UI Design of a Travel ticket booking Website
Last Updated :
29 Apr, 2024
A travel ticket booking website consists of several services that are provided by the website to book for tickets concerned for travel purposes, through buses, trains, flight etc. In this article we will cover some basic designing principles and how to design the UI of a travel ticket booking website with the following pages: Home, Ticket Booking Page, Payments Page, About Us.
Basic Designing Principles
Using the below mentioned designing principles we can create a beautiful travel ticket booking UI.
1. Color Theory:
Choosing an appropriate color is important for the travel ticket booking UI as it is important to create a good & lively color for the website in terms of good UI/UX. For a travel ticket booking website, the color must be uniform and should create a good impact on the users.
2. Negative Spaces:
Simple white spaces, holding no information or graphics is important as it provides a space to the user and improvises the readability of the site.
3. Alignment:
A proper alignment in an orderly fashion is necessary as it helps in maintaining the order and regularity of the website.
4. Grid System:
Grid System is used to make the infographic elements look better, and provide a responsive look to the grid of images. This helps in redefining the user visibility.
5. Typography:
A good typography means a better sense of font styles. To maintain the neatness of the website, a simple & subtle font style is chosen such as Helvetica, Poppins or Mont that help in improving the readability of textual information.
6. Infographics:
Good quality images with better resolution and art need to be added on the website as good infographics helps in better user interactivity.
Home
The Home page consists of a navigation bar, a pop up box to show the buses means to travel from a particular destination to another one. It also consists of an option of ordering the means of travel, and finally the footer page.

Home
Ticket Booking Page
The Ticket Booking Page consists of a header, navigation bar, footer, and different offers that are to be provided, and different steps involved during the download of the application on phones.

Ticket Booking
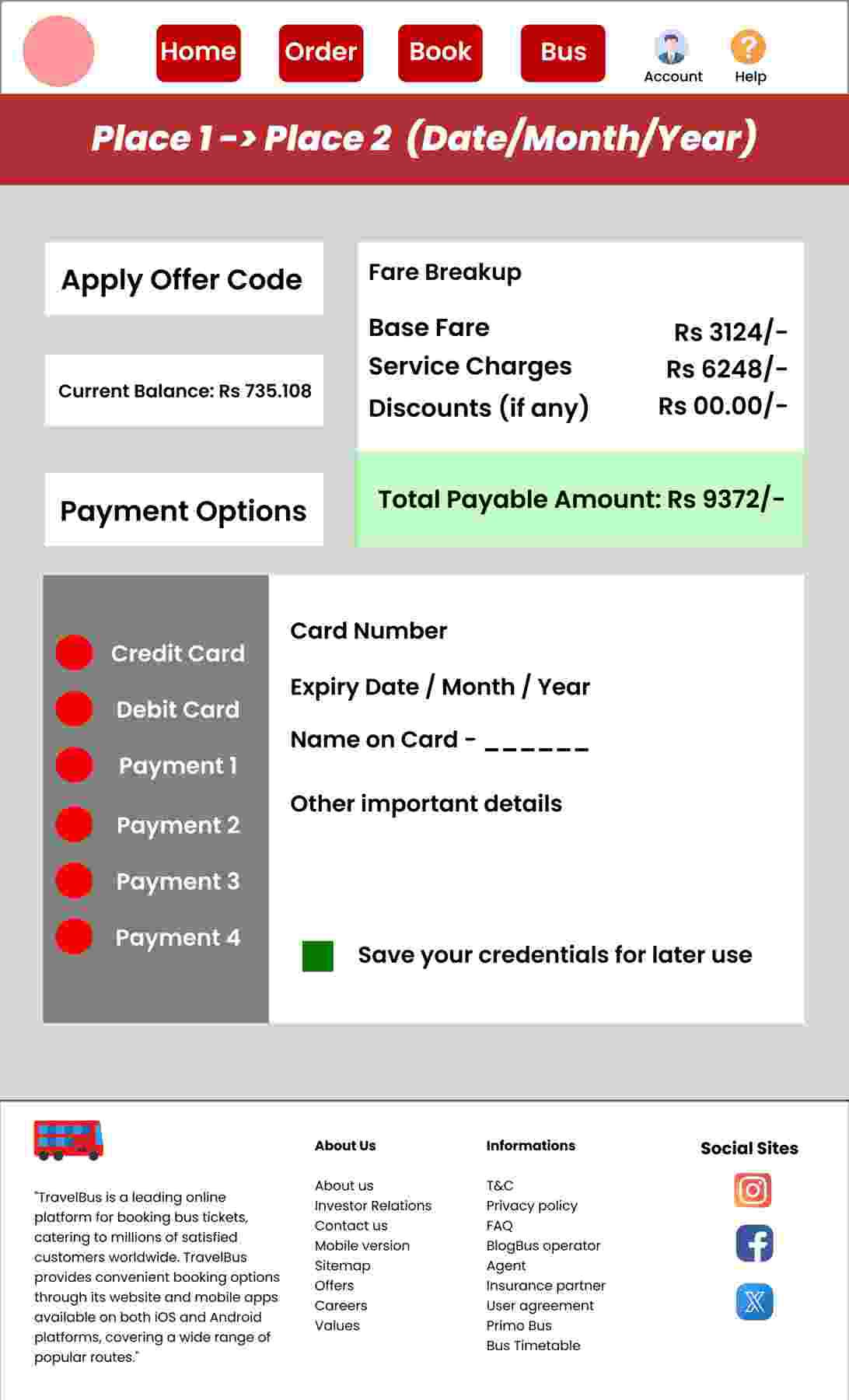
Payments Page
The Payments page consists of a form like page that holds the details of the customer, any offers or rewards if applied and different payment options along with a subtotal of all the requirements.

