HTML | <td> rowspan Attribute
Last Updated :
02 Aug, 2022
The HTML <td> rowspan Attribute is used to specify the number of rows a cell should span. That is if a row spans two rows, it means it will take up the space of two rows in that table. It allows the single table cell to span the height of more than one cell or row. It provides the same functionality as “merge cell” in the spreadsheet program like Excel.
Syntax:
<td rowspan="number">
Attribute Values
- number: It contains the numeric value Which specifies the number of rows that the cell fills. The value must be a integer.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML td rowspan Attribute</title>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>HTML <td>rowspan Attribute</h2>
<center>
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Ajay</td>
<td rowspan="2">24</td>
</tr>
<tr>
<td>Priya</td>
</tr>
</table>
</center>
</body>
</html>
|
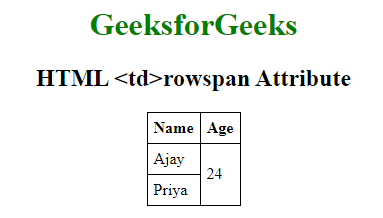
Output:

Supported Browsers: The browsers supported by HTML td rowspan Attribute are listed below:
- Google Chrome 1 and above
- Edge 12 and above
- Internet Explorer
- Firefox 1 and above
- Apple Safari
- Opera
Share your thoughts in the comments
Please Login to comment...