Explain the use of scripting languages like JavaScript in Postman tests.
Last Updated :
19 Dec, 2023
Postman is an API(application programming interface) development tool that helps to build, test and modify APIs. In this tutorial, we will see the use of scripting languages like JavaScript in Postman tests.
Prerequisites:
What are scripts?
Scripts are the pieces of code that can be executed at a specific point of time in the Postman testing environment. There are two types of scripts –
- Pre-request Scripts: As the name suggests, these scripts are used to execute Javascript before the request runs.
- Test Scripts: These scripts are executed during the testing environment.
Use of scripting languages
1. Automated Testing: Postman enables you to write check scripts that execute after sending an API request. JavaScript, being the primary scripting language supported through Postman, enables the creation of computerized checks to affirm API responses, data integrity, and server conduct.
2. Response Validation: JavaScript scripting in Postman is extensively used to validate responses from API endpoints. Test scripts can parse JSON or XML responses, extract specific information, and carry out assertions to ensure the correctness of the received facts.
3. Environment and Data Manipulation: Postman enables using variables and environments. JavaScript lets in manipulation of those variables, permitting customers to set, update, or extract values dynamically. This is specially useful for managing authentication tokens, dynamic endpoints, and statistics-driven attempting out.
4. Custom Workflow and Logic: With JavaScript, users can introduce custom good judgment and workflows into their exams. This consists of conditional statements, loops, and custom abilties, permitting complex test situations that mimic real-worldwide use times.
Steps to use JavaScript with Postman Tests
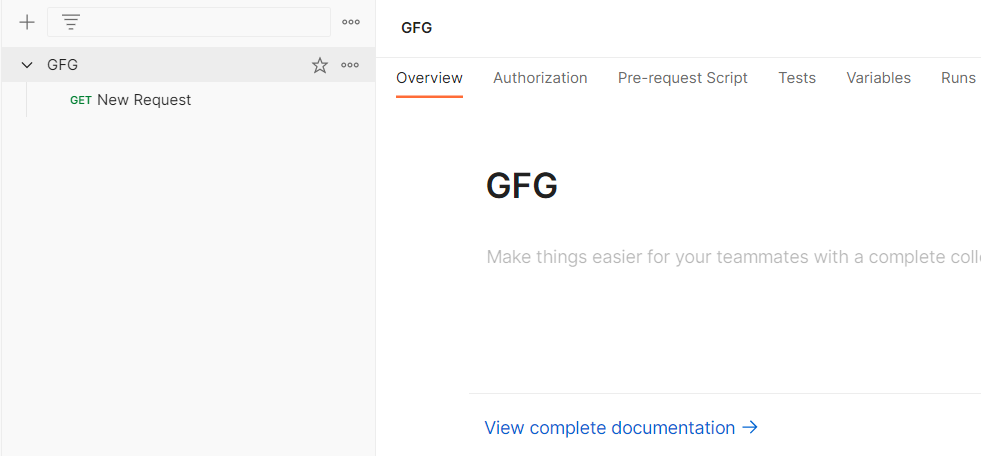
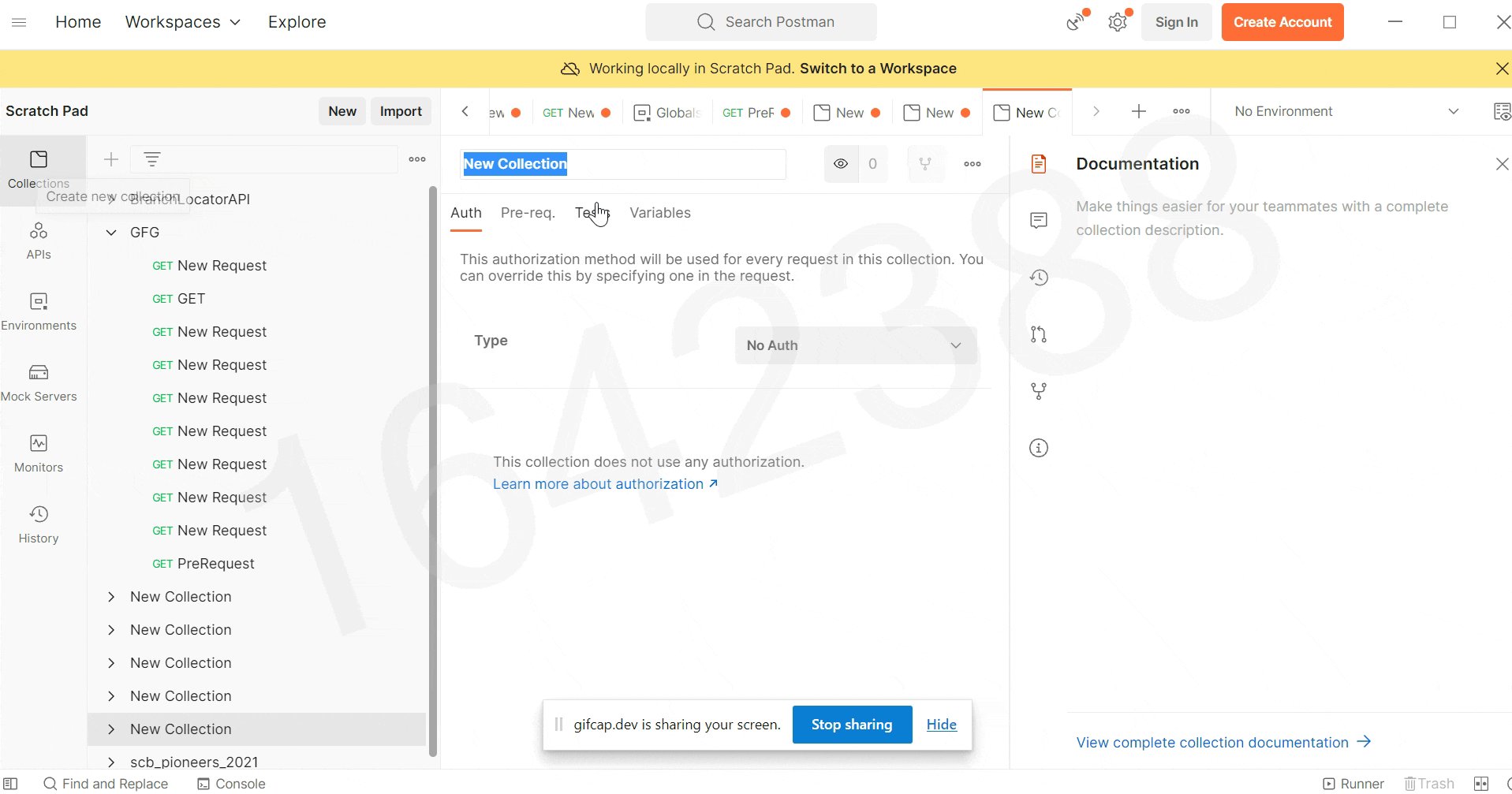
Step 1: After downloading and installing the Postman, open the software. Add a new Collection and give it a name like “GFG”. Here, we can see, multiple tabs like Authorization, Pre-request scripts, Tests , Variables.

