HTML list Attribute
Last Updated :
13 Mar, 2024
The HTML list attribute associates an input field with a datalist element, providing a predefined list of options for user selection.
Usage: This attribute is used by the <input> element.
Syntax:
<input list="name">
Where, name is a string that will work as id and will be used to link the <input> element with the <datalist> element.
Attribute Values:
Name
| Description
|
|---|
datalist_id
| It is used to specify the Id of the datalist that will used to make a link up with the input element.
|
HTML list attribute Examples
Here we have some basic examples of HTML list attribute.
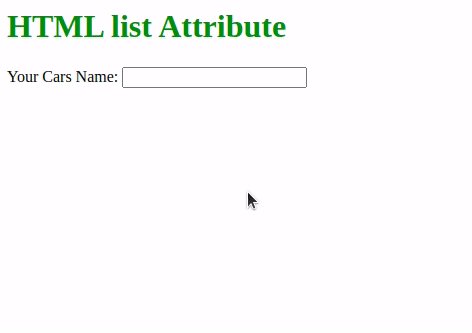
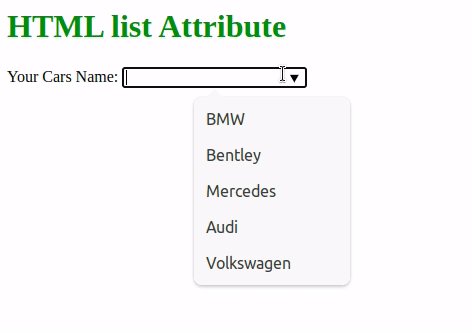
Example 1: In this example we demonstrates the use of the list attribute within an input field, providing a predefined list of car names for user selection.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML list Attribute</title>
</head>
<body>
<h1 style="color:green">HTML list Attribute</h1>
<form action="">
<label>Your Cars Name: </label>
<input list="cars">
<datalist id="cars">
<option value="BMW" />
<option value="Bentley" />
<option value="Mercedes" />
<option value="Audi" />
<option value="Volkswagen" />
</datalist>
</form>
</body>
</html>
Output:

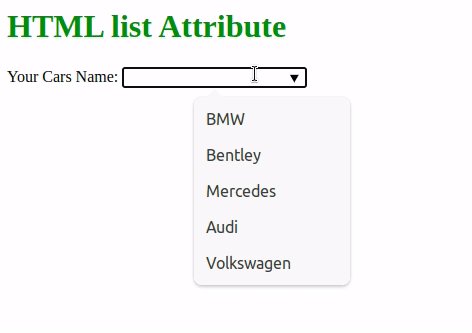
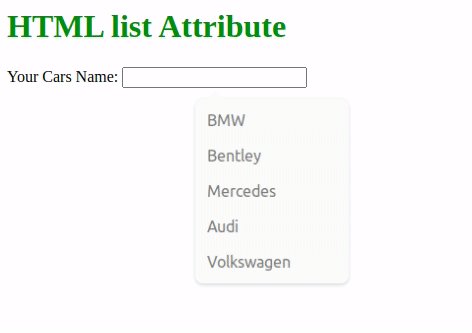
Example 2: In this example we demonstrates the list attribute, providing a predefined list of car names for selection, with a button to display the chosen option.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML | list Attribute</title>
</head>
<body style="text-align:center">
<h1 style="color:green">HTML list Attribute</h1>
<form action="">
<label>Your Cars Name: </label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW" />
<option value="Bentley" />
<option value="Mercedes" />
<option value="Audi" />
<option value="Volkswagen" />
</datalist>
<button onclick="geek()" type="button">
Click Here
</button>
</form>
<p id="output"></p>
<script type="text/javascript">
function geek() {
var o1 = document.getElementById("carsInput").value;
document.getElementById("output").innerHTML = "You select "
+ o1 + " option";
}
</script>
</body>
</html>
Output:

Supported Browsers: The browser supported by list attribute are listed below:
Share your thoughts in the comments
Please Login to comment...