UI Design of a Gaming Company Website
Last Updated :
13 Mar, 2024
In the dynamic world of gaming, a well-crafted web interface serves as the gateway to immersive experiences, community engagement, and exciting updates. Drawing inspiration from industry leader Riot Games, let’s explore the essential design concepts and their application across key pages of a gaming company’s website.
Principles of Design Used
Color Theory:
- Color Theory: Understanding the psychological effects of colors is crucial. For instance, blue conveys trust and professionalism, while green evokes a sense of tranquility and nature. Warm neutrals like beige or taupe can create a welcoming atmosphere.
- Color Palette: Creating a cohesive color palette ensures consistency across the website. Using complementary colors for buttons and accents helps draw attention to important elements.
- Brand Identity: Aligning colors with the brand’s identity reinforces brand recognition and builds trust among users.
Negative Spaces:
- White Space: Negative space, or white space, is essential for preventing visual clutter and enhancing readability. Proper spacing between elements allows users to focus on content without feeling overwhelmed.
- Visual Balance: Balancing negative space with content creates a harmonious layout. Adjusting margins, padding, and line spacing contributes to a visually pleasing design.
- Emphasis: Strategic use of negative space can highlight key elements and guide users’ attention. White space around call-to-action buttons or important information helps them stand out.
Alignment and Grid System:
- Consistency: Maintaining consistent alignment throughout the website ensures a cohesive and professional appearance. Elements aligned along a grid system create visual order and structure.
- Responsive Design: Adapting alignment and grid systems for different screen sizes ensures a seamless experience across devices. Employing flexible grids and breakpoints helps optimize layout for mobile and desktop users.
- Hierarchy: Aligning elements based on their importance establishes a clear visual hierarchy. Important information should be prominently aligned, while secondary elements can be aligned accordingly.
Effects:
- Visual Feedback: Providing visual feedback through effects like hover states or animations enhances user engagement. Interactive elements that respond to user actions create a more dynamic and intuitive experience.
- Subtlety: Effects should be subtle and purposeful, enhancing usability without overwhelming the user. Gentle animations or transitions add polish to the UI without distracting from the content.
- Loading Indicators: Using loading indicators or progress bars communicates to users that an action is in progress, reducing frustration and improving perceived performance.
Design Approaches:
- User-Centric Design: Prioritizing user needs and preferences ensures the website meets their expectations. Conducting user research, such as surveys or usability testing, helps identify pain points and inform design decisions.
- Iterative Design: Iteratively refining the design based on user feedback and data analytics leads to continuous improvement. Regularly testing and iterating on design elements ensures the website remains user-friendly and effective.
- Accessibility: Designing with accessibility in mind ensures all users, including those with disabilities, can access and navigate the website easily. Implementing accessible design principles, such as proper contrast ratios and keyboard navigation, enhances inclusivity.
Typography:
- Readability: Choosing legible fonts and appropriate font sizes improves readability, especially for long blocks of text. Sans-serif fonts are typically easier to read on screens than serif fonts.
- Hierarchy: Establishing a clear typographic hierarchy helps users scan and digest content more effectively. Using variations in font size, weight, and color distinguishes headings from body text and emphasizes important information.
- Brand Voice: Typography reflects the brand’s personality and tone. Selecting fonts that align with the brand identity reinforces brand consistency and strengthens brand recognition.
Textures:
- Depth and Visual Interest: Incorporating textures adds depth and visual interest to the UI. Subtle textures, such as gradients or patterns, create a tactile feel and enhance the overall aesthetic appeal.
- Brand Identity: Textures should align with the brand’s identity and messaging. Choosing textures that evoke the desired emotions and associations reinforces brand authenticity and strengthens brand recall.
- Consistency: Using textures sparingly and consistently throughout the website ensures a cohesive design. Consistent use of textures reinforces visual continuity and prevents visual clutter.
Use of Infographics:
- Data Visualization: Infographics offer a visually engaging way to present complex information, such as hotel amenities or location details. Using icons, charts, and illustrations helps users quickly grasp information and make informed decisions.
- Simplification: Infographics simplify complex concepts or data sets into digestible visual formats. Presenting information visually reduces cognitive load and improves information retention.
- Visual Appeal: Infographics add visual interest to the UI and break up text-heavy content. Incorporating well-designed infographics enhances the overall aesthetics of the website and encourages user engagement.
Key pages of a gaming company’s website
Home Page
The home page serves as the central hub for gamers, offering quick access to games, news, events, and community features. It showcases featured games, latest updates, and upcoming events to engage visitors and encourage exploration.

