HTML DOM Style boxSizing Property
Last Updated :
20 Jul, 2023
The DOM Style boxSizing property is used to set or return how an object should be made to fit an element taking into consideration its padding, border, and content. This property can be useful when fitting elements into their desired position by automatically calculating their dimensions.
Syntax:
- It returns the boxSizing Property:
object.style.boxSizing
- It is used to set the boxSizing Property:
object.style.boxSizing = "border-box | content-box | initial | inherit"
Return Values: It returns a string value, which represents the box-sizing property of an element.
Property Values:
- border-box: Using this value, any padding or border specified on the element is included and drawn inside the specified width and height. The dimensions of the content are calculated by subtracting the border and padding from the specified ‘width’ and ‘height’ properties of the element itself.
- content-box: Using this value, the specified width and height are applied to the content-box of the element. Any padding and border specified on the element are added and drawn outside the specified dimensions of the box. This is the default value.
- initial: This is used to set this property to its default value.
- inherit: This inherits the property from its parent.
Example 1: In this example, we will use the border-box property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style boxSizing Property
</title>
<style>
.container {
width: 200px;
height: 300px;
border: 10px solid green;
}
.box {
width: 200px;
height: 100px;
border: 5px solid lightgreen;
text-align: center;
font-size: 2rem;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
DOM Style boxSizing Property
</b>
<p>
The container element has a
height of 500px and width of 200px.
<br>
The boxes inside have a height
of 100px and width of 200px.
</p>
<div class="container">
<div class="box" id="box-1">
Geeks
</div>
<div class="box" id="box-2" style="padding: 10px;">
For
</div>
<div class="box" id="box-3">
Geeks
</div>
</div>
<p>
Click the button to set the boxSizing
property of the three boxes to
border-box.
</p>
<button onclick="setBoxSizing()">
Change boxSizing
</button>
<script>
function setBoxSizing() {
document.getElementById(
"box-1").style.boxSizing =
"border-box";
document.getElementById(
"box-2").style.boxSizing =
"border-box";
document.getElementById(
"box-3").style.boxSizing =
"border-box";
}
</script>
</body>
</html>
|
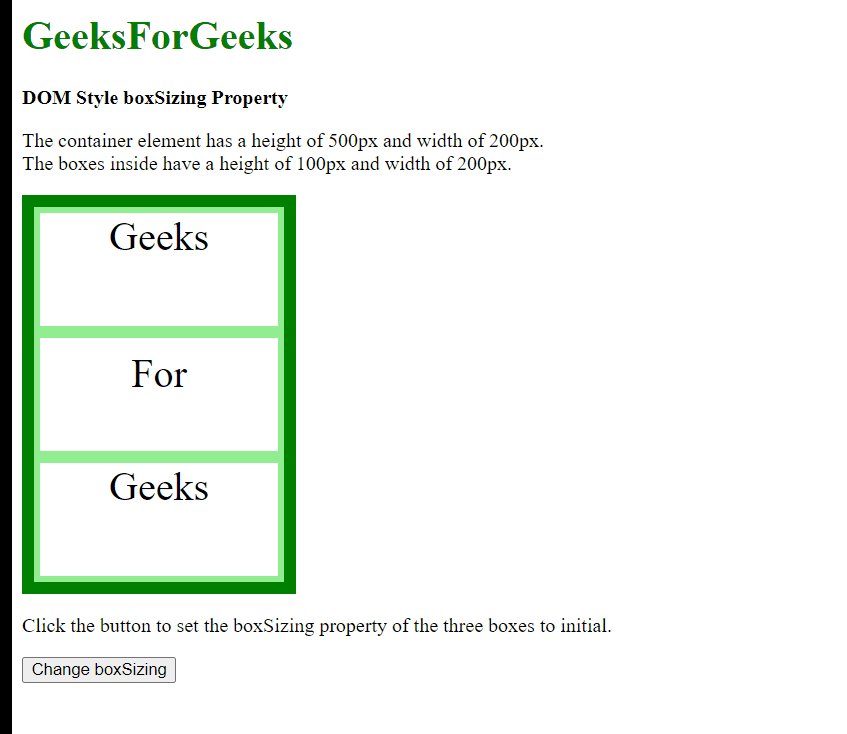
Output:

Example 2: In this example, we will use the content property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style boxSizing Property
</title>
<style>
.container {
width: 200px;
height: 300px;
border: 10px solid green;
}
.box {
width: 200px;
height: 100px;
border: 5px solid lightgreen;
text-align: center;
font-size: 2rem;
box-sizing: border-box;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
DOM Style boxSizing Property
</b>
<p>
The container element has a height
of 500px and width of 200px.
