How to use JavaScript in Postman ?
Last Updated :
16 Dec, 2023
Postman is an API(application programming interface) development tool that helps to build, test and modify APIs. In this tutorial, we will see how to use JavaScript in Postman.
Prerequisites:
We will discuss the following two methods to use JavaScript in Postman.
Postman provides a feature for writing JavaScript code for requests, collections, and pre-request or post-request scripts. This helps you to manipulate request and response data, set dynamic variables, perform validations, and so on.
Steps to use JavaScript with Post-request scripts
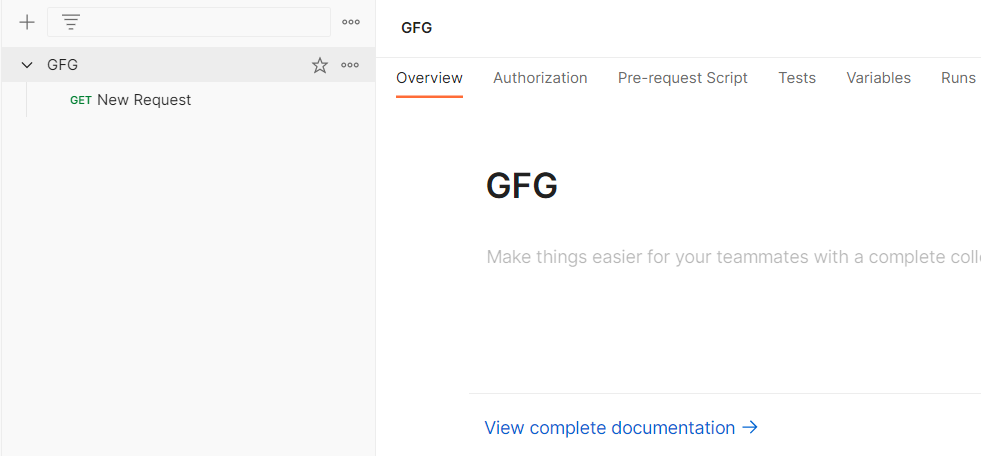
