How to Create a Basic Project using MVT in Django ?
Last Updated :
18 Nov, 2022
Prerequisite – Django Project MVT Structure
Assuming you have gone through the previous article. This article focuses on creating a basic project to render a template using MVT architecture. We will use MVT (Models, Views, Templates) to render data to a local server.
Create a basic Project:
- To initiate a project of Django on Your PC, open Terminal and Enter the following command
django-admin startproject projectName
- A New Folder with the name projectName will be created. To enter in the project using the terminal enter command
cd projectName
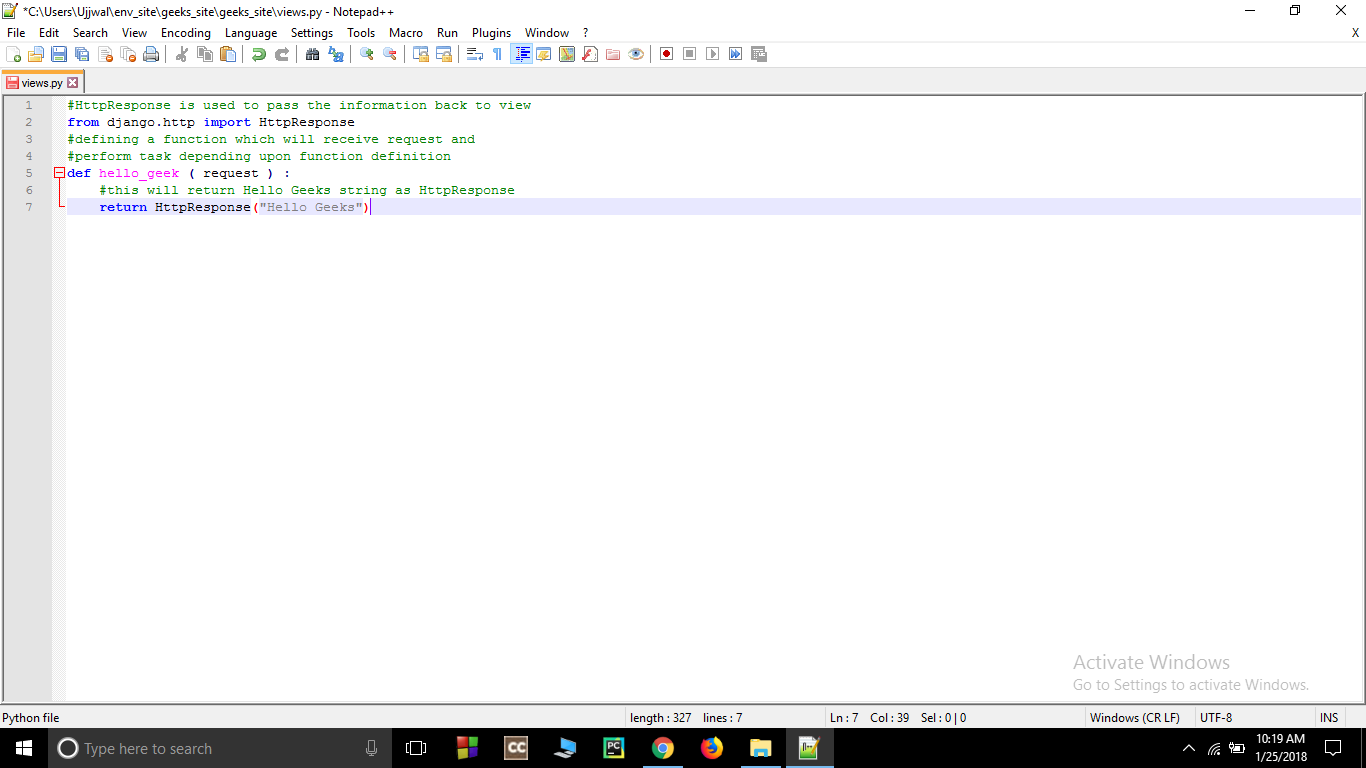
- Create a new file views.py inside the project folder where settings.py, urls.py and other files are stored and save the following code in it-
