Bootstrap 4 | Popover
Last Updated :
05 May, 2022
The popover is an attribute of bootstrap that can be used to make any website look more dynamic. Popovers are generally used to display additional information about any element and are displayed on click of mouse pointer over that element.
The data-toggle = “popover” attribute is used to create popover, title=”popover-title” attribute is used to add the title of popover and data-content=”popover-content” is used to add the popover content.
Syntax:
<element data-toggle="popover" title="popover-title"
data-content="popover-content">
popover element
<element>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
title="popover-title" data-content="popover-content">
GeeksforGeeks popover
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
|
Output:

Positioning popovers: The data-placement attribute is used to set the positioning of popover elements. The position of popover element can be set to top, bottom, left or right side of the element.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Positioning popover</h2>
<button data-toggle="popover" data-placement="top"
title="Top-popover" data-content="Popover content">
Top
</button>
<button data-toggle="popover" data-placement="bottom"
title="Bottom-popover" data-content="Popover content">
Bottom
</button>
<button data-toggle="popover" data-placement="left"
title="Left-popover" data-content="Popover content">
Left
</button>
<button data-toggle="popover" data-placement="right"
title="Right-popover" data-content="Popover content">
Right
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
|
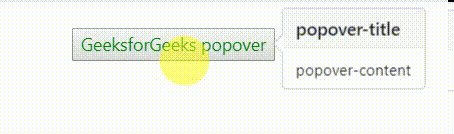
Output:

Closing popovers: By default, the popover elements are closed when mouse click on double. The data-trigger=”focus” attribute is used to close the popover element when mouse clicked outside of the element.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
data-trigger="focus" title="popover-title"
data-content="popover-content">
GeeksforGeeks popover
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
|
Output:

Popover hover: The data-trigger=”hover” attribute is used to create popover hover effect. In this case, the popup will display when the mouse moves over.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
data-trigger="hover" title="popover-title"
data-content="popover-content">
GeeksforGeeks popover hover effect
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
|
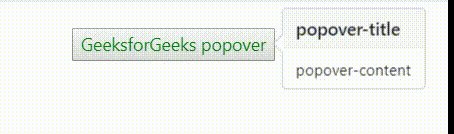
Output:

Supported Browser:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...