Step 1: After downloading and installing the Postman, open the software. Add a new Collection and give it a name like “GFG”. Here, we can see, multiple tabs like Authorization, Pre-request scripts, Tests , Variables.

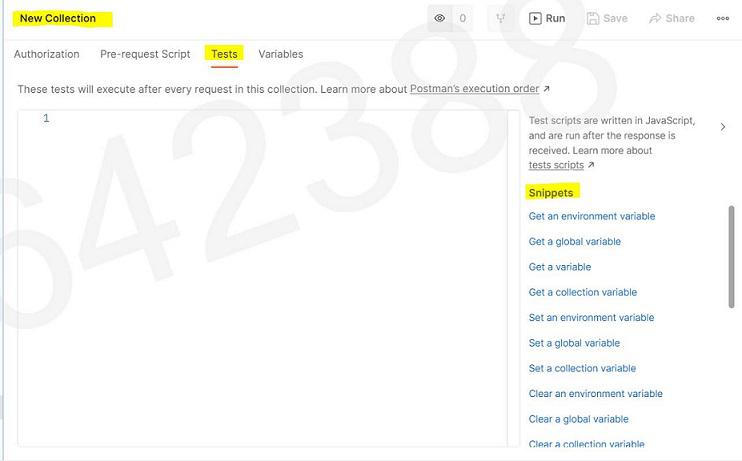
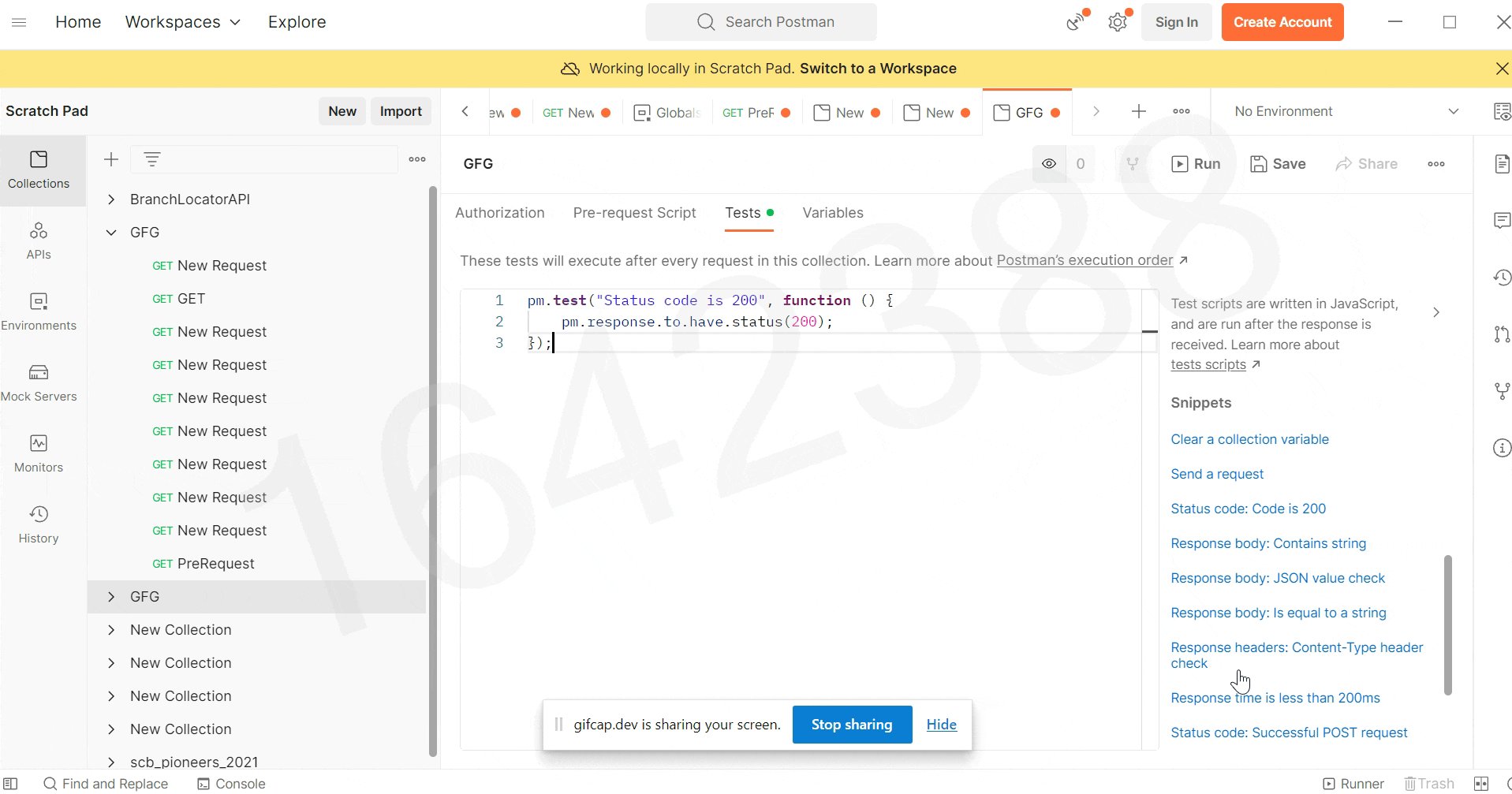
Step 2: Click on Tests. Now in the right side pane, we can multiple snippets arrived. We can use any of the available snippet or create our own code based on our requirement. Code is written in Javascript.

We will write 2 snippets in Javascript from the already available snippets from the right-hand side pane.
