UI & UX Design of EdTech Company
Last Updated :
09 Feb, 2024
Designing UI for an EdTech Company requires designing pages that are the core of the company like the Courses Page or Individual Pages that explain concepts. Using Design Principles to select the color and theme of the brand helps in marketing the brand pretty well to the customers and capturing their attention. Following are the concepts that are used to Design the Web UI of GeeksforGeeks.
Concepts Used to Design Home Page
- Color Theory: Selecting the colors to use is an integral part of the design process. Since the green color depicts Growth and Stability, it is the primary color for GFG.
- Negative Spaces: By using Negative Spaces in the design we can divert the focus of the users to the important elements.
- Typography: After visual elements like images text is the most important part of a web design. Selecting the appropriate font for the design is very important and it should remain consistent throughout the design. Source Sans 3 is what is used in the current design.
- Alignment: Alignment is a very important concept to keep in mind while designing. All the elements present in the design should be properly aligned so that a sense of uniformity gets formed in the design.
- Neuromorphic Design: A design approach in which we mimic real-world elements in the design. Using Shadows for buttons gives them a 3D look and using real-world icons like eye icons for views.
- Textures: Using textures in the design helps to enhance the design. A texture in the background is added to enhance the Landing Page.
- Gradient: Gradient is an effect that is a combination of multiple colors blending into each other giving the design a modern look. Gradients are used in buttons and footer in this design to give the design a modern look.
The following image shows the Home Page Design:

Home Page
Concepts Used to Design Courses Page
- Color Schemes: There are various color schemes from which we can pick colors that we want to use. Choosing the right colors that goes well with the primary color is very necessary.
- Grid System: By using grids we can align all the components present in the design uniformly. Grids are an important part to decide size and positioning of various components.
The following image shows a Courses Page Design:
.webp)
Courses Page
Course Page
The following image shows an Individual Course Page Design:
.webp)
Course Page
Article Page
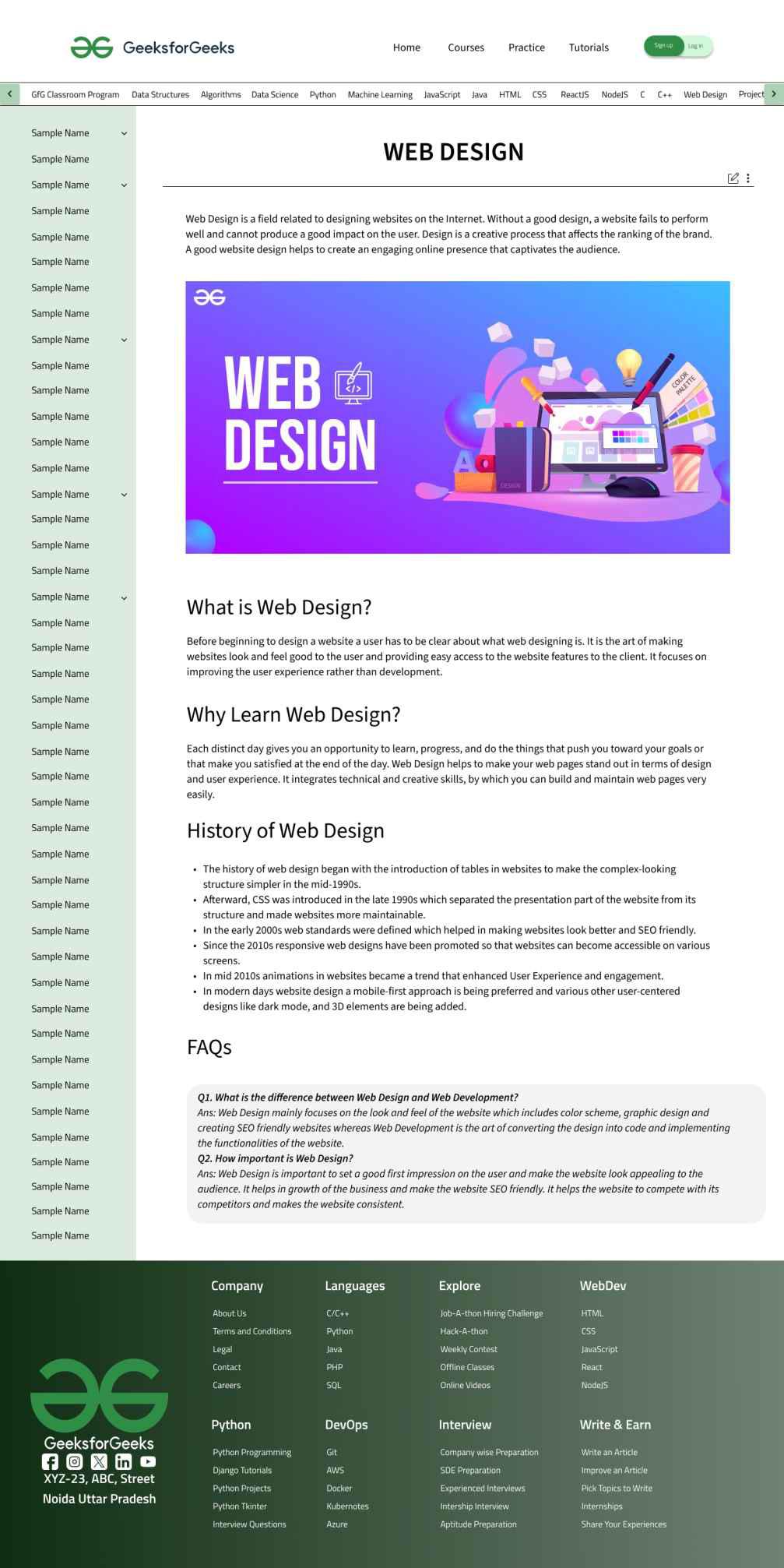
The following image shows an Article Page Design:

