HTML DOM MouseEvent
Last Updated :
02 Mar, 2023
The MouseEvent Object handles events that occur when the mouse interacts with the HTML document. There are lots of events that interacts with the HTML document.
Mouse Events: Mouse events are the action taken by the user on the web page, like clicking, hovering over, etc.
| Mouse Events |
Description |
| onmouseup |
Occurs when a user releases a mouse button over an element. |
| onmousedown |
Occurs when the button is pressed over an element. |
| onclick |
Occurs when the user clicks on an element. |
| oncontextmenu |
Occurs on right-clicking on an element |
| ondblclick |
Occurs on a double-click on an element. |
| onmouseenter |
Occurs when the pointer is moved onto an element. |
| onmouseleave |
Occurs when the pointer is moved out of an element. |
| onmousemove |
Occurs while the pointer moves over an element. |
| onmouseout |
Occurs when a user moves the mouse pointer out of an element, or out of one of its children. |
| onmouseover |
Occurs when the pointer moves over an element or its children. |
MouseEvent Properties: These properties are used to inform the defined task if that happens.
| Mouse Event Properties |
Description |
| altKey |
Define whether the alt key is pressed or not. |
| button |
Define the left or right-click events. |
| clientX |
Return the horizontal coordinate of the mouse pointer. |
| clientY |
Return the vertical coordinate of the mouse pointer. |
| layerX |
Return horizontal coordinate relative to the current layer. |
| layerY |
Return vertical coordinates relative to the current layer. |
| metaKey |
Indicates whether or not the “meta” key was pressed. |
| movementX |
Give the difference between the X coordinate of the mouse between two events. |
| movementY |
Give the difference between the Y coordinate of the mouse between two events. |
| mozInputSourc |
Give information about the type of device that generates the event. |
| offsetX |
Returning the x-coordinate of the mouse pointer. |
| offsetY |
Returning the y-coordinate of the mouse pointer. |
| pageX |
Returning the horizontal coordinate of the mouse pointer. |
| pageY |
Returning the vertical coordinate of the mouse pointer. |
| relatedTarget |
Returning the element that is related to the element that triggered the mouse event. |
| screenX |
Returning the horizontal coordinate of the mouse pointer. |
| screenY |
Returning the vertical coordinate of the mouse pointer. |
| shiftKey |
Define whether the shift key is pressed or not. |
| webkitForce |
Find pressure applied on the touchpad or touchscreen. |
| ctrlKey |
Define whether the ctrl key is pressed or not. |
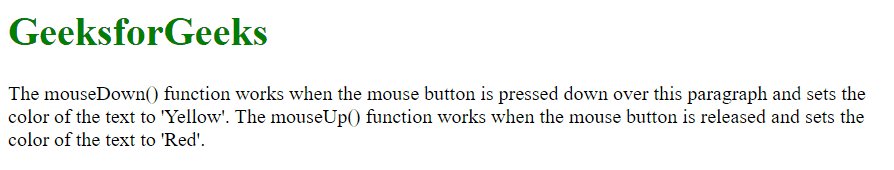
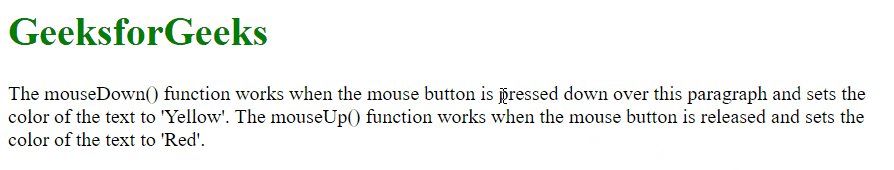
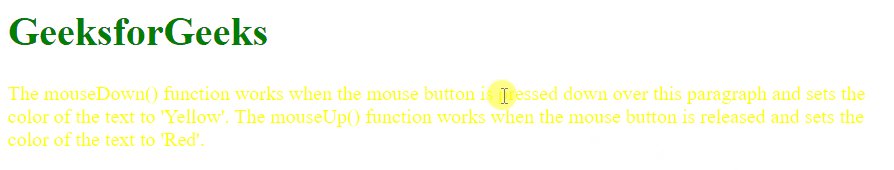
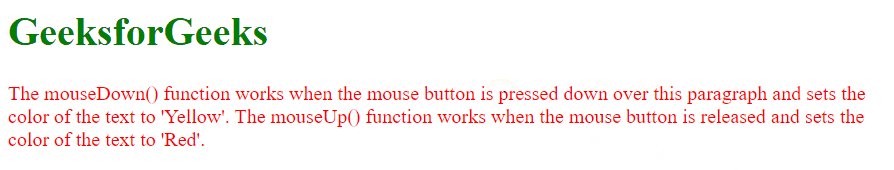
Example: Below program illustrates onmousedown and onmouseup properties.
html
<h1 style="color:green">GeeksforGeeks</h1>
<p id="myP" onmousedown="mouseDown()" onmouseup="mouseUp()">
The mouseDown() function works when the mouse button
is pressed down over this paragraph and sets the color
of the text to 'Yellow'. The mouseUp() function works
when the mouse button is released and sets the color
of the text to 'Red'.
</p>
<script>
function mouseDown() {
// Using onmousedown property
document.getElementById("myP").style.color = "yellow";
}
function mouseUp() {
// Using onmouseup property
document.getElementById("myP").style.color = "red";
}
</script>
|
Output:

HTML DOM MouseEvent
Supported Browsers:
- Google Chrome 1
- Mozilla Firefox 1
- Internet Explorer 9
- Edge 12
- Opera 10.6
- Safari 1
Share your thoughts in the comments
Please Login to comment...