<br>
The boxes inside have a height
of 100px and width of 200px.
</p>
<div class="container">
<div class="box" id="box-1">
Geeks
</div>
<div class="box" id="box-2" style="padding: 10px;">
For
</div>
<div class="box" id="box-3">
Geeks
</div>
</div>
<p>
Click the button to set the boxSizing
property of the three boxes to
content-box.
</p>
<button onclick="setBoxSizing()">
Change boxSizing
</button>
<script>
function setBoxSizing() {
document.getElementById(
"box-1").style.boxSizing = "content-box";
document.getElementById(
"box-2").style.boxSizing = "content-box";
document.getElementById(
"box-3").style.boxSizing = "content-box";
}
</script>
</body>
</html>
|
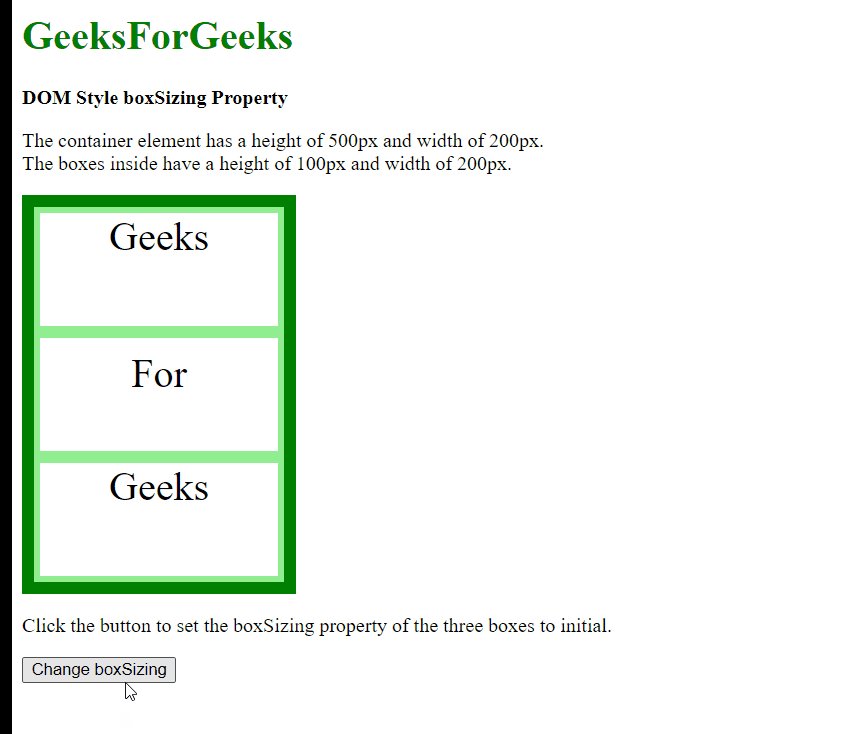
Output:

Example 3: In this example, we will see the use of the initial property
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style boxSizing Property
</title>
<style>
.container {
width: 200px;
height: 300px;
border: 10px solid green;
}
.box {
width: 200px;
height: 100px;
border: 5px solid lightgreen;
text-align: center;
font-size: 2rem;
box-sizing: border-box;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
DOM Style boxSizing Property
</b>
<p>
The container element has a height
of 500px and width of 200px.
<br>
The boxes inside have a height
of 100px and width of 200px.
</p>
<div class="container">
<div class="box" id="box-1">
Geeks
</div>
<div class="box" id="box-2"
style="padding: 10px;">
For
</div>
<div class="box" id="box-3">
Geeks
</div>
</div>
<p>
Click the button to set the boxSizing
property of the three boxes to initial.
