HTML DOM Style paddingLeft Property
Last Updated :
29 Jan, 2024
The Style paddingLeft property in HTML DOM is used to set or return the left padding of the element.
Syntax:
Return value: It returns the string value that represents the left padding of an element.
Example 1: This example changes the paddingLeft property of an element.
html
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Style paddingLeft Property</title>
<style>
body {
text-align: center;
}
#textContent {
border: 1px solid black;
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Style paddingLeft Property</h2>
<p id="textContent">
A computer science portal for geeks
</p>
<br>
<button onClick="myGeeks()">
Change Left Padding
</button>
<script>
function myGeeks() {
// Set padding left using
// length unit.
document.getElementById("textContent")
.style.paddingLeft = "50px";
}
</script>
</body>
</html>
|
Output:

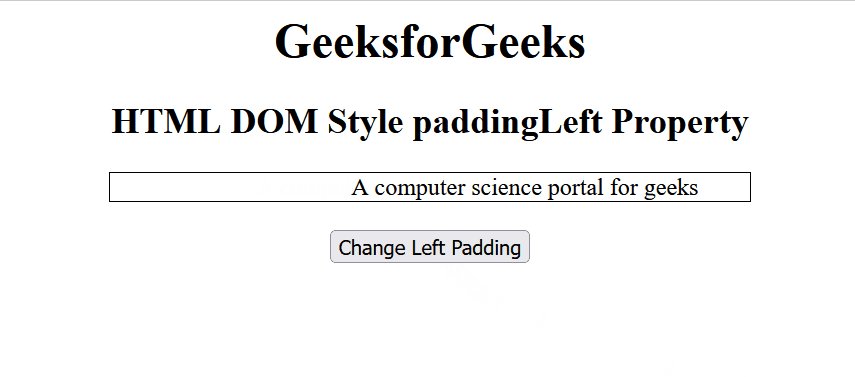
Example 2: This example changes the paddingLeft property of an element.
html
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Style paddingLeft Property</title>
<style>
body {
text-align: center;
}
#textContent {
border: 1px solid black;
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Style paddingLeft Property</h2>
<p id="textContent">
A computer science portal for geeks
</p>
<br>
<button onClick="myGeeks()">
Change Left Padding
</button>
<script>
function myGeeks() {
// Set padding left using
// length unit.
document.getElementById("textContent")
.style.paddingLeft = "10%";
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Chrome 1
- Edge 12
- Firefox 1
- Safari 1
- Opera 3.5
Share your thoughts in the comments
Please Login to comment...