HTML ondragenter Event Attribute
Last Updated :
11 Dec, 2023
The ondragenter Event attribute in HTML works when the content is draggable. An element is made by setting the draggable attribute value to true. The draggable attribute can take only true or false values and activates when a dragged element enters a valid drop target.
Syntax
<element ondragenter = "script">
Attribute Value
This attribute contains a single value script which works when ondragenter event attribute is called.
Example 1: In this example, we will see the implementation of the above event tag with an example.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML ondragenter Event Attribute
</title>
<script>
function MyFunction() {
document.getElementById("geeks").
style.backgroundColor = "green";
}
</script>
</head>
<body id="geeks" style="text-align:center">
<h1 ondragenter="MyFunction()" draggable="true">
GeeksforGeeks
</h1>
<p>
Drag heading content to
change background color
</p>
</body>
</html>
|
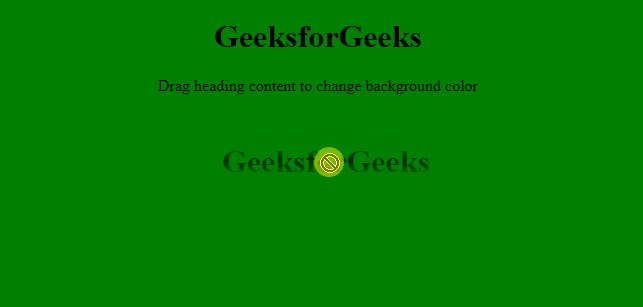
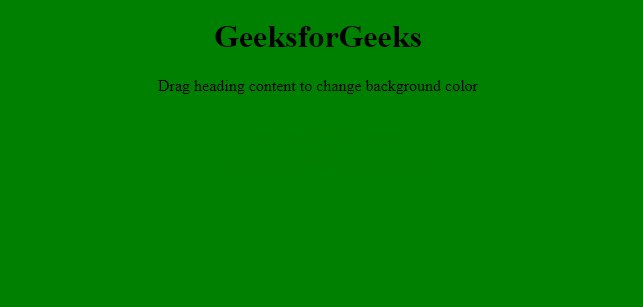
Output:

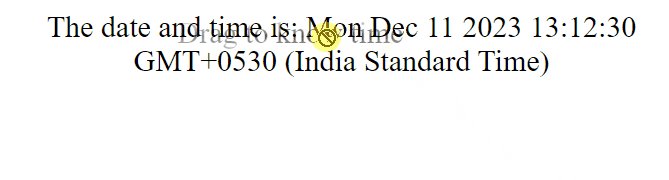
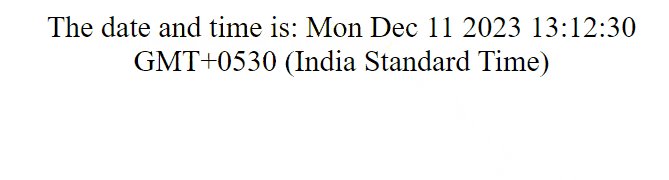
Example 2: In this example, we will see the implementation of the above event tag with an example.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML ondragenter Event Attribute
</title>
<script>
function dragenter_time() {
document.getElementById("geeks").
innerHTML = "The date and time is: " + Date();
}
</script>
</head>
<body>
<center>
<p style="font-size: 30px;"
id="geeks" ondragenter="dragenter_time()"
draggable="true">
Drag to know time
</p>
</center>
</body>
</html>
|
Output:

Supported Browsers
- Google Chrome 4 and above
- Edge 9.0 and above
- Firefox 3.5 and above
- Opera 12 and above
- Safari 6.0 and above
Share your thoughts in the comments
Please Login to comment...