First Script : This will check whether the response time is less then 200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
Second Script: This will check whether status code is 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
Step 3: Click on Save
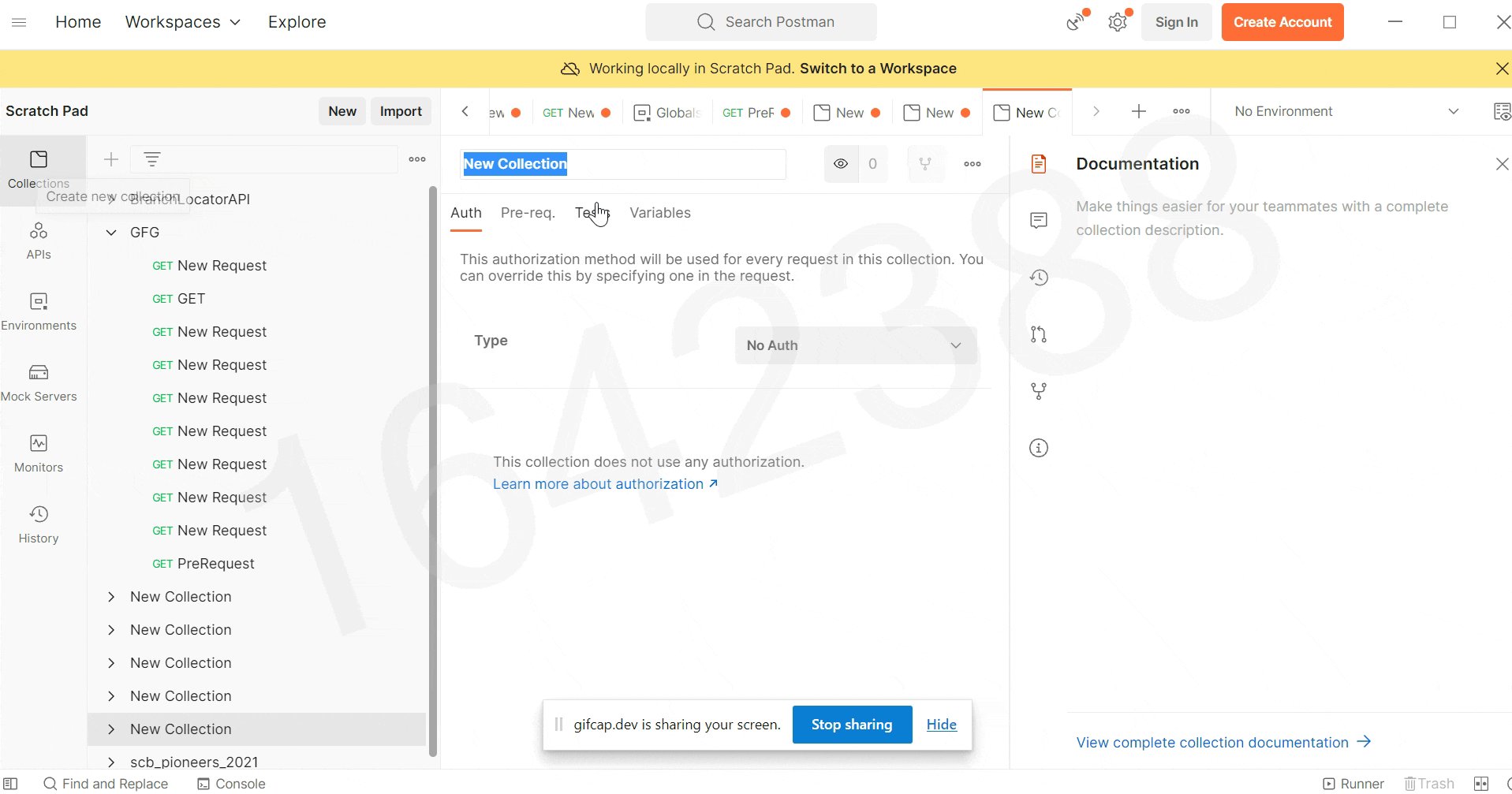
Step 4: When you hover, on the name of your collection, 3 dots will appear. Click on those 3 dots, and then click on “Add new request”

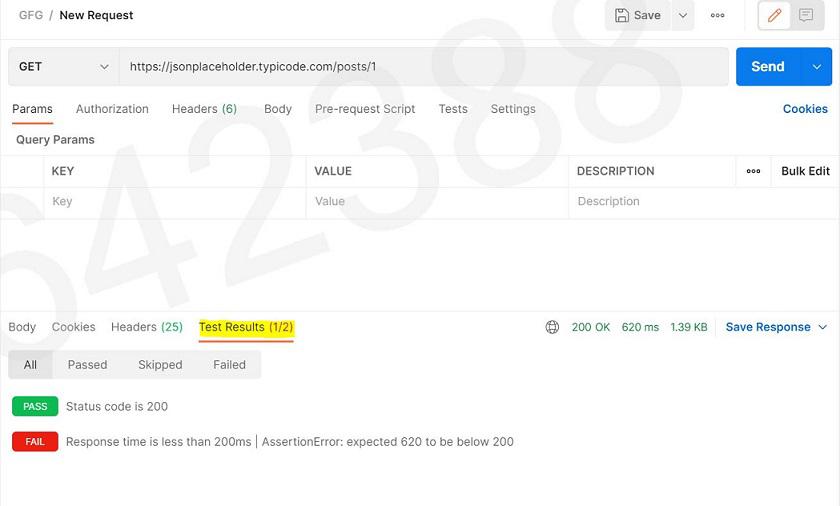
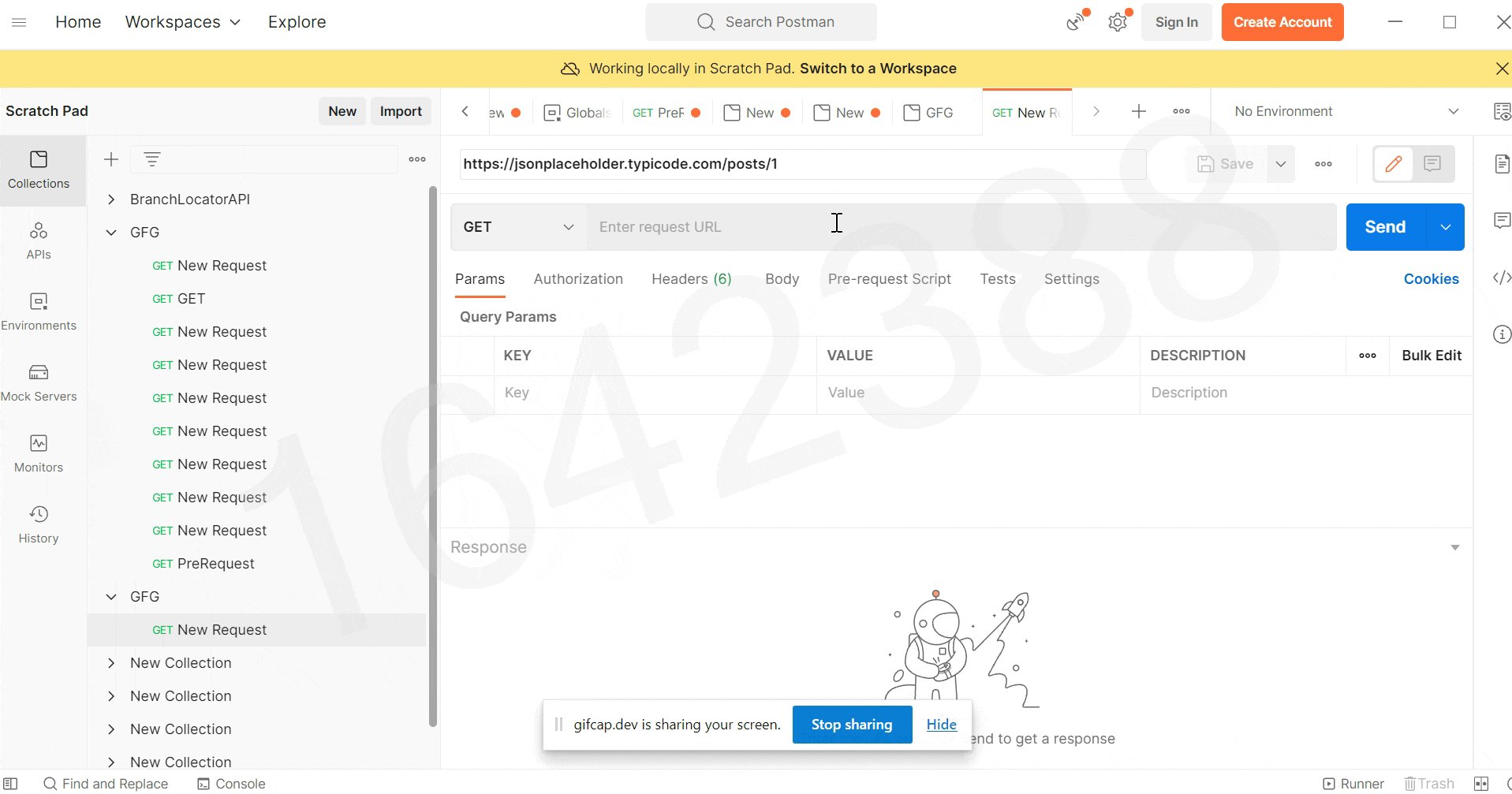
