UI Design of a Restaurant Website
Last Updated :
01 Apr, 2024
A Restaurant Website must be colorful and well designed enough to attract customers. A good UI for a restaurant page enhances customer reviews and when ordering online, it is only this thing that helps the business grow, such as pictures of good food, customer feedback options, ready to avail choices, menu etc. In this article we will cover basic designing principles to design a restaurant website UI.
Designing Principles Used in Design
Color Theory:
There are a varied set of colors which one can choose to style the website. Pick a color of any choice and style the remaining part of the website accordingly. But the color choices should be uniform as the major part to be styled is the header and footer. Rest parts of the website contain infographics.
Negative Spaces:
Good amount of negative spaces is necessary for the overall readability of the website. Negative spaces are simply black spaces left so that the website looks clean and clear, and less cluttered.
Alignment:
As the website is solely based on the pictures of food items the producer publishes, alignment here in becomes necessary. This is because pictures when pasted in a improper alignment tend to look messy and abnormal. A proper alignment ensures good readability and better user interactivity.
Grid System:
Grid system plays an integral part in the website, yet again in terms of infographics and other graphics. Different images can be displayed in a grid format that makes the website user interactive and fun to order from.
Typography:
Selection of appropriate fonts is important as too fancy and colorful fonts upset the user’s eyes. Moreover, fonts always are supposed to be kept simple and easy to read. For headings one can use slight fancy fonts.
Home Page
The Home page must consist of a header, footer and some images and links to important pages such as Menu, Nearby Stores etc.

Home Page
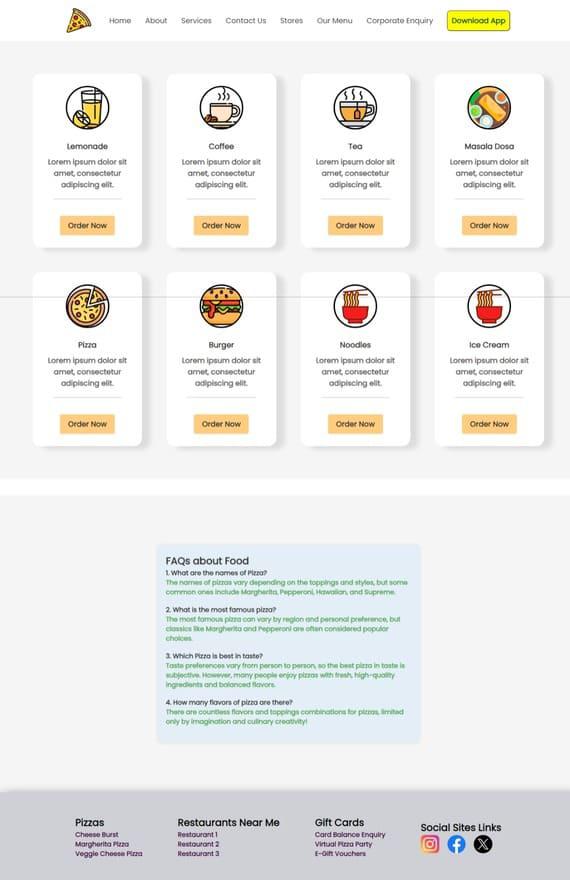
Restaurant Menu Page
The Menu Page must look beautiful and elegant enough to attract customers. It should consist of images and text descriptions about the food item and apart from this a small FAQs – Frequently Asked Questions that one can go through while ordering.

Menu Page
About Us Page
The About Us Page tells us about the restaurant, it’s purpose and vision, how it started and across how many countries does it work and has established itself.

About Us
Customer Ratings Page
The Customer Ratings Page consists of several ratings and stars provided by the customers for several food items and a feedback form that takes the queries, feedbacks and advise or suggestions from the consumer.

Customer Ratings Page
Conclusion
Thus, the goal of creating a simple and beautiful restaurant website can be achieved by following the above listed designing principles and following the approach to create the UI of several pages. It is not the color code or the graphics that would enhance the website, but the infographics and varied combinations that would.
Share your thoughts in the comments
Please Login to comment...