HTML rowspan Attribute
Last Updated :
16 Jan, 2024
The rowspan attribute in HTML specifies the number of rows a cell should span. That is if a row spans two rows, it means it will take up the space of two rows in that table. It allows the single table cell to span the height of more than one cell or row. It provides the same functionality as “merge cell” in a spreadsheet program like Excel.
Note: The rowspan attribute when used with <td> tag determines the number of standard cells it should span.
Syntax:
<td rowspan = "value">table content...</td>
Usage
It can be used with <td> and <th> elements in an HTML Table.
Attribute Values:
|
number
|
Indicates how many rows a cell should cover. Using `rowspan=”0″` instructs the browser to extend the cell to the last row of the table section (thead, tbody, or foot).
|
Using with <td> tag
The rowspan attribute when used with <td> tag determines the number of standard cells it should span.
Syntax:
<td rowspan = "value">table content...</td>
// The value specifies the number of
rows that the cell fills and it must be integer
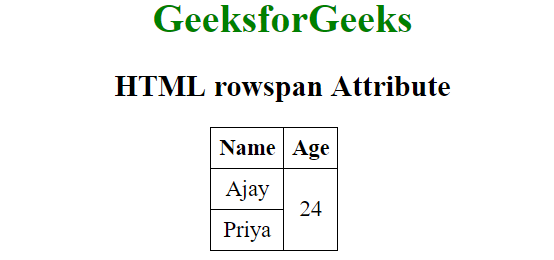
Example: The implementation of rowspan attribute with the td attribute
html
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan Attribute</title>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>HTML rowspan Attribute</h2>
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Ajay</td>
<td rowspan="2">24</td>
</tr>
<tr>
<td>Priya</td>
</tr>
</table>
</body>
</html>
|
Output:

Using with <th> tag
The rowspan attribute when used with <th> tag determines the number of header cells it should span.
Syntax:
<th rowspan = "value">table content...</th>
// The value specifies the number of
rows that the cell fills and it must be integer
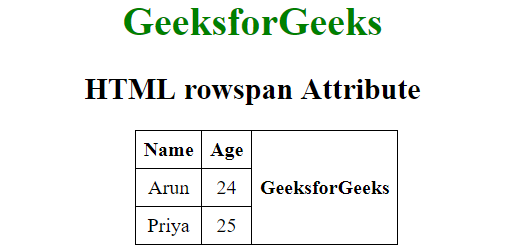
Example: The implementation of rowspan attribute with th attribute
html
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan Attribute</title>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>HTML rowspan Attribute</h2>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th rowspan="3">GeeksforGeeks</th>
</tr>
<tr>
<td>Arun</td>
<td>24</td>
</tr>
<tr>
<td>Priya</td>
<td>25</td>
</tr>
</table>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome 1
- Microsoft Edge 12
- Firefox 1
- Opera 12.1
- Safari 1
Share your thoughts in the comments
Please Login to comment...