HTML oncopy Attribute
Last Updated :
20 Dec, 2023
The oncopy Attribute attribute fires when the user copies the content present in an element. The oncopy attribute is used with <img>, <input>, <p> etc elements. It basically triggers on user-initiated copy operations and customizes behavior when content is copied.
Syntax
<element oncopy = "script">
Attribute
This attribute accepts a single value script to be run when oncopy call.
Note: There are 3 ways to copy the content of an element:
- Press CTRL + C to copy an element.
- Select “Copy” from the edit menu.
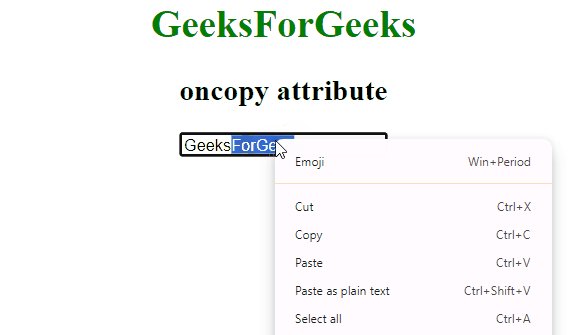
- Right-click to display the context menu and select the “Copy” command
Example 1:
In this example, we will see the implementation of the above event attribute.
HTML
<!DOCTYPE html>
<html>
<head>
<title>oncopy attribute</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>oncopy attribute</h2>
<input type="text"
oncopy="Geeks()"
value="GeeksForGeeks">
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").innerHTML
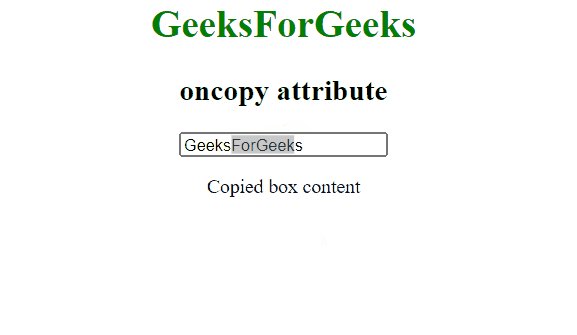
= "Copied box content"
}
</script>
</body>
</html>
|
Output:

Output
Example 2:
In this example, we will see the implementation of the above event attribute with another example.
HTML
<!DOCTYPE html>
<html>
<head>
<title>oncopy attribute</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>oncopy attribute</h2>
<p oncopy="Geeks()">
GeeksforGeeks: A computer
science portal for Geeks
</p>
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").
innerHTML = "Copied Text"
}
</script>
</body>
</html>
|
Output:

Output
Supported Browsers
The browser supported by oncopy Event Attribute are listed below:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 22 and above
- Opera 12.1 and above
- Safari 3 and above
Share your thoughts in the comments
Please Login to comment...