Home Page
Games Available
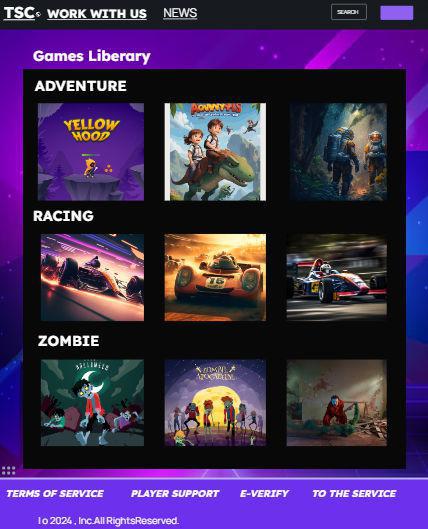
The games available page provides detailed information about each game, including descriptions, trailers, screenshots, and user reviews. It allows gamers to discover new titles, learn about gameplay mechanics, and make informed decisions about which games to play.

Games Available
News and Updates
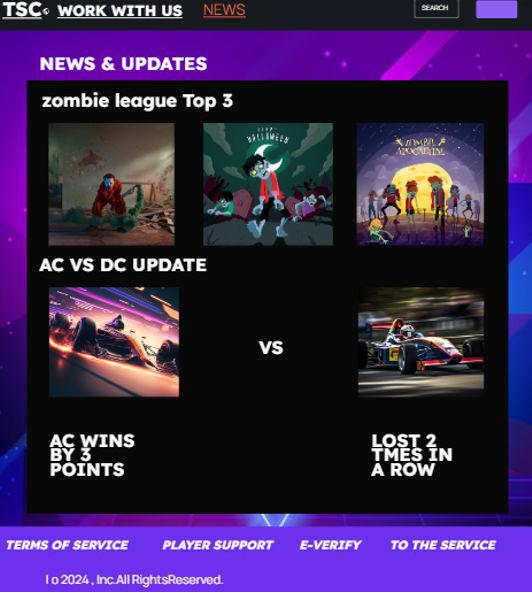
The news and updates page keeps gamers informed about the latest announcements, patches, and events. It features articles, videos, and blog posts that provide insights into game development, community activities, and upcoming releases.

News and Updates
Events and Release
The events and releases page highlights upcoming events, tournaments, and game releases. It allows gamers to stay informed about upcoming events, register for tournaments, and participate in community activities.
.jpg)
Events and Releases
Careers
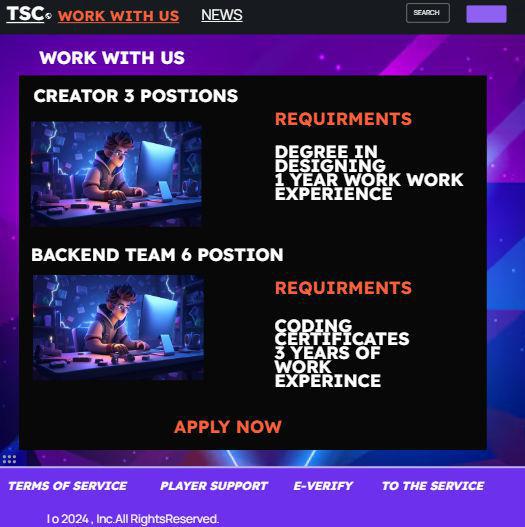
The careers page showcases job opportunities within the gaming company, including positions in game development, marketing, community management, and customer support. It provides information about the company culture, benefits, and application process for prospective candidates.

Careers
About Us
The about us page offers insights into the gaming company’s history, mission, and values. It highlights key milestones, achievements, and initiatives, fostering a deeper connection with gamers and stakeholders.

About Us
Conclusion
By incorporating these design concepts and page elements inspired by Riot Games, gaming companies can create immersive and engaging experiences that resonate with gamers and drive community engagement. Through continuous iteration and optimization, these websites can serve as valuable hubs for gamers, providing them with the latest updates, opportunities, and experiences in the world of gaming.
Share your thoughts in the comments
Please Login to comment...