UI Design of a Hotel Booking Website
Last Updated :
07 Mar, 2024
In the modern age of digital technology, the effectiveness of a hotel booking website greatly depends on how well its user interface (UI) is designed. Every detail, from the choice of colors to the inclusion of interactive features, contributes significantly to improving the overall user experience.
Design Principles Used to Create the Design
Selecting Appropriate Colors by Using Color Theory:
- Color Theory: Understanding the psychological effects of colors is crucial. For instance, blue conveys trust and professionalism, while green evokes a sense of tranquility and nature. Warm neutrals like beige or taupe can create a welcoming atmosphere.
- Color Palette: Creating a cohesive color palette ensures consistency across the website. Using complementary colors for buttons and accents helps draw attention to important elements.
- Brand Identity: Aligning colors with the brand’s identity reinforces brand recognition and builds trust among users.
Negative Spaces:
- White Space: Negative space, or white space, is essential for preventing visual clutter and enhancing readability. Proper spacing between elements allows users to focus on content without feeling overwhelmed.
- Visual Balance: Balancing negative space with content creates a harmonious layout. Adjusting margins, padding, and line spacing contributes to a visually pleasing design.
- Emphasis: Strategic use of negative space can highlight key elements and guide users’ attention. White space around call-to-action buttons or important information helps them stand out.
Alignment and Grid System:
- Consistency: Maintaining consistent alignment throughout the website ensures a cohesive and professional appearance. Elements aligned along a grid system create visual order and structure.
- Responsive Design: Adapting alignment and grid systems for different screen sizes ensures a seamless experience across devices. Employing flexible grids and breakpoints helps optimize layout for mobile and desktop users.
- Hierarchy: Aligning elements based on their importance establishes a clear visual hierarchy. Important information should be prominently aligned, while secondary elements can be aligned accordingly.
Effects:
- Visual Feedback: Providing visual feedback through effects like hover states or animations enhances user engagement. Interactive elements that respond to user actions create a more dynamic and intuitive experience.
- Subtlety: Effects should be subtle and purposeful, enhancing usability without overwhelming the user. Gentle animations or transitions add polish to the UI without distracting from the content.
- Loading Indicators: Using loading indicators or progress bars communicates to users that an action is in progress, reducing frustration and improving perceived performance.
Design Approaches:
- User-Centric Design: Prioritizing user needs and preferences ensures the website meets their expectations. Conducting user research, such as surveys or usability testing, helps identify pain points and inform design decisions.
- Iterative Design: Iteratively refining the design based on user feedback and data analytics leads to continuous improvement. Regularly testing and iterating on design elements ensures the website remains user-friendly and effective.
- Accessibility: Designing with accessibility in mind ensures all users, including those with disabilities, can access and navigate the website easily. Implementing accessible design principles, such as proper contrast ratios and keyboard navigation, enhances inclusivity.
Typography:
- Readability: Choosing legible fonts and appropriate font sizes improves readability, especially for long blocks of text. Sans-serif fonts are typically easier to read on screens than serif fonts.
- Hierarchy: Establishing a clear typographic hierarchy helps users scan and digest content more effectively. Using variations in font size, weight, and color distinguishes headings from body text and emphasizes important information.
- Brand Voice: Typography reflects the brand’s personality and tone. Selecting fonts that align with the brand identity reinforces brand consistency and strengthens brand recognition.
Textures:
- Depth and Visual Interest: Incorporating textures adds depth and visual interest to the UI. Subtle textures, such as gradients or patterns, create a tactile feel and enhance the overall aesthetic appeal.
- Brand Identity: Textures should align with the brand’s identity and messaging. Choosing textures that evoke the desired emotions and associations reinforces brand authenticity and strengthens brand recall.
- Consistency: Using textures sparingly and consistently throughout the website ensures a cohesive design. Consistent use of textures reinforces visual continuity and prevents visual clutter.
Use of Infographics:
- Data Visualization: Infographics offer a visually engaging way to present complex information, such as hotel amenities or location details. Using icons, charts, and illustrations helps users quickly grasp information and make informed decisions.
- Simplification: Infographics simplify complex concepts or data sets into digestible visual formats. Presenting information visually reduces cognitive load and improves information retention.
- Visual Appeal: Infographics add visual interest to the UI and break up text-heavy content. Incorporating well-designed infographics enhances the overall aesthetics of the website and encourages user engagement.
Interactive Elements:
Interactive elements such as call-to-action buttons and interactive maps enhance user engagement and facilitate seamless navigation. A well-designed footer with essential links, contact information, and social media integration provides users with easy access to relevant resources.
Specific pages of the hotel booking website
Home Page
The home page serves as the initial point of entry for users, featuring a prominent search bar, trending destinations, and personalized recommendations based on user preferences and past booking history. High-quality images and enticing offers capture users’ attention and encourage exploration.
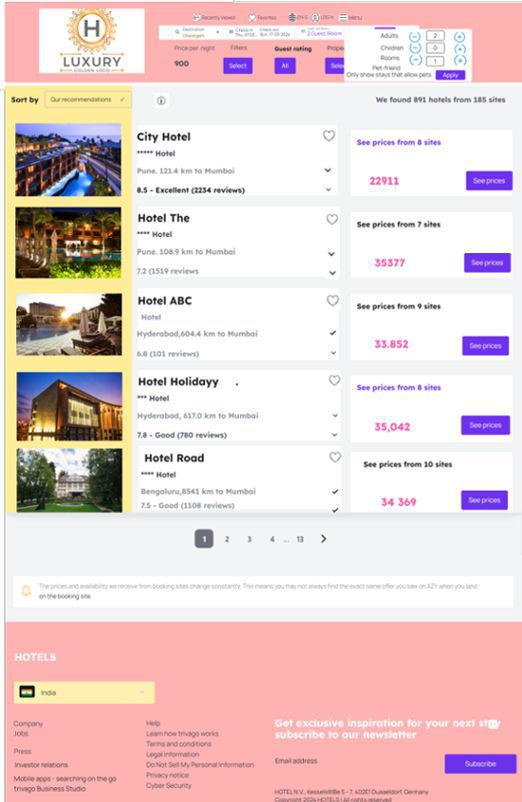
Hotels at a Certain Location Page
This page displays a comprehensive list of hotels available at a specific location, allowing users to filter and sort results based on criteria such as price range, star rating, and amenities. Interactive maps provide visual representations of hotel locations, while user reviews and ratings help users make informed decisions.
Hotel Page
Each hotel page provides comprehensive information about the property, including room types, pricing, availability, and guest reviews. High-quality images and virtual tours offer users a glimpse into the hotel’s ambiance and facilities.
.jpeg)
Home Page
Bookings Page
he bookings page allows users to review their reservations, modify booking details, and make payments securely. Users can view booking summaries, select preferred payment methods, and receive confirmation emails upon successful completion of their bookings. Transparent pricing and flexible cancellation policies enhance user trust and satisfaction.

