AngularJS Data Binding
Last Updated :
28 Jul, 2022
In this article, we will see the Data Binding in AngularJS, along with understanding the various types of Data Binding available with their implementations.
Angular provides a function Data Binding which helps us to have an almost real-time reflection of the input given by the user i.e. it creates a connection between Model and View. Data Binding is a way to synchronize the data between the model and view components automatically. AngularJS implements data-binding that treats the model as the single-source-of-truth in your application & for all the time, the view is a projection of the model. Unlike React, angular supports two-way binding. In this way, we can make the code more loosely coupled. Data binding can be categorized into 2 types, ie., One-way Binding & Two-way Binding.
One-way Binding: This type of binding is unidirectional, i.e. this binds the data flow from either component to view(DOM) or from the view(DOM) to the component. There are various techniques through which the data flow can be bind from component to view or vice-versa. If the data flow from component to view(DOM), then this task can be accomplished with the help of String Interpolation & Property Binding.
Interpolation: Angular interpolation is used to display a component property in the respective view template with double curly braces syntax. Interpolation is used to transfer properties mentioned in the component class to be reflected in its template.
Syntax:
class="{{variable_name}}"
Example: This example describes the Interpolation in AngularJS.
app.component.html
<h3>Binding Types</h3>
<p>Interpolation</p>
<br>
<h5>
Addition of 3 and 5 with
Interpolation is {{3+5}}
</h5>
<h5>
Addition of 3 and 5 without
Interpolation is 3+5
</h5>
<h2>{{val}}</h2>
|
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
val: string = 'GeeksforGeeks';
}
|
Output:

Interpolation
Property Binding: Similar to Java, variables defined in the parent class can be inherited by the child class which is templates in this case. The only difference between Interpolation and Property binding is that we should not store non-string values in variables while using interpolation. So if we have to store Boolean or other data types then use Property Binding. In simple words, we bind a property of a DOM element to a field which is a defined property in our component TypeScript code.
Syntax:
[class]="variable_name"
Example: This example describes the Property Binding in Angular JS.
app.component.html
<h3>Binding Types</h3>
<p>Property Binding</p>
<input type="text"
ng-bind="{{ Geeks }}"><br>
<h5>
Learning Property binding on {{ Geeks }}
</h5>
<img [src]="image" height="50px" weight="40px">
|
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "Geeks";
classtype = "text-danger";
Geeks = "GeeksforGeeks";
image =
}
|
Output:

Property Binding
If the flow of data is from view to component, then this can be achieved by using the Event Binding.
Event Binding: An event is created whenever either a key is pressed or on a mouse clicked. It is used to handle the events raised by the user actions like button click, mouse movement, keystrokes, etc. When the DOM event happens at an element(e.g. click, keydown, keyup), it calls the specified method in the particular component. Using Event Binding, we can bind data from DOM to the component and hence can use that data for further purposes.
Syntax:
<button class="btn btn-block"
(click)=showevent($event)>
Event
</button>
showevent(event) {
alert("Welcome to GeeksforGeeks");
}
Example: This example describes the Event Binding in Angular JS.
app.component.html
<h3>Binding Types</h3>
<p>Event Binding</p>
<button class="btn btn-block"
(click)="Clickme($event)">
Click Here
</button>
|
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "Geeks";
Clickme(event) {
alert("Welcome to GeeksforGeeks");
}
}
|
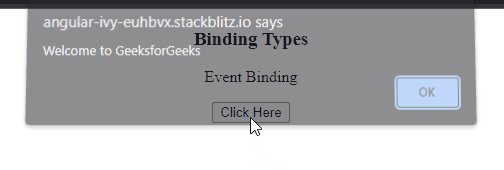
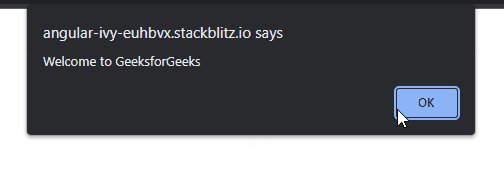
Output:

Event Binding
Two-way Binding: In this type of binding, the immediate changes to the view & component, will be reflected automatically, i.e. when the changes made to the component or model then the view will render the changes simultaneously. Similarly, when the data is altered or modified in the view then the model or component will be updated accordingly.
In app.module.ts, we have to include FormsModule in imports like the way given down also we have to import FormsModule. We have to include FormsModule, since ngModel is not a property included in the project we develop using ng new project-name, so we have to include it by importing this Module.
import { FormsModule } from '@angular/forms';
imports: [
BrowserModule,
FormsModule,
AppRoutingModule,
],
Example: This example describes the implementation of Two-way Data Binding.
app.component.html
<div style="text-align: center">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>Two-way Data Binding</h3>
<input type="text"
placeholder="Enter text"
[(ngModel)]="val" />
<br />
{{ val }}
</div>
|
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
val: string;
}
|
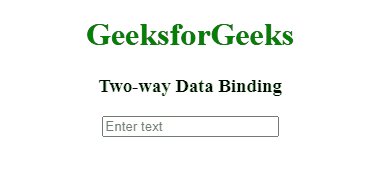
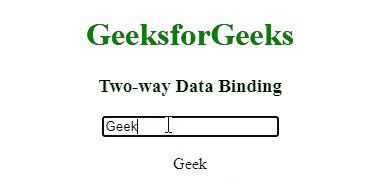
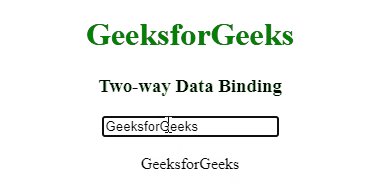
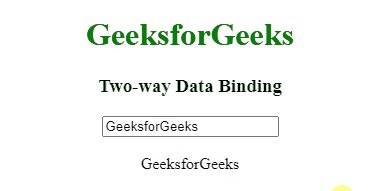
Output:

Two-way Data Binding
Share your thoughts in the comments
Please Login to comment...