UI Design of a Healthcare Website
Last Updated :
10 Apr, 2024
A healthcare website must be of the quality that anyone can feel free to book an appointment for the hospital the website vouches for. A healthcare website must consist of all important information regarding the hospital and website. In this article we will cover some basic designing principles and will learn how to design the UI of healthcare website.
Designing Principles Used
Color Theory:
Choosing an appropriate color is essential for the healthcare website as it leads to enhanced user interactivity. For a healthcare website a simple and subtle color can be chosen as it is a government website that need not look fancy and must be simple and easy to understand.
Negative Spaces:
Negative spaces are white blank spaces that are important to ensure good readability and better user interactivity of the website. Blank spaces are used to improvise the UI of the website.
Alignment:
A good alignment is necessary to ensure again a good readability of the code as it improves the UI texture. All images and text elements must be properly spaced and aligned in the same fashion.
Grid System:
A good grid system is necessary for infographic elements as in helps in ensuring proper spacing, alignment and margin between all images.
Typography:
Typography is selection of fonts and a government healthcare website UI should have simple yet understandable font texture, such as Sans serif, Poppins etc.
Infographics:
Infographic elements are essential to provide an overview of the website, the directors and managers of the website.
Home
The home page must consist of basic details about the website, regarding the directors, health ministers and deans of the hospital. It should be simple & subtle.

Home
About Us
The About us page tells us about the website, the introduction & vision it aims to achieve and it’s functions which it performs through the website.

About Us
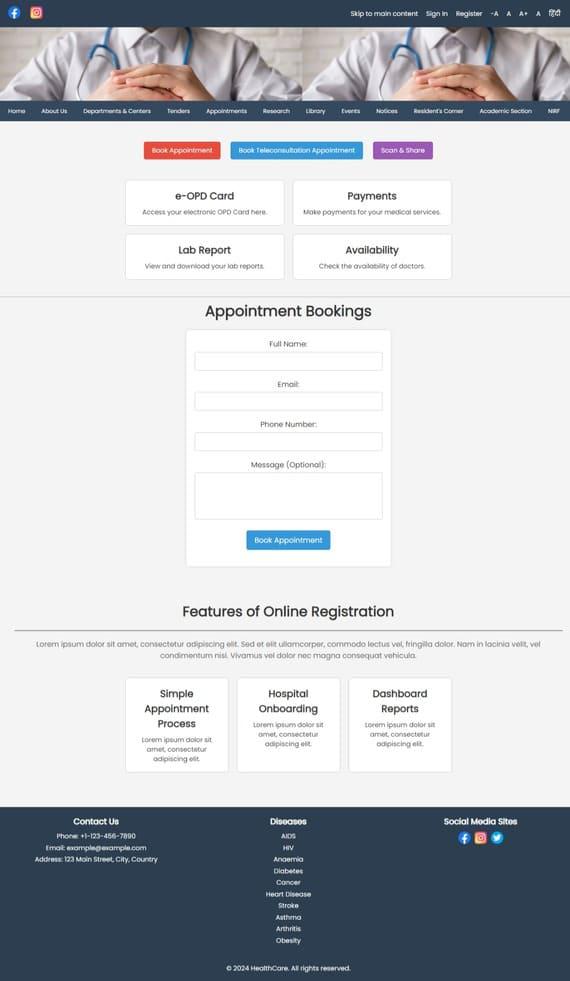
Appointment Page
The Appointment Page consists of a form like structure that allows users to fill in for appointment at different centres of the hospital sites.

Appointment Page
Explore Department Page
The Departments page specifies the various departments which the hospital deals with. It lists out all the departments where in the hospital can function to treat the patients.

Departments Page
Conclusion
Using the above designing principles and healthcare web UI practices, one can easily achieve the goal of creating a beautiful & elegant healthcare website so as in to provide an ease to the customers while selecting the hospitals for their treatment.
Share your thoughts in the comments
Please Login to comment...