Step 5: Now You can simply paste the API in the space provided and select the API type you are requesting from the dropdown like GET,POST, PUT, DELETE etc. Output will be shown in the body with the status code.
API Used:
https://jsonplaceholder.typicode.com/posts/1
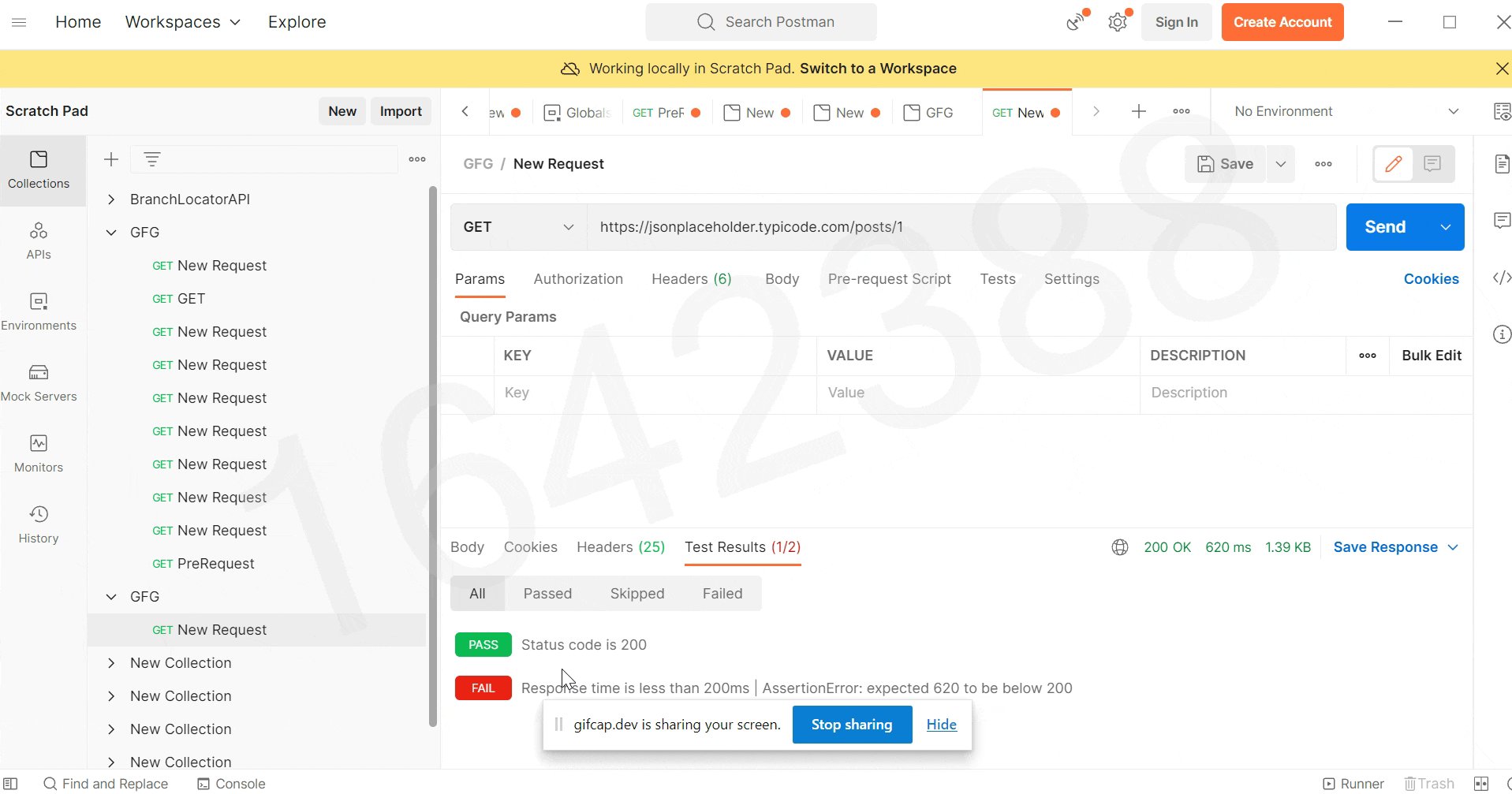
Step 6: You can see the Post-execution scripts results in tab Test Results; as shown below

Output

Steps to use Javascript with Pre-request scripts
Step 1: After downloading and installing the Postman, open the software. Add a new Collection and give it a name like “GFG”. Here, we can see, multiple tabs like Authorization, Pre-request scripts, Tests , Variables.

