UI Design of a Fin-Tech Website
Last Updated :
13 May, 2024
Designing a Fin-Tech Web User Interface (UI) needs to focus on the User journey and Overall Functionality of the website rather than animations and addons. It should contain pages like Home Page, Payments Page, Receipt Page, Balance and History Page, and About Us page that explain the Principles of UI and UX.
Designing the Web UI of a Fin-Tech Company
1. Colors Theory
Picking colors is crucial for big Fin-Tech companies, using colors that show Authenticity and security is very important as it is related to money. It should be realistic(human-like) and the color needs to be green which signifies growth and prosperity. For example, using green and light blue can make people trust and accept the website more.
2. Negative Spaces
Negative Spaces are used to grab the attention and focus of the User in the design of important elements. The objects/images in the website should be separated and company-wise important and crucial sections should be highlighted.
3. Alignment
Making sure everything on the page is aligned in right way and it look organized and professional. It should offer a clean and clear look for easy navigation and usage. Specially the navbar and footer should be aligned perfectly for user’s ease of use. The alignment of forms, buttons and cards in the UI can make the UI look awesome.
4. Typography
Selecting appropriate font and the size of font is one of the most important elements to wise chose because it affects the business as it decides the taste of the website. The font needs to be formal and straight-forward and not informal and handwritten like so that it represents a professional image of the company.
5. Grid System
By using grids, we can align and set the components in a uniform manner. It decides the position of each section and buttons.
6. Textures
Simple patterns of circles and asterisk can be used to apply some effects to make it look visually appealing.
7. Buttons
Buttons need to be visible and highlighted for example payment button in payments page needs to be highlighted for ease of user, download app button should be colored and positioned perfectly.
8. Footer
Footer is a crucial part of user journey as it contains almost all important links to the website lies Home Page, Payment Page, Profile, About Us and Contact Us.
Home Page
Following is the Home Page Design.

Home Page
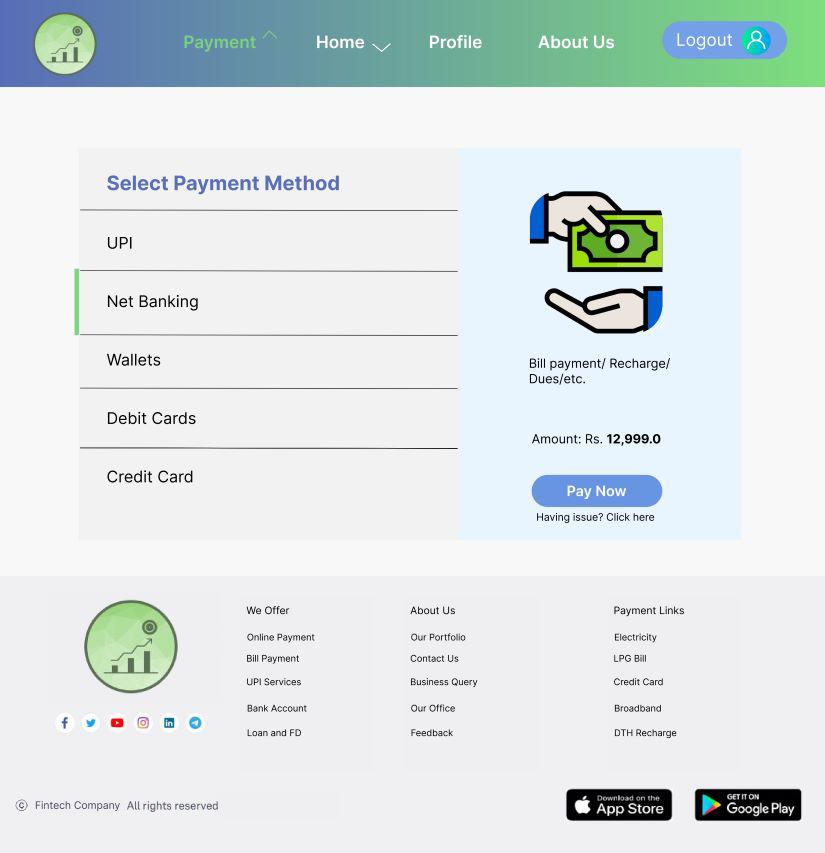
Payment Page
Following is the Payments Page Design.

