AngularJS ng-class-even Directive
Last Updated :
26 Aug, 2022
The ng-class-even Directive in AngularJS is used to specify the CSS classes on every even appearance of HTML elements. It is used to dynamically bind classes on every even HTML element. If the expression inside the ng-class-even directive returns true then only the class is added else it is not added. The ng-repeat directive is required for the ng-class-even directive to work. It is supported by all HTML elements.
Syntax:
<element ng-class-even="expression">
Contents...
</element>
Parameter value:
- expression: This parameter returns more than one class name or simply specifies the CSS class for even appearance of HTML elements.
Example 1: This example uses the ng-class-even Directive to select even elements and apply CSS property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>ng-class-even Directive</title>
<script src=
</script>
<style type="text/css">
.index {
color: white;
background-color: green;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-class-even Directive</h3>
<div ng-controller="geek">
<table>
<thead>
<th>sorting techniques:</th>
<tr ng-repeat="i in sort">
<td ng-class-even="'index'">
{{i.name}}
</td>
</tr>
</thead>
</table>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope',
function($scope) {
$scope.sort = [{
name: "Merge sort"
}, {
name: "Quick sort"
}, {
name: "Insertion sort"
}, {
name: "Bubble sort"
}];
}]);
</script>
</body>
</html>
|
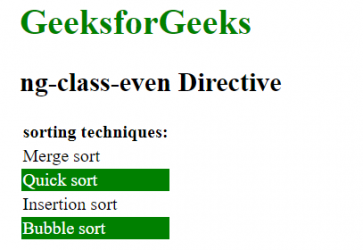
Output:

Example 2: This example describes the ng-class-even Directive in AngularJS, where even elements are selected, in order to change its font-size & the text color.
HTML
<!DOCTYPE html>
<html>
<head>
<title>ng-class-even Directive</title>
<script src=
</script>
<style type="text/css">
.index {
color: green;
font-size: 20px;
}
ul {
list-style-type: none;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-class-even Directive</h3>
<div ng-controller="geek">
<h4>Sorting Techniques:</h4>
<ul ng-repeat="i in sort">
<li ng-class-even="'index'">{{i.name}}</li>
</ul>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope',
function ($scope) {
$scope.sort = [{
name: "Merge sort"
}, {
name: "Quick sort"
}, {
name: "Insertion sort"
}, {
name: "Bubble sort"
}, {
name: "Selection sort"
}];
}]);
</script>
</body>
</html>
|
Output:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...