Article Page
About Us Page
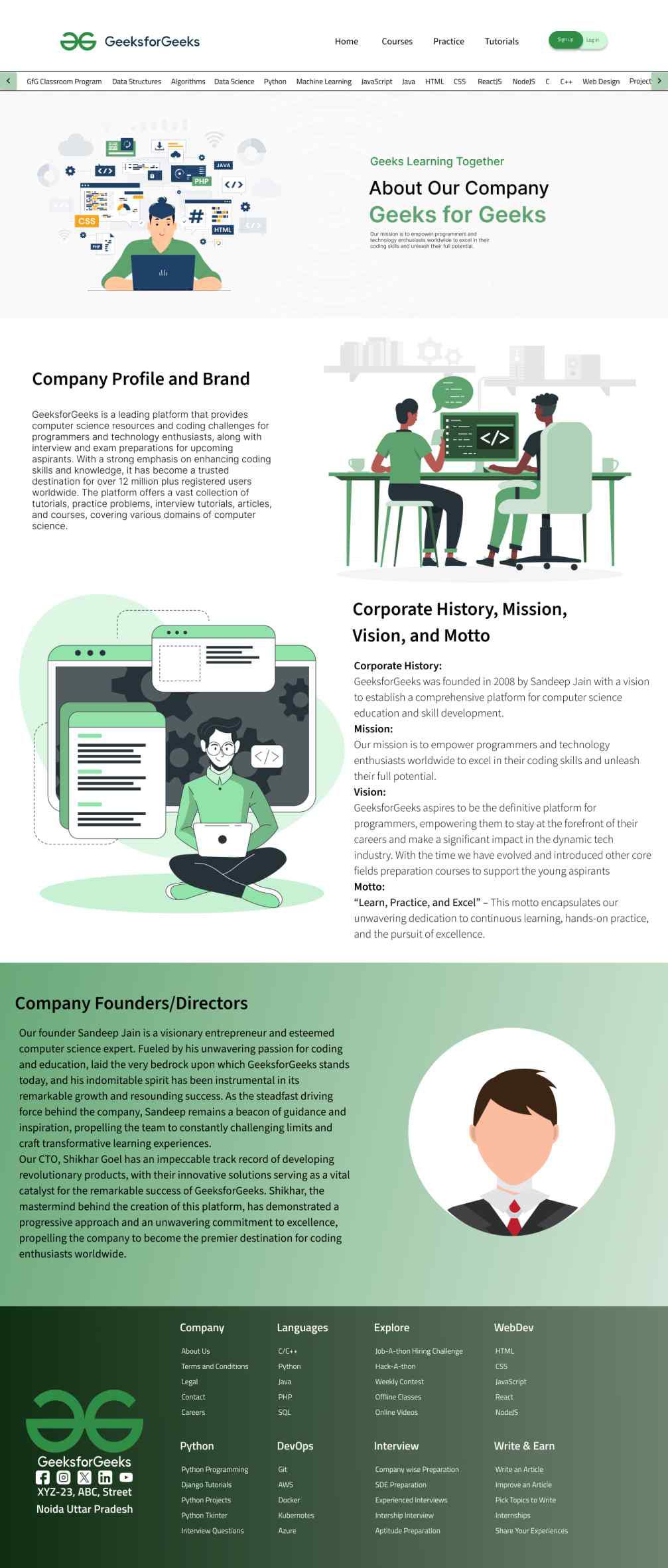
The following image shows About Us page:

About Us
Conclusion
Using design principles and various design concepts can help to improve the UI design of a website. If used and executed perfectly the design principles can give the UI a modern and appealing look. Selecting appropriate colors is very important process in UI design.
Share your thoughts in the comments
Please Login to comment...