Security Tab in Brave Browser
Last Updated :
30 Apr, 2024
The Security tab in Brave Browser provides information about the HTTPS implemented on the server for a particular webpage, similar to how it works in Chrome. HTTPS is a secure protocol for transferring webpage files as it provides more encryption and verification than HTTP does. The tab also provides a list of all origins where requests are made by the webpage.
Benefits of the Security Tab in Brave Browser
- Check for Safety: The tool is mainly used to confirm the safety of users and their data. The details provided by the tab are used to check for any security issues related to the protocol used during your visit to a webpage.
- Validation of Certificate: You can view the SSL certificate information on the webpage and validate the SSL certificate. An SSL certificate is a digital certificate that authenticates that the webpage is using proper encryption with SSL/TLS.
- Origin Details of the Webpage: You have the option to click on the listed origins to view information about the origin connection, certificate, and certificate transparency. You can get detailed information about the origin and make wise decisions to improve security.
How to Open the Security Tab in Brave Browser:
To open the Security Tab in Brave Browser, follow these steps:
1. Launch the Brave Browser and open a web page you want to check for security issues.
2. Right-click on the page and select “Inspect,” or alternatively, press Ctrl+Shift+I or F12 on your keyboard to open the Developer Tools.

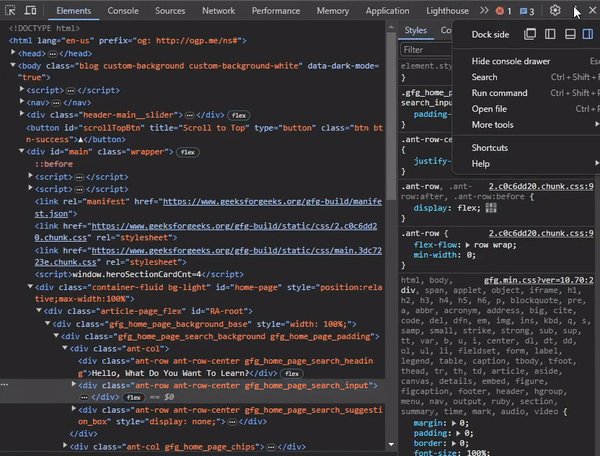
3. In the Developer Tools, there will be multiple tabs. Click on the one named “Security.” If you do not see the security tab in the developer tools, then in the top-right corner of Developer Tools, click the three dots and then select More Tools > Security.
Information provided in Security Tab
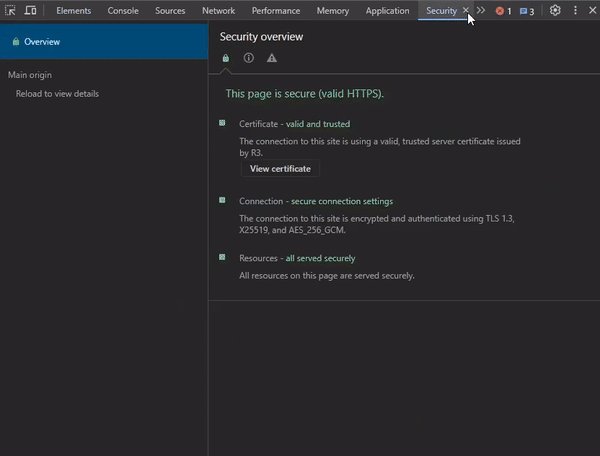
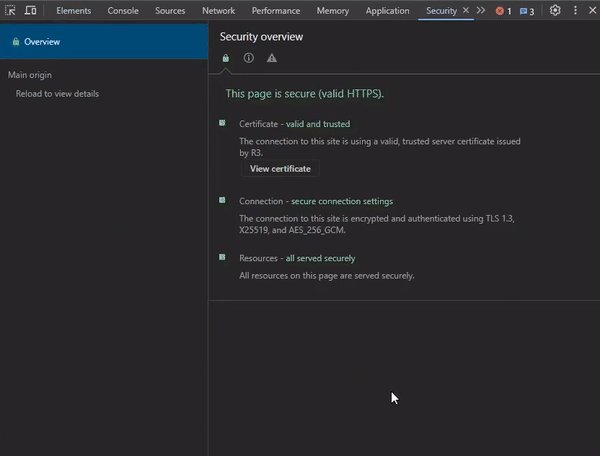
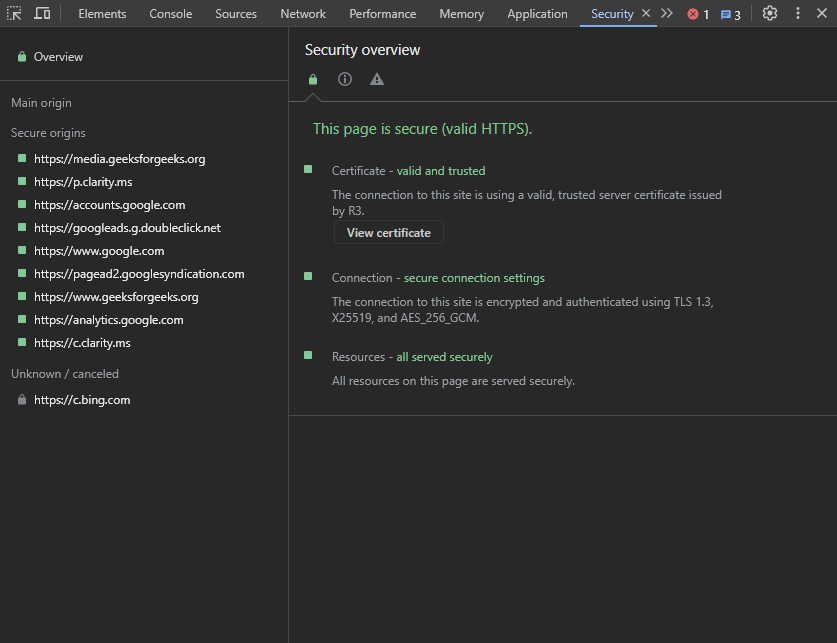
In the Security tab in Brave Browser, you get information about various origins of the webpage and various other origin sources it uses for resources or functionality such as authentication. On the right section, you get various information, such as the certificate, connection, and certificate transparency of the origin that is selected.