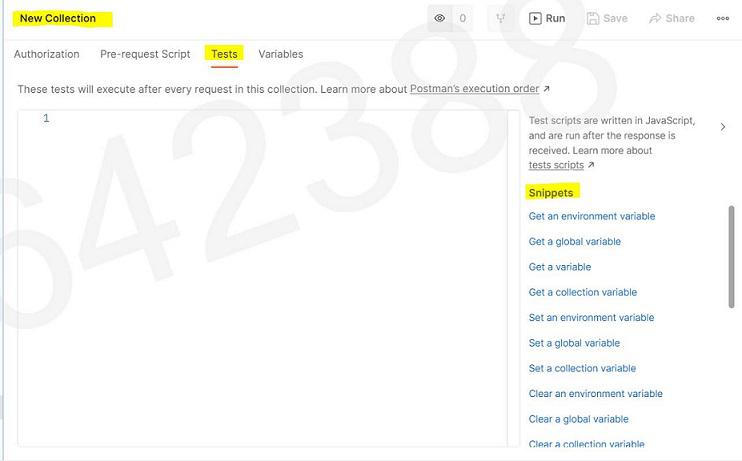
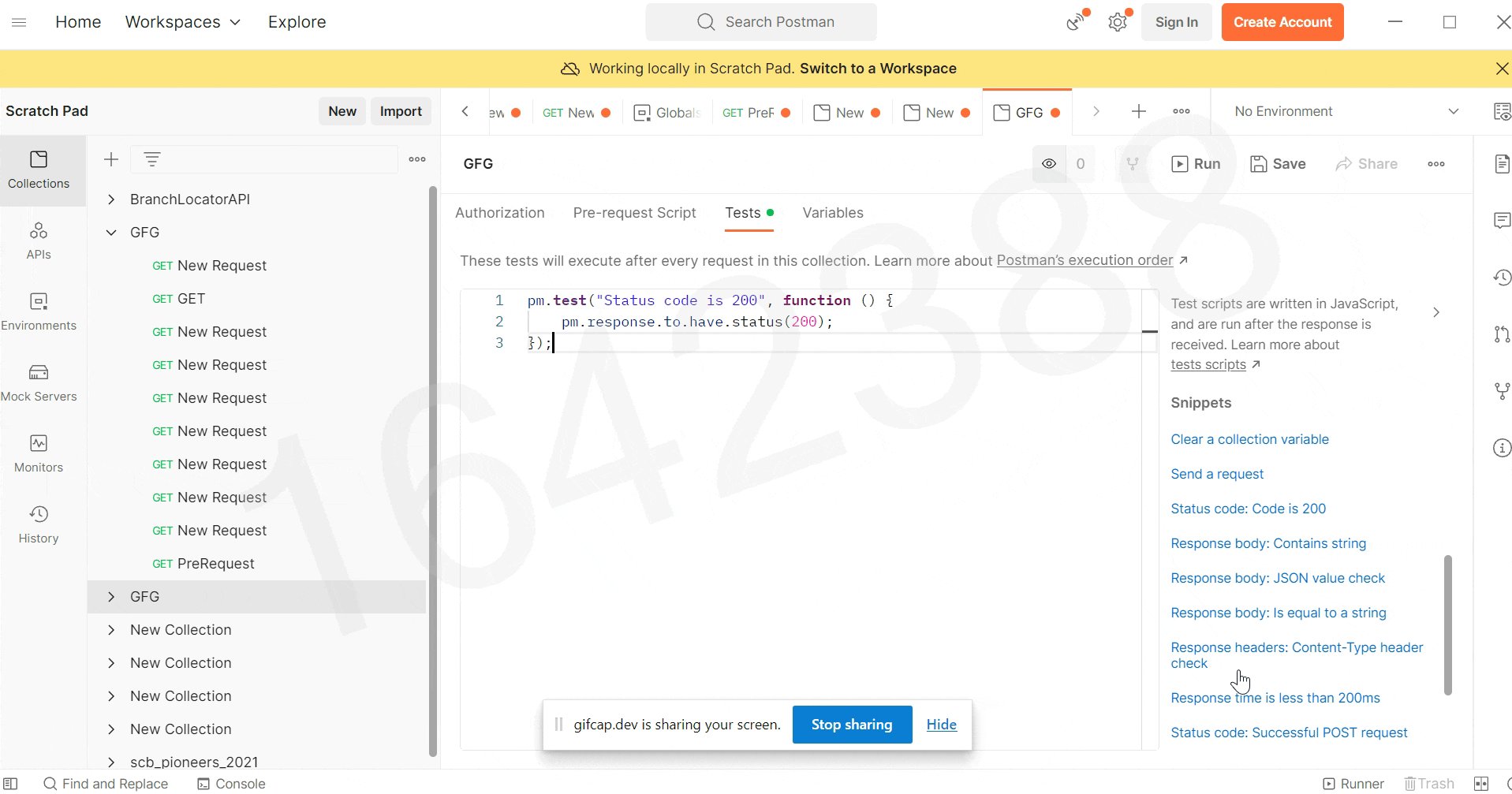
Step 2: Click on Tests. Now in the right side pane, we can multiple snippets arrived. We can use any of the available snippet or create our own code based on our requirement. Code is written in Javascript.

