CSS clear Property
Last Updated :
18 Mar, 2024
The clear property is used to specify which side of floating elements are not allowed to float. It sets or returns the position of the element in relation to floating objects. If the element can fit horizontally in the space next to another element that is floated, it will.
Syntax:
clear: none|left|right|both|inline-start|inline-end|initial;
Property values:
- none: It has a default value. It allows elements are float on both sides.
- left: This property specifies that elements are not allowed to Float on the left side in relation to other elements.
- both: It means floating elements are not allowed to float on both sides.
- right: It means elements are not allowed to float on the right side.
- initial: It sets the property to its default value.
Example: In this example, we are using clear: none property.
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: none;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:none;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
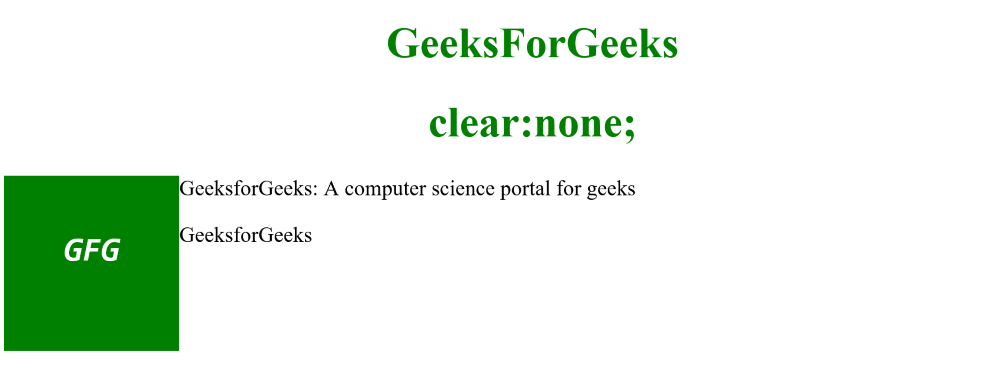
Output:

Example: In this example, we are using clear: left property.
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: left;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:left;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Output:

Example: In this example, we are using clear: right property.
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: right;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:right;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Output:

Example: In this example, we are using clear: both property.
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: both;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:both;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Output:

Example: In this example, we are using clear: initial property.
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: initial;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:initial;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Output:

Supported Browsers: The browsers supported by clear property are listed below:
Share your thoughts in the comments
Please Login to comment...