Python3
from django.http import HttpResponse
def hello_geeks (request) :
return HttpResponse("Hello Geeks")
|

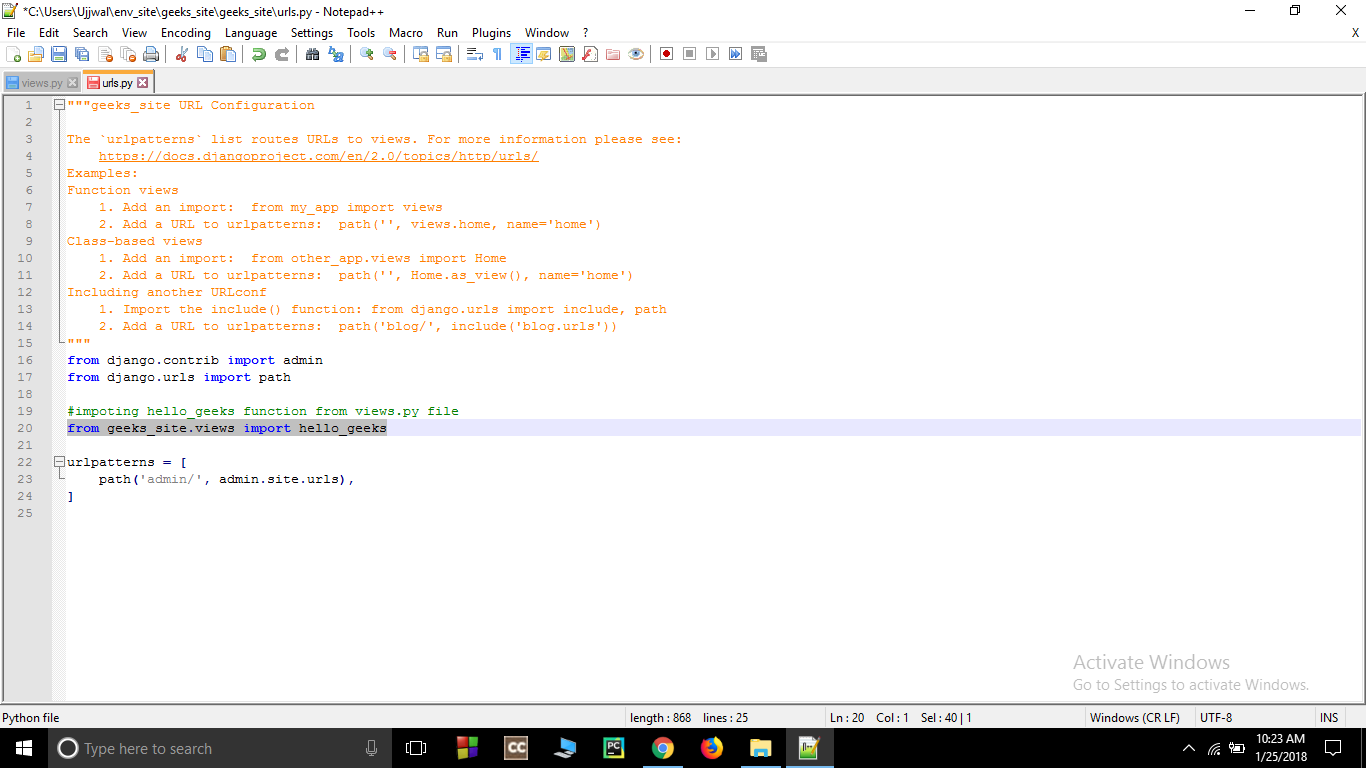
- Open urls.py inside project folder (projectName) and add your entry-
- Import hello_geeks function from views.py file.
from projectName.views import hello_geeks

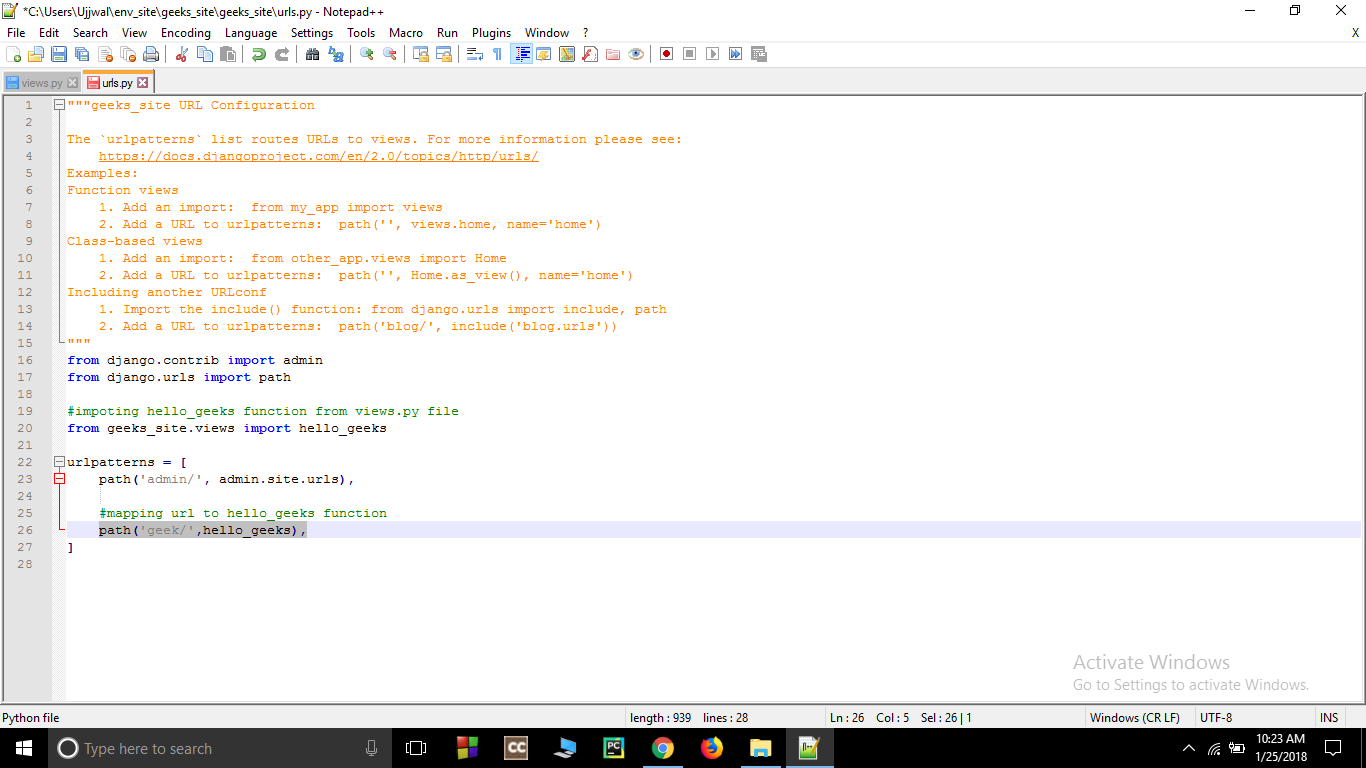
- Add an entry in url field inside url patterns-
path('geek/', hello_geeks),

- Now to run the server follow these steps-
- Open command prompt and change directory to env_site by this command-
$ cd env_site
- Go to Script directory inside env_site and activate virtual environment-
$ cd Script
$ activate
- Return to the env_site directory and goto the project directory-
$ cd ..