The primary issues the security tab displays are:
- Non-Secure Main Origins: If there is a green lock symbol in the Security Overview section, the webpage’s main origin is secure. But if the webpage is using HTTP, then a message is displayed: “This page is not secure.” You can request to change it to HTTPS only if the server supports it.
- Mixed Content: Some webpages’ main origin may be secure, but the resource origin that it is using may be unsecured. Keeping the site as it is believed to be secure because non-secured origin resources can lead to middle-man attacks.

- Main Origin: The main source origin that the webpage uses is displayed under it. When the main origin is clicked, the right section displays various origin details.
- Connection: Under this, we get information about the protocol, key exchange, server signature, and cipher of the origin.
- Certificate: Under this, we get information about the subject, SAN, valid from, valid until, and issuer of the certificate of that origin. You also get a button called “Open full certificate details,” which displays a window with all certificate details for that origin.
- Certificate Transparency: Displays the security standard for inspection of the use of digital certificates.
- Secure Origins: The various resources origin used by the webpage is displayed under it. When you click any of the origin under it we get the same detail as of the main origin.
- Unknown/canceled: The various unrecognized and cancelled origin are listed under it.
In all the origin information, you can use a button named “View requests in Network Panel” to check a particular origin network request information, which can be used for further debugging.
Conclusion
In conclusion, the Security tab in Brave Browser provides a comprehensive set of features for inspecting, editing, and debugging web page elements related to security. It helps developers ensure the accessibility and functionality of their web
Share your thoughts in the comments
Please Login to comment...