UI Design of a Corporate Website
Last Updated :
04 Apr, 2024
Corporate websites are important and require a good and enhanced UI. Corporate websites require good animations & effects to attract the users to career pages, services that a company provides and recruitment pages. In this article we will cover the UI of corporate websites and learn how to design: Home page, Careers Page, Services Page & About Us page.
Designing Principles Used in Designing Process
Color Theory:
According to the color theory we can pick a single color for the entire website and add backgrounds and text colors using the contrasting colors of the picked one. This is because the corporate website mostly focuses on enhancing animations & designs.
Negative Spaces:
A lot of negative spaces are used in the website as empty or blank spaces help enhance user readability of the website and makes it more easier to read and navigate through information.
Alignment:
A proper alignment is necessary for the website as it leads to a good structured content and area of content.
Typography:
The typography of the font must be as simple and subtle as possible as the user’s prime time task through the website is to read and gain information. And headings can be capitalized or kept in uppercase and the remaining paragraphs can be kept straight and simple.
Effects:
Corporate websites often use a lot of animations & several design approaches to enhance the content of the website. They either use basic animations, or GSAP – Greensock Animation Platform. It helps in improving the SEO – Search Engine Optimization of the website.
Use of Infographics:
Infographic elements, that is pictures are vital for the website as it gives a greater picture of the website. Pictures may be related to the Co-founder, CEOs and Founders of the corporate company.
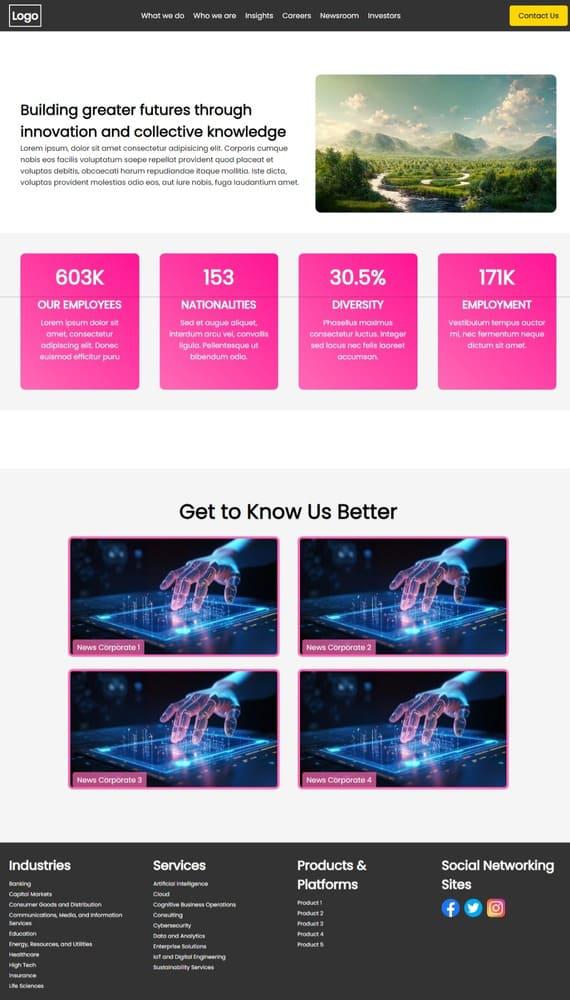
Home
The home page consists of a navigation bar, footer and links to several important pages. It holds some important information which the website would want to display it to the user.

Home Page
About Us Page
The about us page consists of information about the website, how many people are related to the institution and how many employees continue to be employed.

About Us Page
Careers Page
The Careers page consists of information as in why should a job seeking aspirant must consider the corporate company. It also has a section of most frequently asked questions and other opportunities.

Careers Page
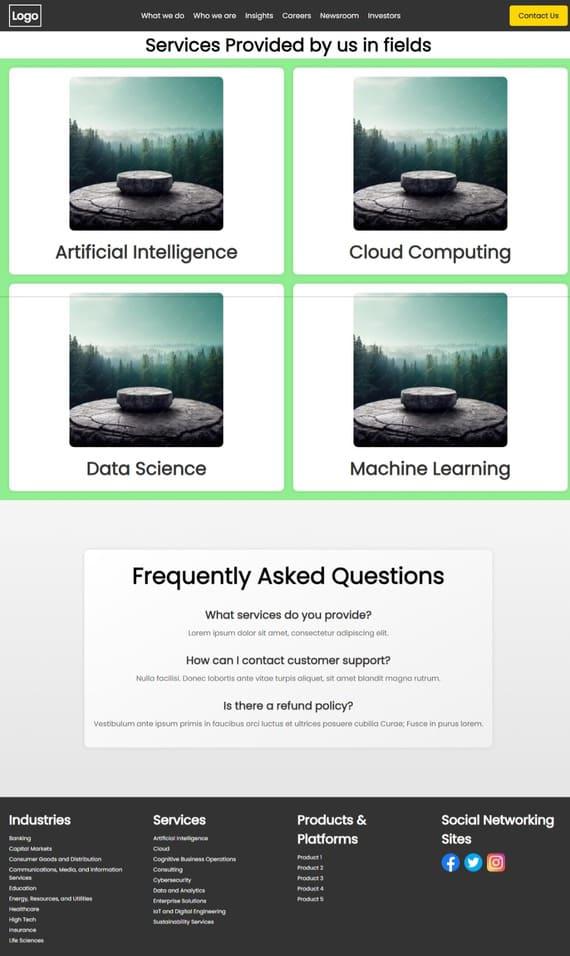
Services Page
The Services page consists of different services the corporate website or company provides, such as AI, ML or Cloud Computing. It also has a section of FAQs to answer the most probable questions.

Services Page
Conclusion
Using the above design principles and methods of UI/UX creation, one can create a convincing corporate website and set up a flag of its success.
Share your thoughts in the comments
Please Login to comment...