Payments Page
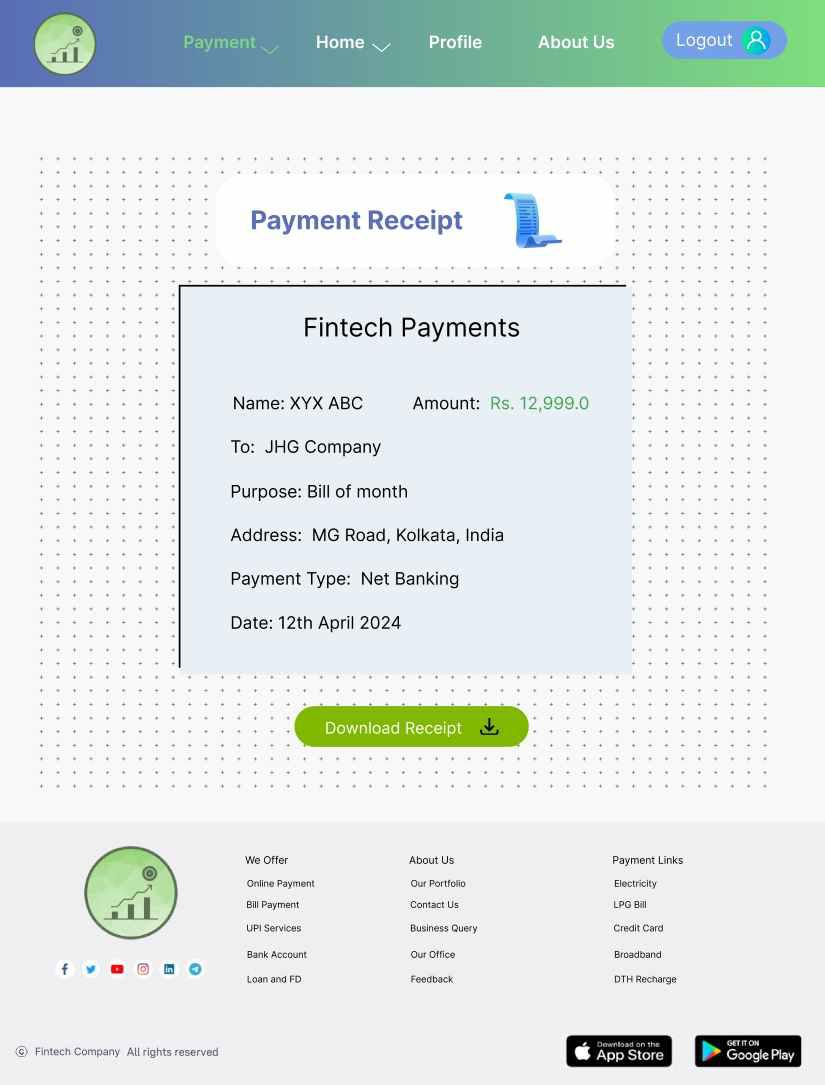
Receipt Design
Following is the Receipt Page Design.

Receipt Page
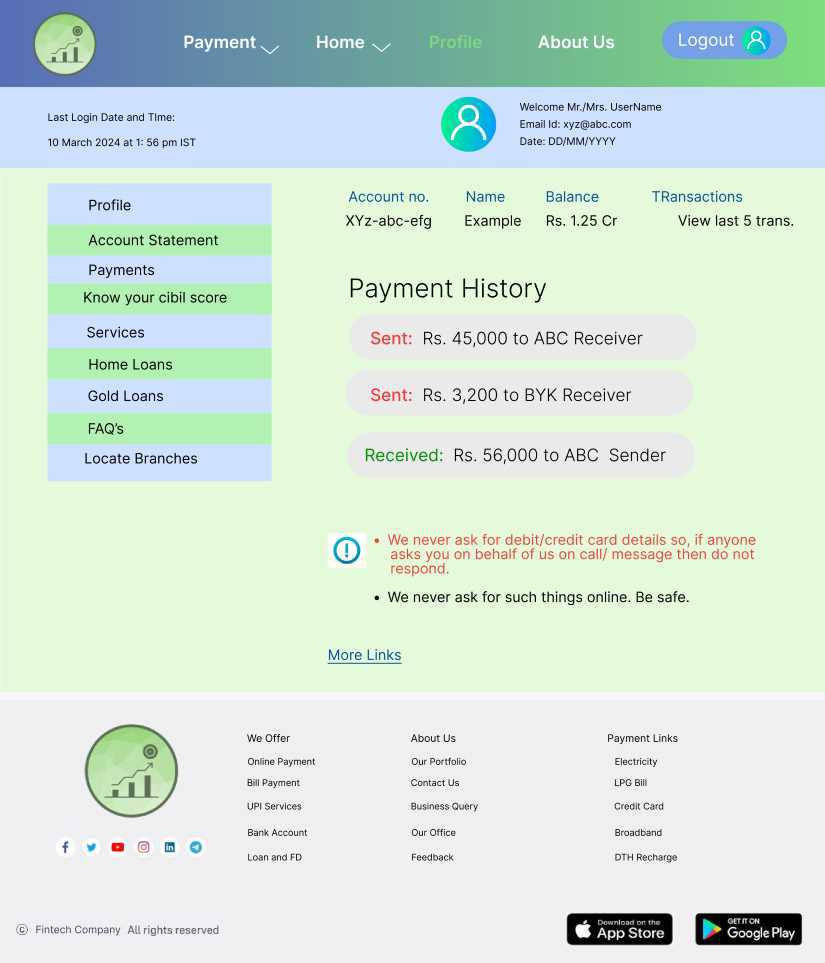
Balance and History Page
Following is the Balance and History Page Design.

