HTML onresize Event Attribute
Last Updated :
21 Dec, 2023
The onresize event attribute is triggered each time when resizing the browser window size. It is generally used for responsive design, dynamically adjusting content layout during window resizing.
To obtain the dimensions of an element, use the clientWidth, clientHeight, innerWidth, outerWidth, outerHeight, offsetWidth, and/or offsetHeight properties. It also allows to execute scripts or functions in response to resizing actions.
Syntax:
<element onresize = "script">
Supported Tags:
Attribute Value:
This attribute contains a single value script that works when onresize event call.
Example 1:
In this example, we will see the implementation of onresize event with an example.
html
<!DOCTYPE html>
<html>
<head>
<title>onresize event attribute</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
<script>
function Geeks() {
alert("Window Size Changed");
}
</script>
</head>
<body onresize="Geeks()">
<h1>
GeeksforGeeks
</h1>
<h2>
onresize event attribute
</h2>
</body>
</html>
|
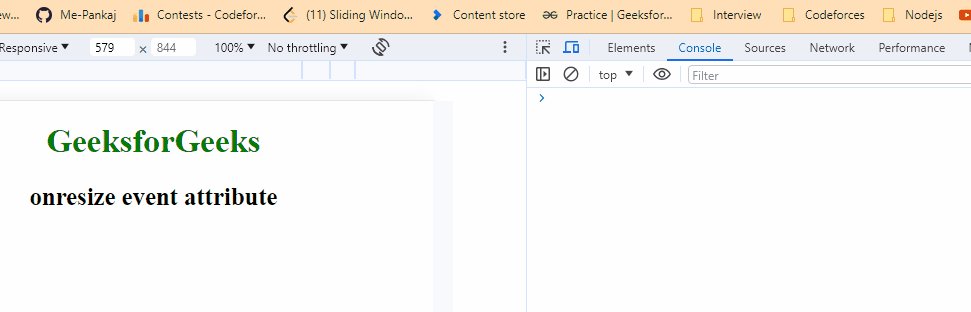
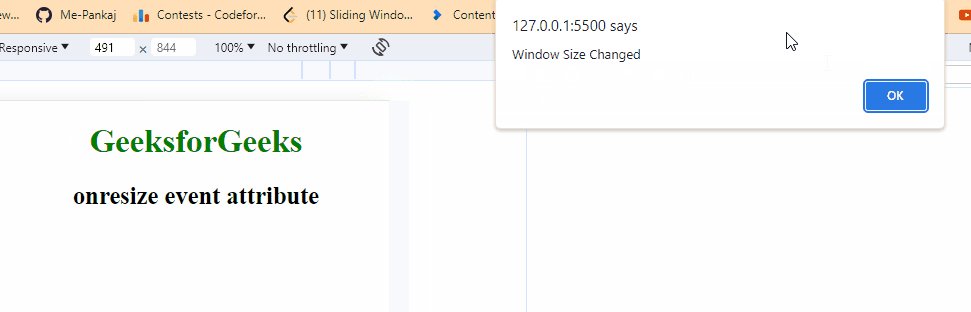
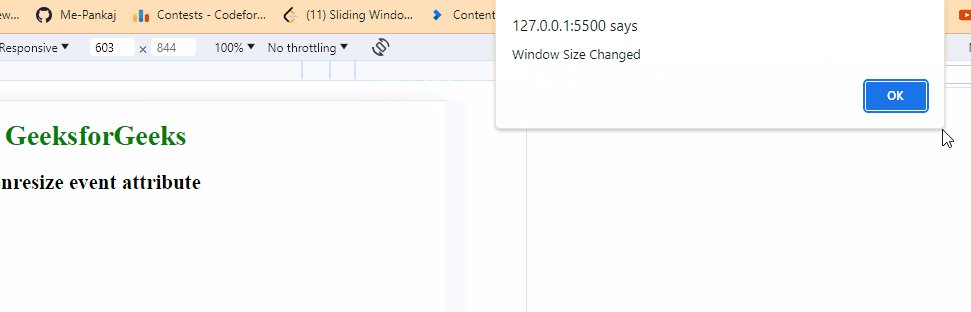
Output:

Output
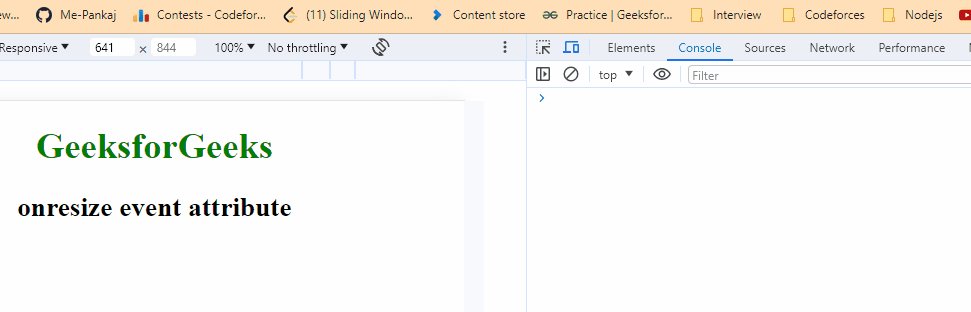
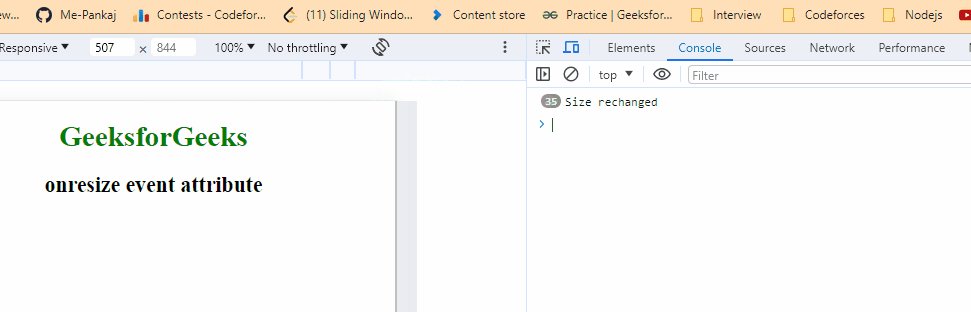
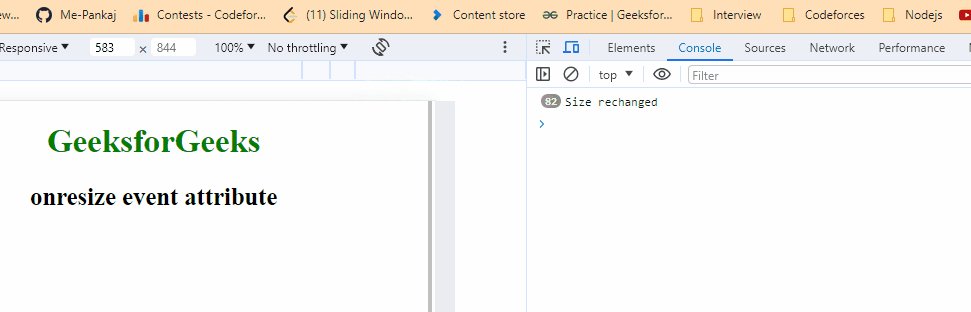
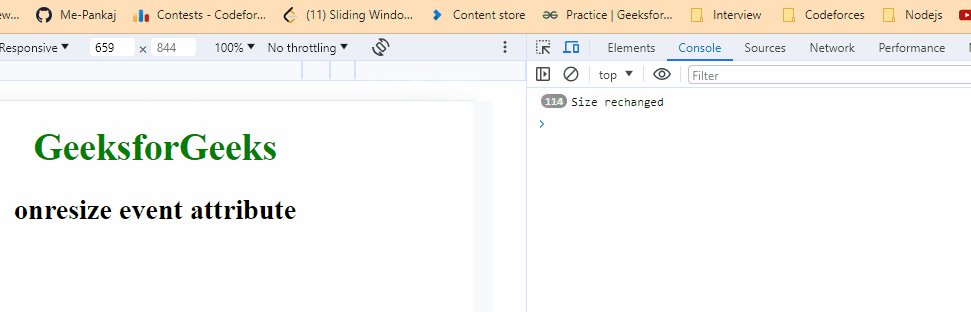
Example 2:
In this example, we will see the implementation of onresize event with another example
HTML
<!DOCTYPE html>
<html>
<head>
<title>onresize event attribute</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
<script>
function Geeks() {
console.log("Size rechanged")
}
</script>
</head>
<body onresize="Geeks()">
<h1>
GeeksforGeeks
</h1>
<h2>
onresize event attribute
</h2>
</body>
</html>
|
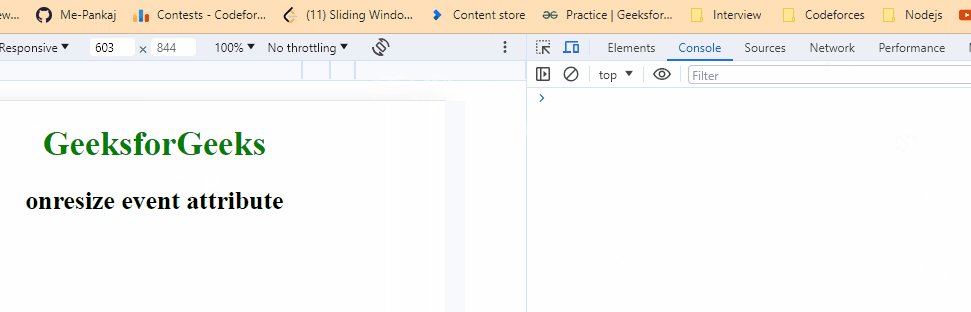
Output:

Output
Supported Browser:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 1 and above
- Opera 7 and above
- Safari 1.1 and above
Share your thoughts in the comments
Please Login to comment...