Update View – Function based Views Django
Last Updated :
17 May, 2021
Update View refers to a view (logic) to update a particular instance of a table from the database with some extra details. It is used to update entries in the database for example, updating an article at geeksforgeeks. So Update view must display the old data in the form and let user update the data from there only. Django provides extra-ordinary support for Update Views but let’s check how it is done manually through a function-based view. This article revolves around Update View which involves concepts such as Django Forms, Django Models.
For Update View, we need a project with some models and multiple instances which will be displayed. Basically, Update view is a combination of Detail view and Create view.
Django Update View – Function Based Views
Illustration of How to create and use Update view using an Example. Consider a project named geeksforgeeks having an app named geeks.
Refer to the following articles to check how to create a project and an app in Django.
After you have a project and an app, let’s create a model of which we will be creating instances through our view. In geeks/models.py,
Python3
from django.db import models
class GeeksModel(models.Model):
title = models.CharField(max_length = 200)
description = models.TextField()
def __str__(self):
return self.title
|
After creating this model, we need to run two commands in order to create Database for the same.
Python manage.py makemigrations
Python manage.py migrate
Now let’s create some instances of this model using shell, run form bash,
Python manage.py shell
Enter following commands
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
Now we have everything ready for back end. Verify that instances have been created from http://localhost:8000/admin/geeks/geeksmodel/

Now we will create a Django ModelForm for this model. Refer this article for more on modelform – Django ModelForm – Create form from Models. create a file forms.py in geeks folder,
Python3
from django import forms
from .models import GeeksModel
class GeeksForm(forms.ModelForm):
class Meta:
model = GeeksModel
fields = [
"title",
"description"]
|
For Update_view one would need some identification to get a particular instance of the model. Usually it is unique primary key such as id. To specify this identification we need to define it in urls.py. Go to geeks/urls.py,
Python3
from django.urls import path
from .views import update_view, detail_view
urlpatterns = [
path('<id>/', detail_view ),
path('<id>/update', update_view ),
]
|
Let’s create these views with explanations. In geeks/views.py,
Python3
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
from .models import GeeksModel
from .forms import GeeksForm
def detail_view(request, id):
context ={}
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
def update_view(request, id):
context ={}
obj = get_object_or_404(GeeksModel, id = id)
form = GeeksForm(request.POST or None, instance = obj)
if form.is_valid():
form.save()
return HttpResponseRedirect("/"+id)
context["form"] = form
return render(request, "update_view.html", context)
|
Now create following templates in templates folder,
In geeks/templates/update_view.html,
HTML
<div class="main">
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</div>
|
In geeks/templates/detail_view.html,
HTML
<div class="main">
{{ data.title }} <br/>
{{ data.description }}
</div>
|
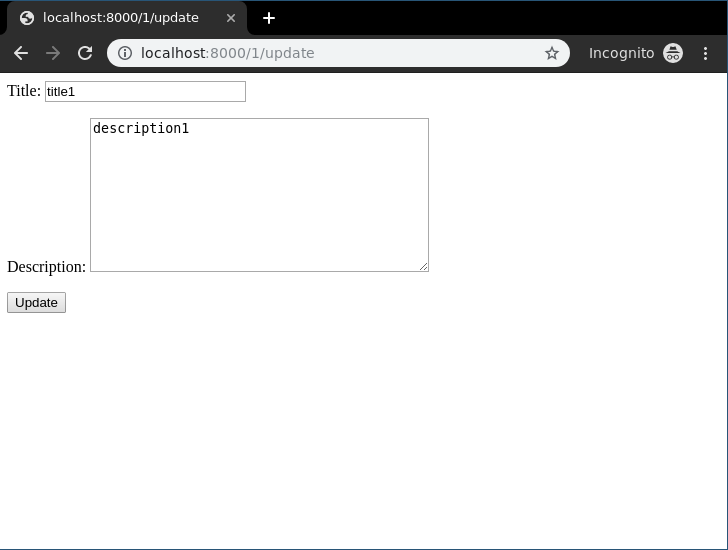
Let’s check if everything is working, visithttp://localhost:8000/1/update.

Here you can see the form with data already filled from the instance, Now one can edit this data and update it easily, let’s check it out

Hit update and done.

Share your thoughts in the comments
Please Login to comment...