Bookings Page
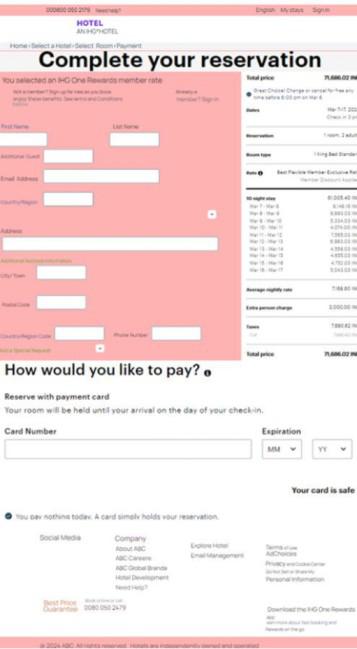
Payments Page
On the payments page, users can enter payment details and confirm their bookings securely. A good Hotel Booking Website ensures a seamless and secure payment process by partnering with trusted payment gateways and implementing encryption protocols to protect users’ sensitive information. Clear instructions and visual cues guide users through the payment process, reducing friction and increasing conversion rates.

Payments Page
About Us
The about us page provides insights into Website’s mission, values, and commitment to providing exceptional hotel booking experiences. Users can learn about the company’s history, leadership team, and corporate social responsibility initiatives. Transparent communication fosters trust and credibility among users, strengthening their relationship with the brand.

About Us
Conclusion
By using these design ideas and elements, hotel websites can make it easier for people to book rooms. They can create experiences that feel natural and enjoyable, which encourages more people to book. By always trying to make things better and keeping up with what customers want, these websites can stand out in a busy market. This benefits both travelers and hotels because it makes booking rooms smoother and more satisfying for everyone involved.
Share your thoughts in the comments
Please Login to comment...