Payments
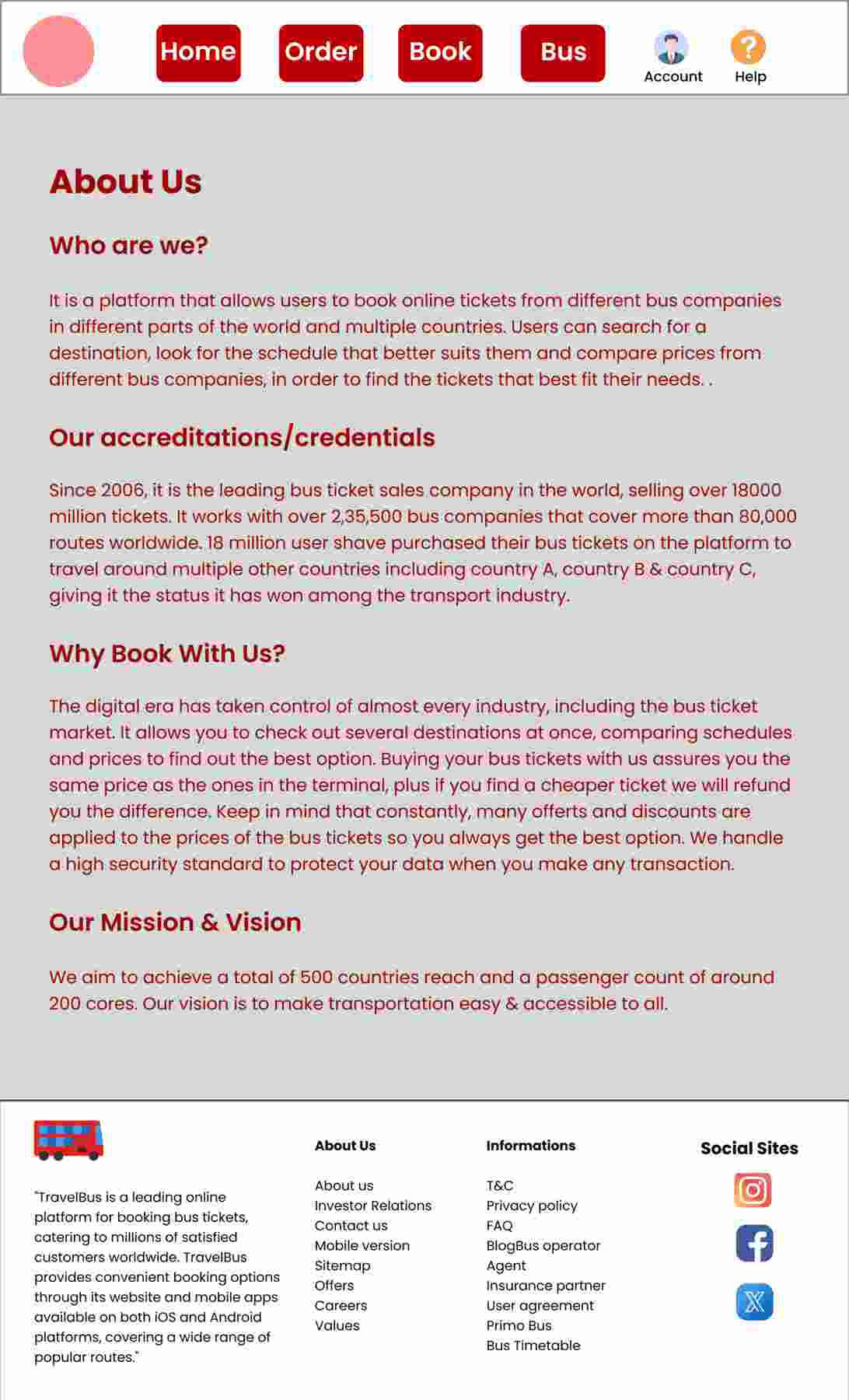
About Us
The About us page consists of different textual information which answers the questions Who the company is exactly, what are they doing, their mission, objective and goal. And the footer and header remains constant.

About Us
Conclusion
Thus, by following the ideas and design principles mentioned above, we will be able to create a travel ticket booking website UI with beautiful effects & enhanced features.
Share your thoughts in the comments
Please Login to comment...