UI Design of Travel and Tourism Website
Last Updated :
09 Apr, 2024
Designing a Travel & Tourism Web UI means to cover every possible method to attract users to the site in order to increase the user interactivity and dependency of the user on the site rather than opting for the conventional set of rules to book a travel. In this article we will be covering basic designing principles to create an adorable & beautiful travel & tourism website.
Principles of Design Used
Color Theory:
Pick any two colors of your choice and style the remaining parts of the website accordingly. In the travel website we may prefer to go with subtle colors and those which are not too vibrant and simply like black & white.
Negative Spaces:
Negative space is the area where none of the information or images or any content is displayed, it is a simple white space. Such spaces are necessary as it helps in increasing the user productivity and the user can easily navigate through the other sections of the web page, thus not making it too jumbled or cluttered to the user.
Alignment:
A proper alignment is required to make the website look user interactive. All the sections of the web page must be properly aligned to ensure a seamless experience.
Grid System:
A grid system can be used while specifying the photos of different places which the user can see and therefore plan his or her vacation out.
Typography:
Too fancy fonts must be avoided as the prime time task of the user has to process payments, read information and all of these require simple fonts that can be well understood by the user.
Infographics:
Noone would prefer to go on a vacation without taking a glimpse of the pictures of that place. Hence the travel website uses a lot of infographic elements.
Home Page
The Home page in a nutshell provides all details regarding the nearest destinations to visit, offers and flight tickets and other means of transportation.

Home
Travels
The Travels page consists of the flights form a particular state to another particular state and also some most frequently asked questions answered in short.

Travels
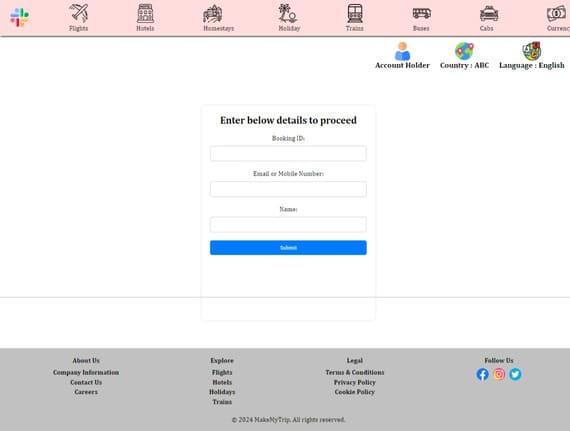
Payments Page
In the first step the user is asked to sign in and enter his booking id following which only he is allowed to register for any event or travel. After that a travel payments page appears on the screen where in different options of payments are specified.

Payment

Payment Registration
About Us
The About us page consists of information about the website and how it helps plan tours and travels for every enthusiastic traveller. It also has a section of how many people were and continue to be a part of the website.

About Us
Conclusion
Using the above designing principles and process of UI Formation one can easily achieve the goal of creating an Travel & Tourism website which would definitely attract maximum number of users and help in increasing the number of tours and travels through the website.
Share your thoughts in the comments
Please Login to comment...