HTML onselect Event Attribute
Last Updated :
20 Dec, 2023
The onselect event attribute works when some text has been selected in an element. It is the part of event attribute. It is basically activated when text within an input or textarea is selected and enhances user interaction by responding to text highlighting.
Syntax:
<element onselect = "script">
Example 1:
In this example, we will see the implementation of the above event attribute.
HTML
<!DOCTYPE html>
<html>
<head>
<title>onselect event attribute</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
input {
padding: 30px;
width: 30%;
display: flex;
margin: 10px 0 0 30%;
}
</style>
<script>
function Geeks() {
alert("Text selected!");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onselect event attribute</h2>
Text Box:
<input type="text"
value="GeeksforGeeks: A computer science portal for geeks"
onselect="Geeks()">
</body>
</html>
|
Output:

Output
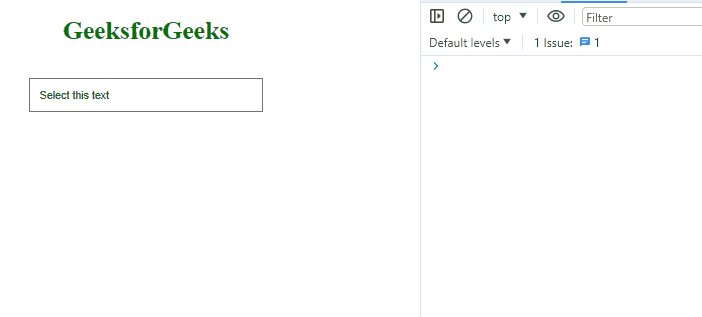
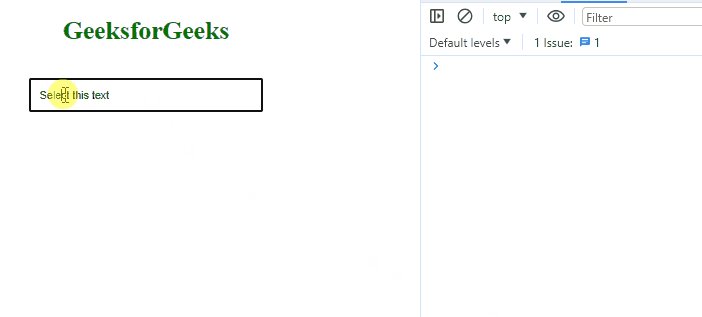
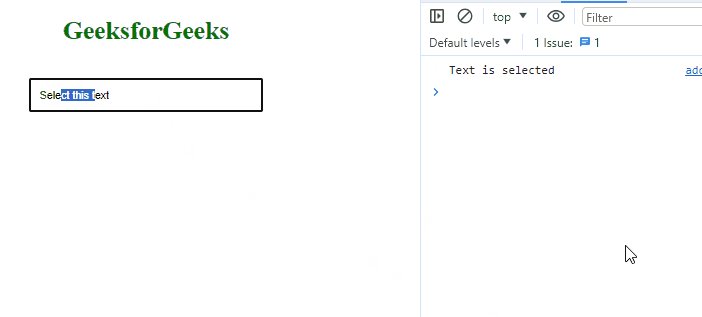
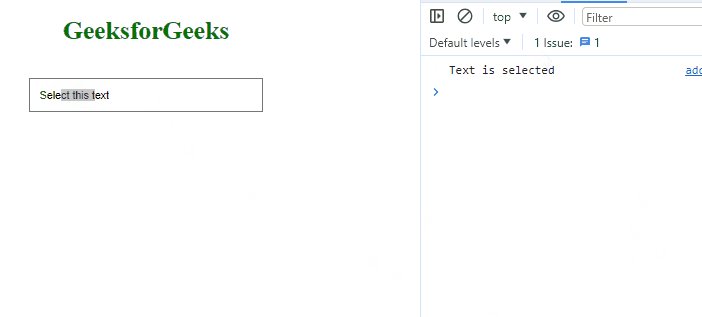
Example 2:
In this example, we will see the implementation of the above event attribute with another example.
HTML
<!DOCTYPE html>
<html>
<head>
<title>onselect Example</title>
<style>
body {
text-align: center;
margin: 50px;
}
h1 {
color: green;
}
input {
padding: 12px;
width: 50%;
margin: 19px auto;
box-sizing: border-box;
}
</style>
<script>
function solve() {
console.log("Text is selected")
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input type="text"
value="Select this text"
onselect="solve()">
</body>
</html>
|
Output:

Output
Supported Tags
Supported Browsers
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 6 and above
- Opera 12.1 and above
- Safari 1 and above
Share your thoughts in the comments
Please Login to comment...