Step 2: Click on Pre-request scripts. Now in the right side pane, we can multiple snippets arrived. We can use any of the available snippet or create our own code based on our requirement. Code is written in Javascript.

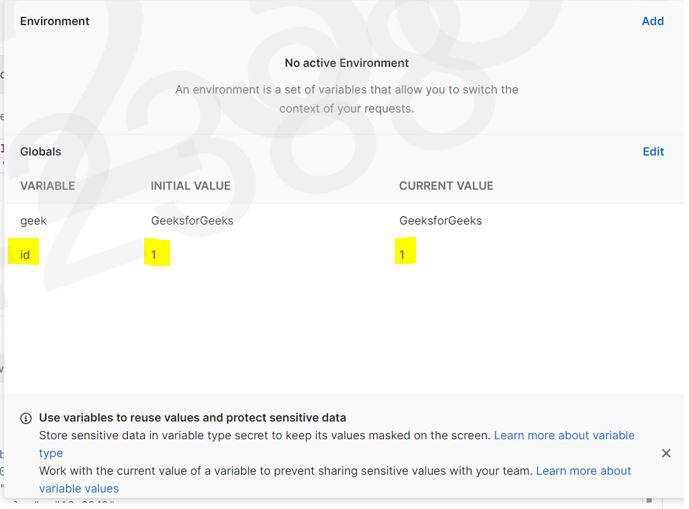
Step 3: We will add a pre-request script that will generate random numbers. We will use those random numbers to set a variable ‘id’ that is already stored as a global variable in our environment as shown below

Pre-request Script:
var random=Math.floor(Math.random()*10);
pm.variables.set('id',random)
Step 4: Click on Save
Step 5: When you hover, on the name of your collection, 3 dots will appear. Click on those 3 dots, and then click on “Add new request”

Step 6: Now You can simply paste the API in the space provided and select the API type you are requesting from the dropdown like GET,POST, PUT, DELETE etc. Output will be shown in the body with the status code.
We use global variable in our request using {{id}}
API USED:
https://reqres.in/api/user/{{id}}
Output:

Share your thoughts in the comments
Please Login to comment...