UI Design of a College Website
Last Updated :
27 Feb, 2024
In this article, we will cover the basic aspects of UI/UX design and basic designing principles to create a College Website. Creating a College website is a very simple task as it just involves adding a bit of styling, animations on the reload of the page, and lots of information about the college. The article covers the Home Page, Admissions, Image Gallery, About Us & Footer. Here are some basic design concepts that need to be followed while designing the website.
Design Principles Used to Create the Design
Color Theory:
There are a varied set of colors one can use while designing a website as it involves no such compulsion of following a subtle color, or a dark color. Pick a color of any choice and style the remaining part of the website accordingly. If a dark red color is chosen then the rest of the website can be based on different variations and gradients of red color to maintain uniformity.
Negative Spaces:
Negative space is the area where none of the information or images or any content is displayed, it is a white space. Such spaces are necessary and can be achieved using margin and padding as it helps in increasing the readability of the information available on the website. The main task of the college website is to provide facts & knowledge about the college and this should be readable.
Alignment:
A proper alignment is necessary to improve the SEO (Search Engine Optimization) of the platform. Also, if we are using animations in the website then on being displayed on the web page the images or the information must be previously aligned well to restore the same after animation.
Grid System:
A grid system is very beneficial to college websites as it can be used to display the photo
gallery. Different varieties can be displayed in a grid format with proper spacing that makes the website user interactive and fun to watch.
Effects:
Using Effects in a website is very important as this way the user feels comfortable in scrolling through the page as it involves his/her interactivity.
Typography:
The arrangement of letters and fonts in the most simple fashion is the ideal format of a college website. Large fancy fonts won’t impress the users, rather it would deprive the users of the wish to further read about the website and it’s content.
Use of Infographics:
Use of images, such as college’s image to fascinate the students about their upcoming lives, images of the alumni and other facilities along with an image gallery helps optimize the site. Using Infographics helps to convey the messages very easily.
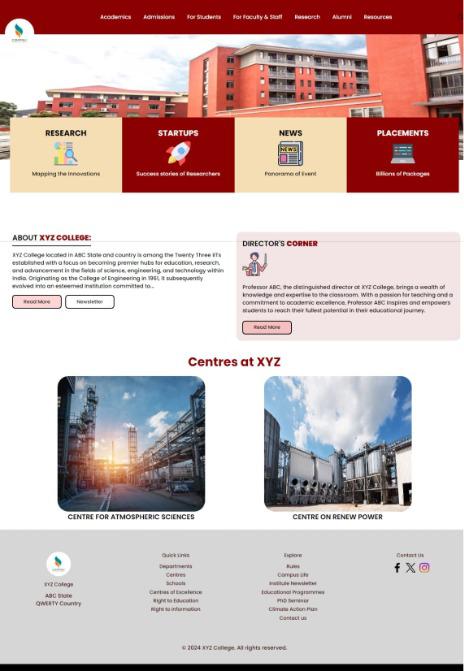
Home Page
The Home Page of the website must consist of good animations & transitions on reload. Apart from this a sticky navigation bar along with a logo, a good background image and after that a few blocks representing the details of the college & what it provides. It should also consist of a few features of what the college is about and the director and his qualifications & knowledge he/she has and has been imparting to the college.

Home Page
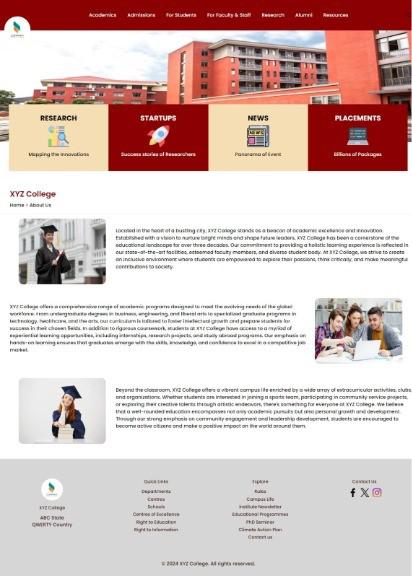
About Us
The About Us Page must consist of the facilities the college provides, when was the college formed, it’s small introduction, the mission it is on and the objective it has to achieve in the upcoming years, along with a few infographic elements to make the website look prettier.

About Us
Admissions
The Admissions Page must consist of basic details about the ongoing process, how one can apply and what are the important instructions to apply for the process of admission.

Admissions Page
Gallery
The gallery section must consist of college students photos, the captures of students working in laboratories or involved during projects, other sessions and during the orientation & convocation images.

Photo Gallery
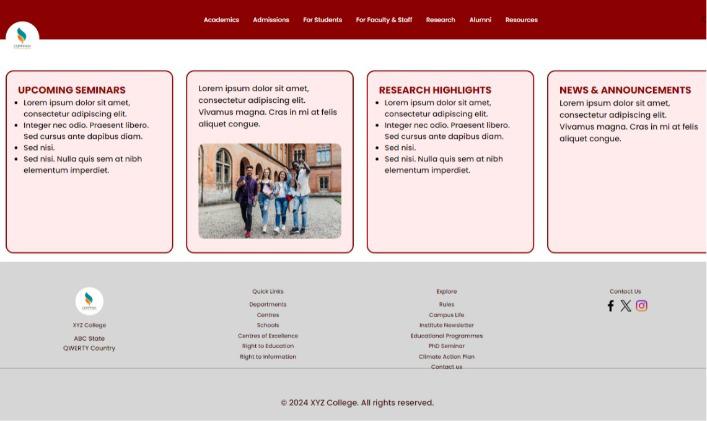
Academics
The Academics page usually consists of basic details regarding a particular course of academic, such as Chemical Engineering, Computer Science & Engineering etc. The seminars related to that course, any idea about what the course is all about with a picture and furthermore a few research highlights to show the ongoing developments in that field and news or announcements, if any.

Academics Page
Conclusion
A good user interactive and factual data based college website is more than enough to attract students to the college and on following the above listed design principles, one can achieve the dream of getting into one of the best colleges, only through the help of it’s website, needless of going to the campus.
Share your thoughts in the comments
Please Login to comment...