Balance and History Page
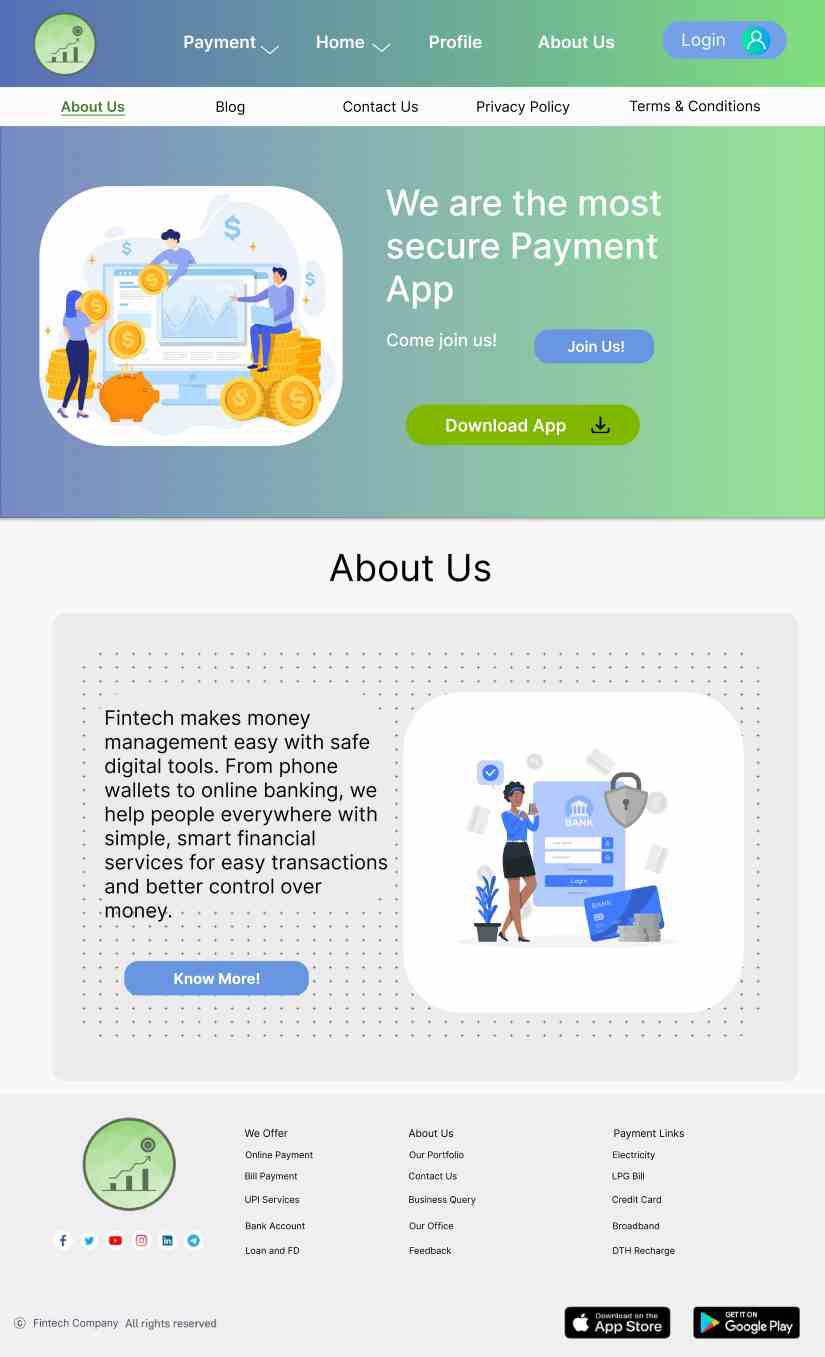
About Us Page
Following is the About Us Page Design.

About Us
Conclusion
By Using the Design Principles and Assets and following the UI Design Process we can create efficient UI Designs.
Share your thoughts in the comments
Please Login to comment...