</p>
<button onclick="setBoxSizing()">
Change boxSizing
</button>
<script>
function setBoxSizing() {
document.getElementById(
"box-1").style.boxSizing = "initial";
document.getElementById(
"box-2").style.boxSizing = "initial";
document.getElementById(
"box-3").style.boxSizing = "initial";
}
</script>
</body>
</html>
|
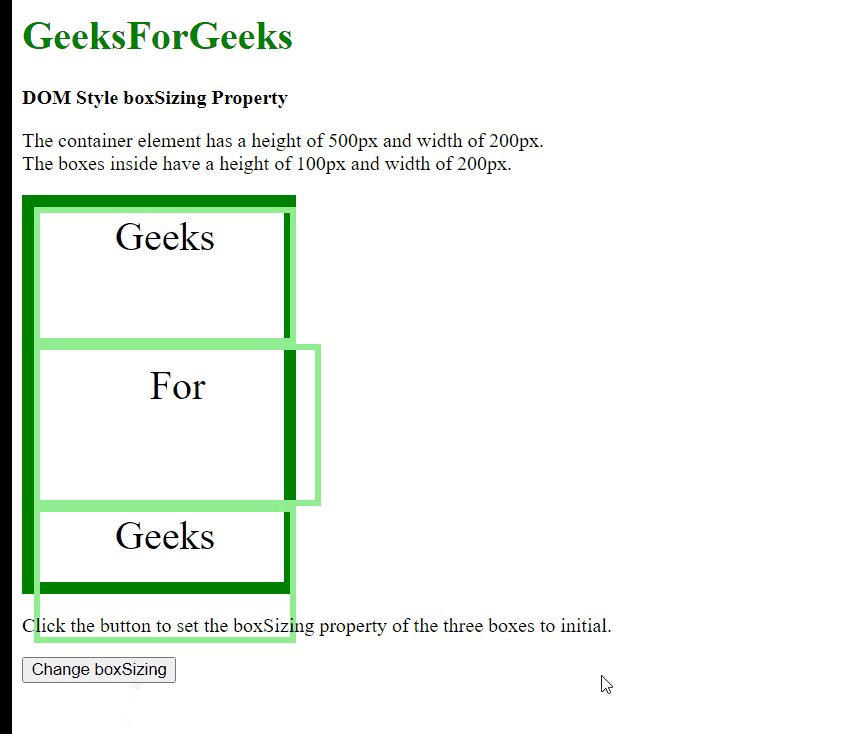
Output:

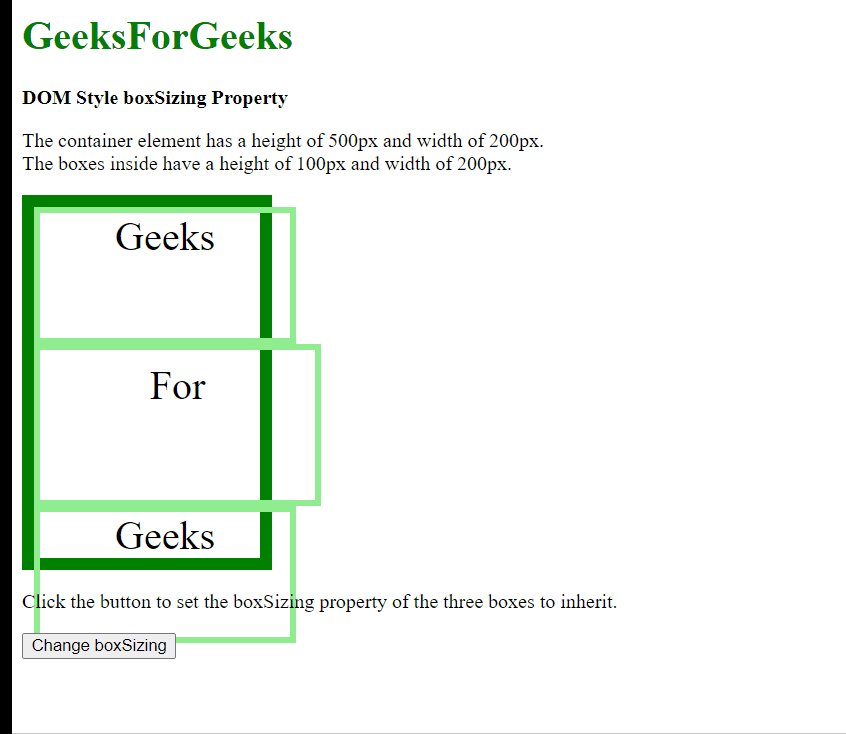
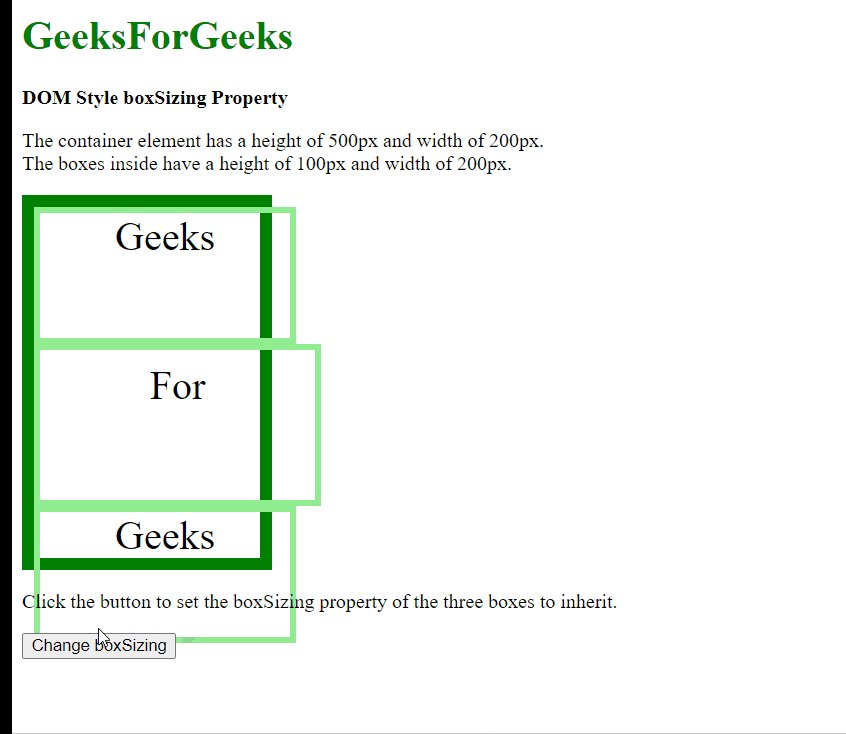
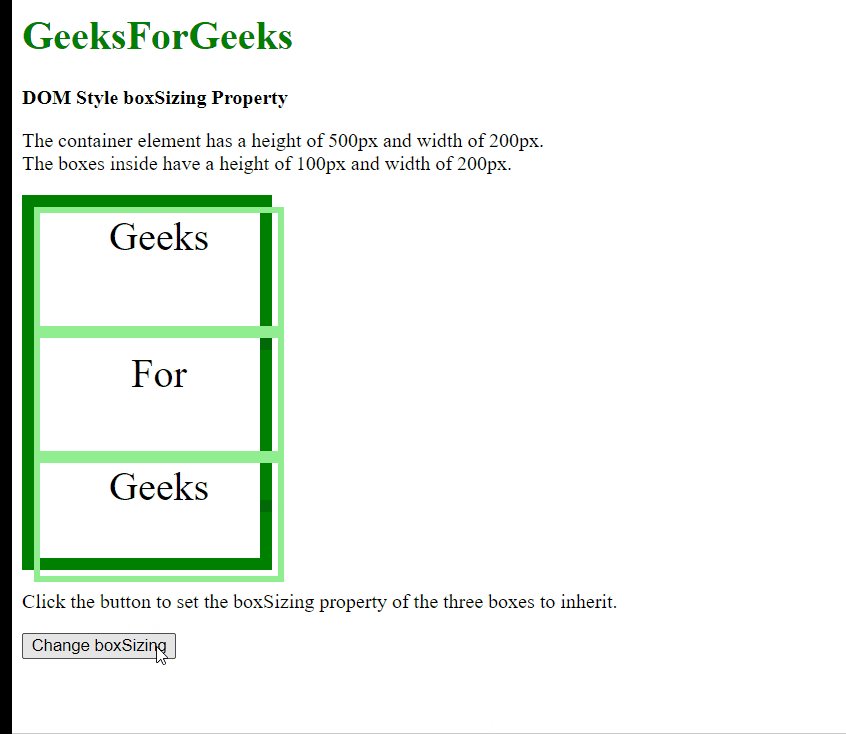
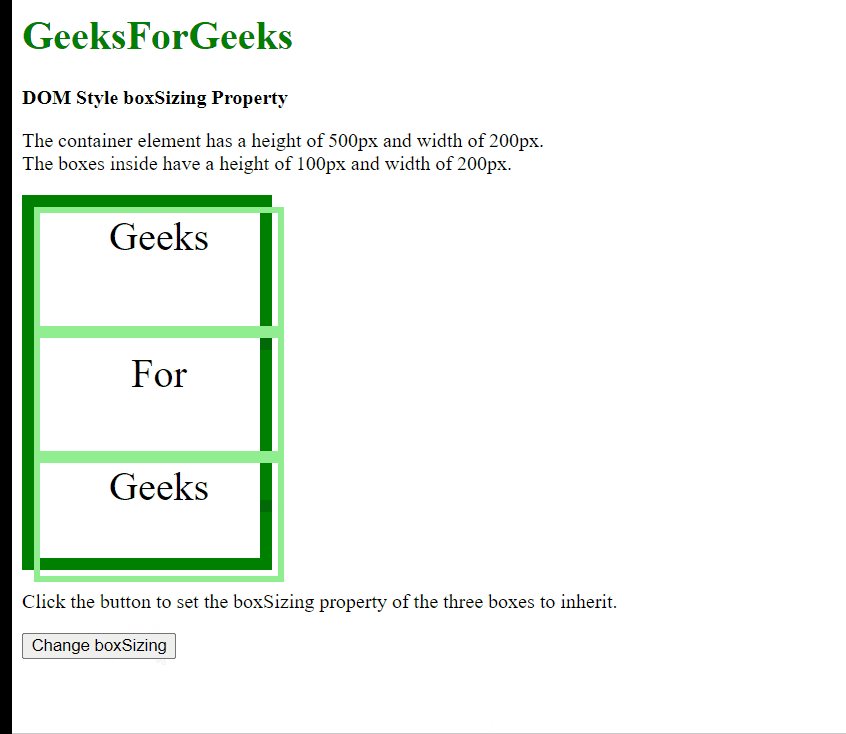
Example 4: In this example, we will see the use of the inherit property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style boxSizing Property
</title>
