AngularJS ng-class-odd Directive
Last Updated :
16 Aug, 2022
The ng-class-odd Directive in AngularJS is used to specify the CSS classes on every odd appearance of HTML elements. It is used to dynamically bind classes on every odd HTML element. If the expression inside the ng-class-odd directive returns true then only the class is added else it is not added. The ng-repeat directive is required for the ng-class-odd directive to work. This directive can be utilized for the styling of the items in a list or rows in a table, although, can be used for remaining HTML elements, as well. It is supported by all HTML elements.
Syntax:
<element ng-class-odd="expression">
Contents...
</element>
Example: This example uses the ng-class-odd Directive to select odd elements and add some CSS style.
HTML
<!DOCTYPE html>
<html>
<head>
<title>ng-class-odd Directive</title>
<script src=
</script>
<style type="text/css">
.index {
color: white;
background-color: green;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-class-odd Directive</h2>
<div ng-controller="geek">
<table>
<thead>
<th>sorting techniques:</th>
<tr ng-repeat="i in sort">
<td ng-class-odd="'index'">
{{i.name}}
</td>
</tr>
</thead>
</table>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.sort = [
{ name: "Merge sort" },
{ name: "Quick sort" },
{ name: "Insertion sort" },
{ name: "Bubble sort" }
];
}]);
</script>
</body>
</html>
|
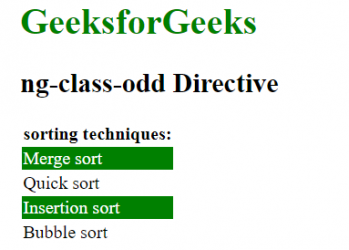
Output:

Example 2: This example describes the ng-class-odd Directive in AngularJS, where odd elements are selected, in order to change its font-size & the text color.
HTML
<!DOCTYPE html>
<html>
<head>
<title>ng-class-odd Directive</title>
<script src=
</script>
<style type="text/css">
.index {
color: green;
font-size: 20px;
}
ul {
list-style-type: none;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-class-odd Directive</h3>
<div ng-controller="geek">
<h4>Sorting Techniques:</h4>
<ul ng-repeat="i in sort">
<li ng-class-odd="'index'">{{i.name}}</li>
</ul>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope',
function ($scope) {
$scope.sort = [{
name: "Merge sort"
}, {
name: "Quick sort"
}, {
name: "Insertion sort"
}, {
name: "Bubble sort"
}, {
name: "Selection sort"
}];
}]);
</script>
</body>
</html>
|
Output:
Share your thoughts in the comments
Please Login to comment...