HTML onpaste Event Attribute
Last Updated :
20 Dec, 2023
The onpaste attribute works when some content is pasted in an element. This event attribute is supported by all HTML elements. It is mostly used with <input> element.
There are three ways to paste the content in HTML elements which are listed below:
- Use CTRL + V key
- Select “Paste” from the edit menu in the browser.
- select the “Paste” command from the right-click menu
Syntax:
<element onpaste = "script">
Attribute Value
The script event runs when the onpaste attribute is called.
Example 1:
In this example, we will see the implementation of the above event attribute.
HTML
<!DOCTYPE html>
<html>
<head>
<title>onpaste attribute</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
input {
padding: 20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onpaste Attribute</h2>
<input type="text" onpaste="Geeks()"
value="A computer science portal for geeks"
size="40">
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").
innerHTML = "pasted text!";
}
</script>
</body>
</html>
|
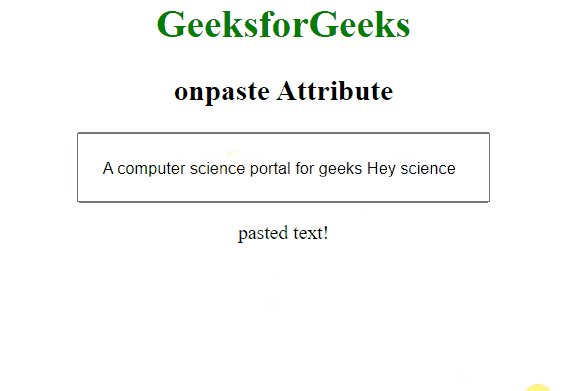
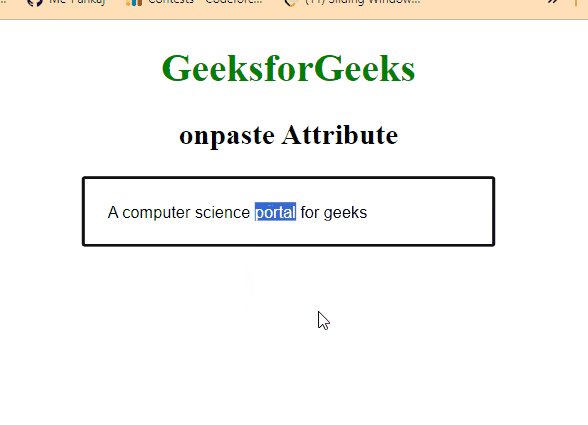
Output:

Output
Example 2 :
In this example, we will see the implementation of the above event attribute.
HTML
<!DOCTYPE html>
<html>
<head>
<title>onpaste attribute</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
input {
padding: 20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onpaste Attribute</h2>
<input type="text" onpaste="Geeks()"
value="A computer science portal for geeks"
size="40">
<script>
function Geeks() {
alert("pasted text!");
}
</script>
</body>
</html>
|
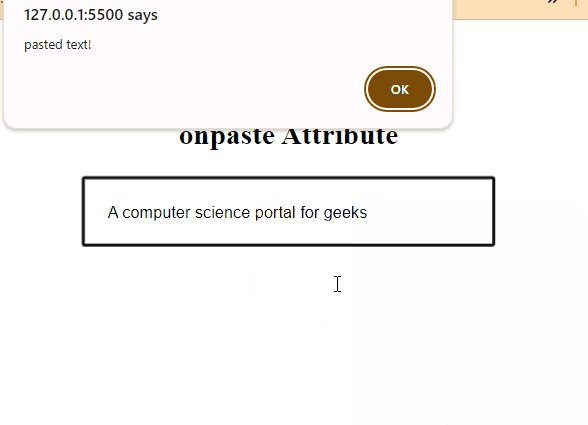
Output:

Output
Supported Tags:
It supports all HTML elements.
Supported Browsers
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 22 and above
- Opera 12.1 and above
- Safari 1 and above
Share your thoughts in the comments
Please Login to comment...