HTML DOM Style outlineOffset Property
Last Updated :
29 Jan, 2024
The Style outlineOffset property in HTML DOM is used to set or return the outline offset and draw it beyond the border edge. Outlines do not take space, unlike borders. It returns a string that represents the outline-offset property of an element.
Syntax:
- Return the outlineOffset property.
object.style.outlineOffset
- Set the outlineOffset property.
object.style.outlineOffset = "length | initial | inherit"
Property values:
|
length
|
Define length in length unit.
|
|
initial
|
Define initial value which is default.
|
|
inherit
|
Inherit property from parent element.
|
Example: This example changes the Style outlineOffset property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Style outlineOffset Property</title>
<style>
body {
text-align: center;
}
#content {
margin: auto;
border: 2px green;
outline: coral solid 4px;
width: 250px;
height: 50px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Style outlineOffset Property</h2>
<p>
For moving the outline border outside
the border edge, <br>click on the
"Change Outline Border" button:
</p>
<br><br>
<div id="content">
<div>A computer science portal for geeks</div>
</div><br><br>
<button onClick="myGeeks()">
Change Outline Border
</button>
<script>
function myGeeks() {
document.getElementById("content")
.style.outlineOffset = "20px";
}
</script>
</body>
</html>
|
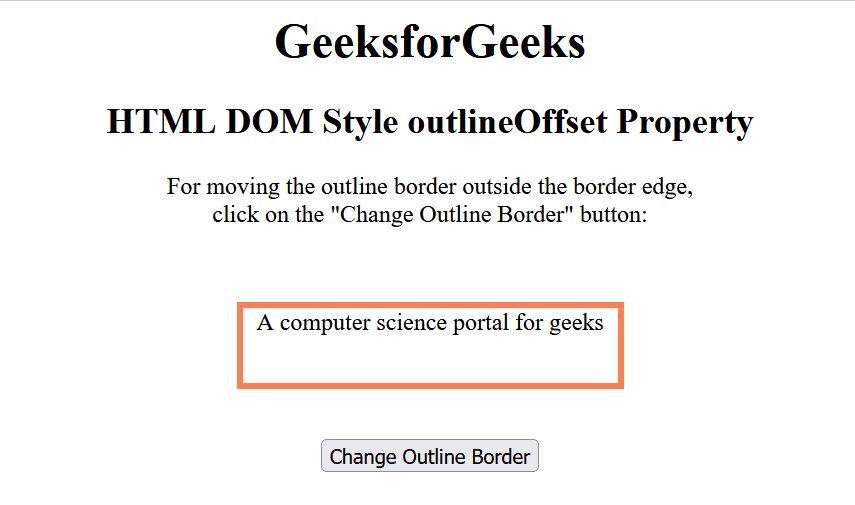
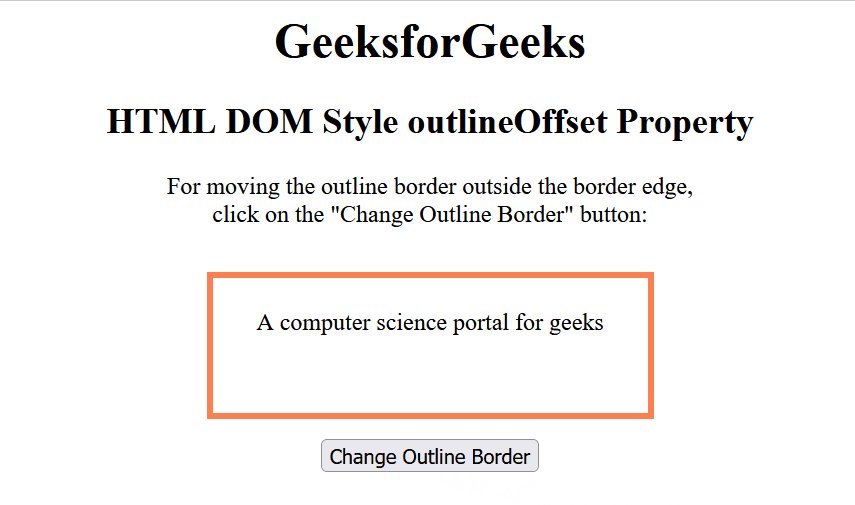
Output:

Supported Browsers:
- Google Chrome 1
- Edge 15
- Firefox 1.5
- Opera 9.5
- Apple Safari 1.2
Share your thoughts in the comments
Please Login to comment...