$ cd geeks_site
- Start the server- Start the server by typing following command in cmd-
$ python manage.py runserver
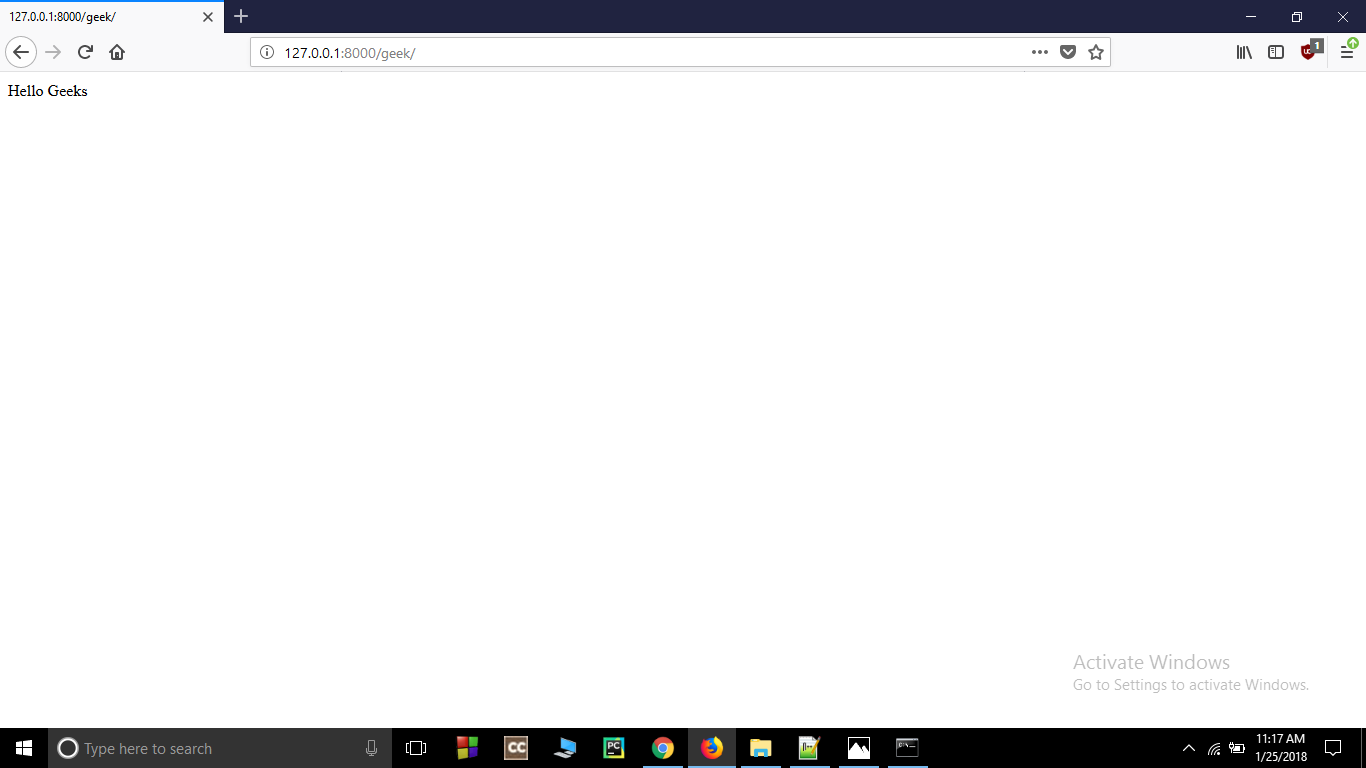
- Checking – Open the browser and type this url-
http://127.0.0.1:8000/geek/

Share your thoughts in the comments
Please Login to comment...