<style>
.container {
width: 200px;
height: 300px;
border: 10px solid green;
/* this acts as the parent */
box-sizing: border-box;
}
.box {
width: 200px;
height: 100px;
border: 5px solid lightgreen;
text-align: center;
font-size: 2rem;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
DOM Style boxSizing Property
</b>
<p>
The container element has a
height of 500px and width of 200px.
<br>
The boxes inside have a
height of 100px and width of 200px.
</p>
<div class="container">
<div class="box" id="box-1">
Geeks
</div>
<div class="box" id="box-2"
style="padding: 10px;">
For
</div>
<div class="box" id="box-3">
Geeks
</div>
</div>
<p>
Click the button to set the boxSizing
property of the three boxes to inherit.
</p>
<button onclick="setBoxSizing()">
Change boxSizing
</button>
<script>
function setBoxSizing() {
document.getElementById(
"box-1").style.boxSizing = "inherit";
document.getElementById(
"box-2").style.boxSizing = "inherit";
document.getElementById(
"box-3").style.boxSizing = "inherit";
}
</script>
</body>
</html>
|
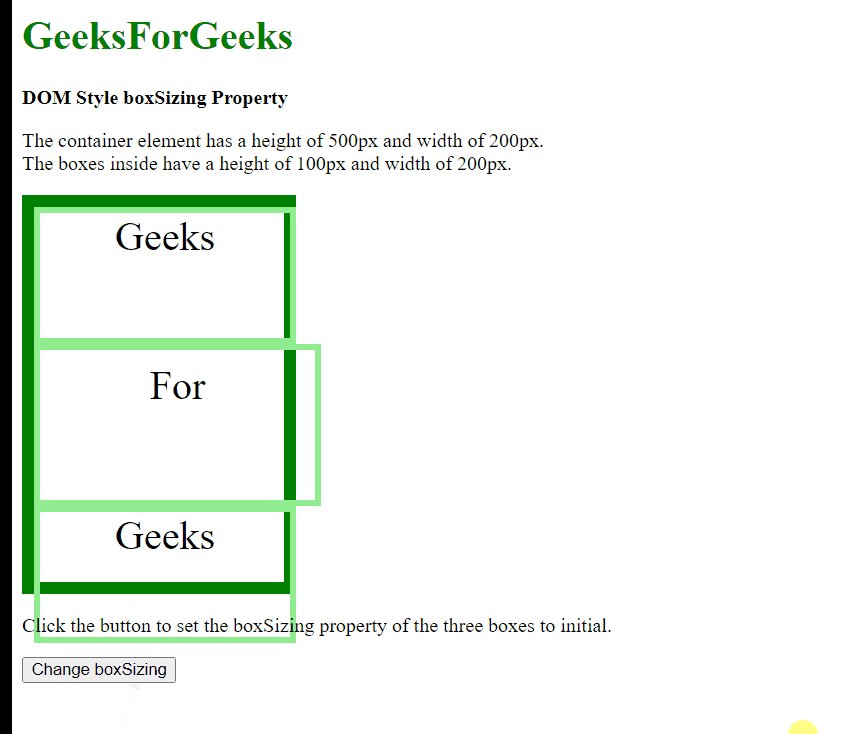
Output:

Supported Browsers: The browser supported by the boxSizing property are listed below:
- Google Chrome 10 and above
- Edge 12 and above
- Internet Explorer 8 and above
- Firefox 29 and above
- Opera 7 and above
- Apple Safari 5.1 and above
Share your thoughts in the comments
Please Login to comment...