UI Design of a Social Networking Website
Last Updated :
05 Mar, 2024
Designing a Social Networking Web UI is a tedious task. It involves a series of creations such as creating a login/signup page, a dashboard to view posts, likes & comments on respective user’s posts, an inbox window to view messages, a chat box to chat with others & particular sections to view notifications & settings. This article covers basic designing principles that are required while designing a social networking web interface to attract users to the UI & bring about more users to the social networking site.
Design Principles
Color Theory:
The selection of unique and uniform colors for the entire website is necessary. The entire website follows a single color system & the different posts posted by people are colorful & that entirely gives the website a lively look.
Negative Spaces:
The use of negative spaces is important for social websites as it would ensure that all the posts together do not provide a cluttered look and have a cleaner look.
Alignment:
A proper alignment gives a great overall texture to the website. A section of posts, reels, and recent posts by friends, all must be properly aligned in one single column & side by side to provide better readability to users.
Grid System:
Social Media sites follow a grid network for desktop view applications that provides spaces between the containers and allows posts, reels, photos, and videos, all to occur on the same page in the form of a grid.
Effects:
Using effects in the website improves User Experience Quite a bit as it makes going through the website more enjoyable.
Typography:
The use of fonts is kept very simple as the website does not require posting great calligraphies and instead uses a good amount of images & videos.
Use of Infographics:
The website entirely is based on different images & their posts. What people post on the website and those that may not be harmful to any particular community, with beautiful aesthetics & imagery come under infographics. Other than this, a good logo can be developed to beautify the infographics.
Login
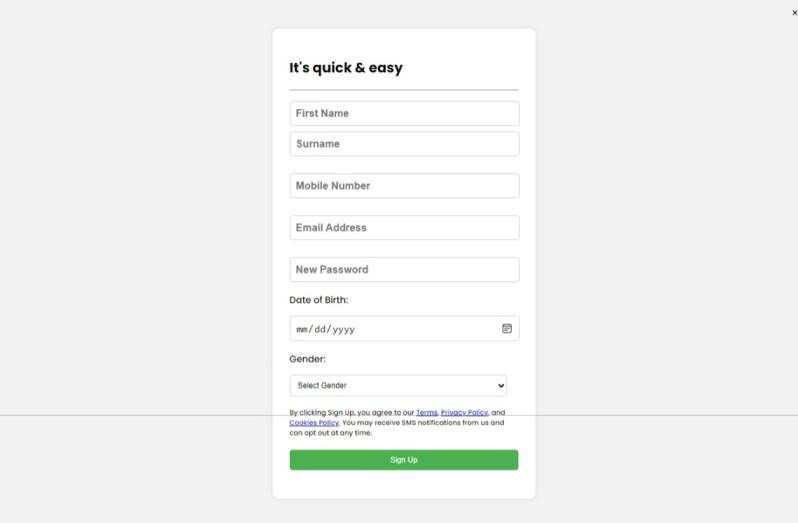
A social networking website requires a login or signup page as it needs to store the data of the user every time it would want to access the social networking site. A good login page would require an email id, password or an option to register if never created an account on the site.

Login Page

Registration Page
Dashboard
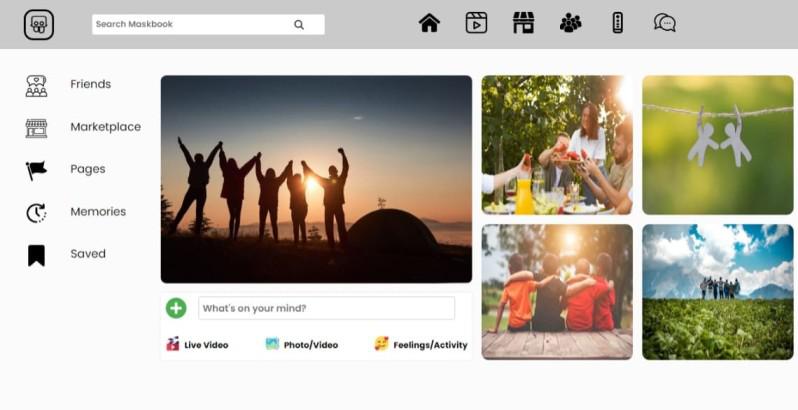
The Dashboard must consist of a navigation bar and all possible things that may be available on the website.
.jpg)
Dashboard
Inbox & Chat
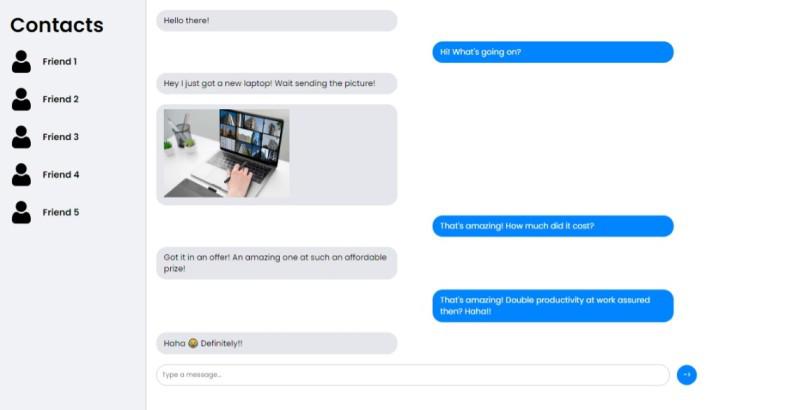
The Inbox & Chat feature is an aesthetic feature & should have beautiful textures according to the layout of the website and it’s theme. It should have an option of sending & receiving message along with a show of different colors for both the messages, be it incoming or outgoing to clearly show the difference. And a side along section for different friends is also recommended.

Inbox & Chat Section
Settings
The Settings page should consist of easily accessible account settings & post settings. It should be in an orderly fashion such that it is easily accountable to all changes. It must consist of all important links to the social site, including the ones required to make an account private or public with just one tap.

Settings Page
Create a Post
The most important part of any social networking site is to be able to create a post. A create post section must consist of a section to add emojis, photos, videos, gifs and other reference posts alongside from which the user can take some inspiration.

Create a new post
Conclusion
On following the above listed design principles and going with the given ideas for pages of the site, designing any social networking site may become very easy for you. These tricks & tips will help enhance the overall theme of the site & will improve the Search Engine Optimization.
Share your thoughts in the comments
Please Login to comment...