We will write 2 snippets in Javascript from the already available snippets from the right-hand side pane.
First Test: This will check whether the response time is less then 200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
Second Test: This will check whether status code is 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
Step 3: Click on Save
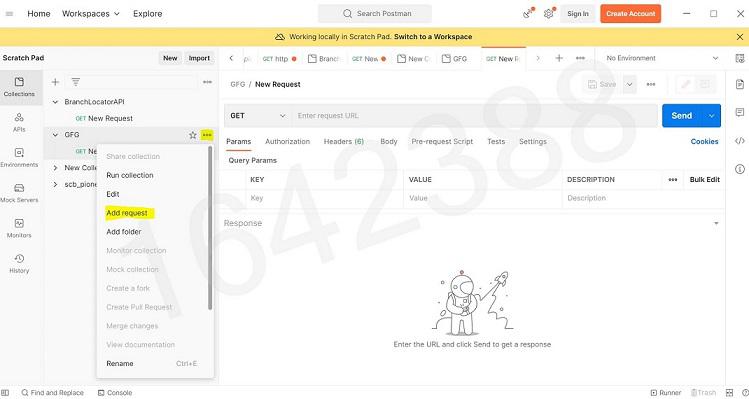
Step 4: When you hover, on the name of your collection, 3 dots will appear. Click on those 3 dots, and then click on “Add new request”

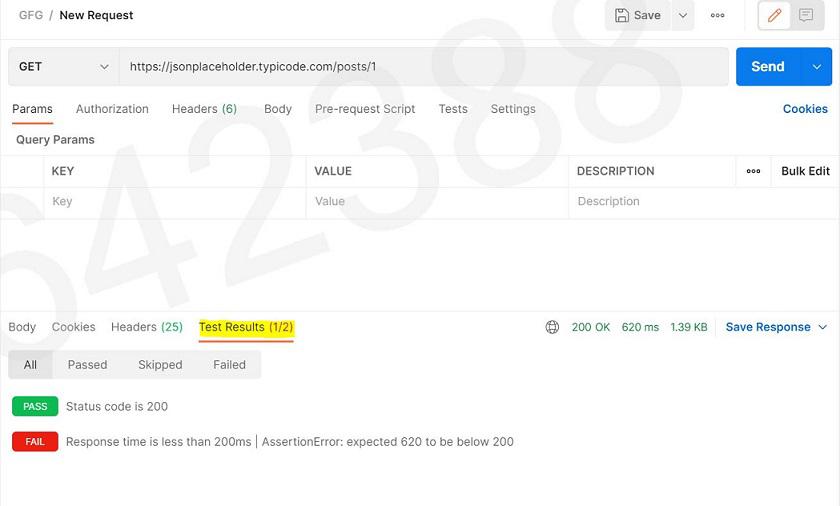
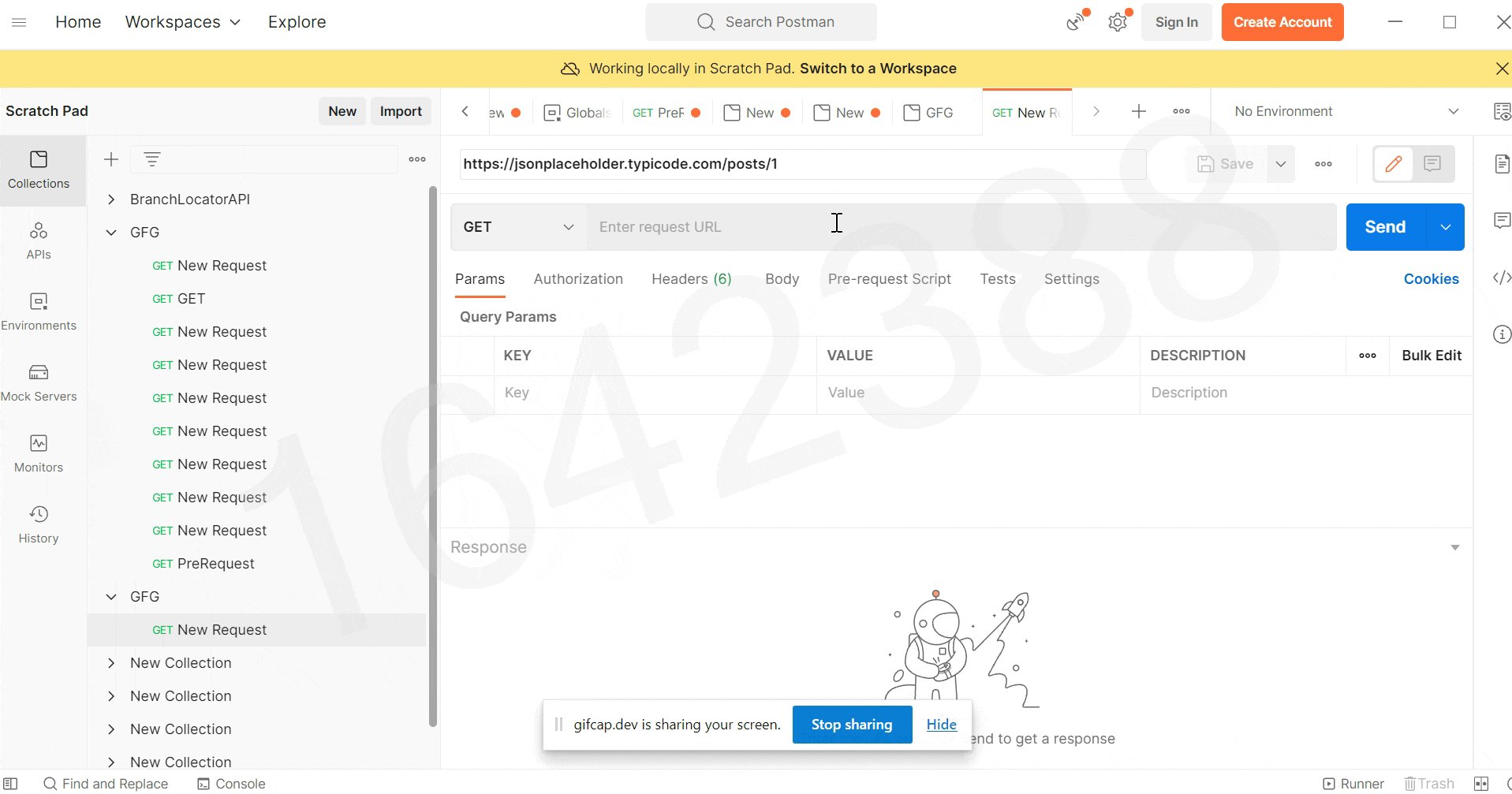
Step 5: Now You can simply paste the API in the space provided and select the API type you are requesting from the dropdown like GET,POST, PUT, DELETE etc. Output will be shown in the body with the status code.
API Used:
https://jsonplaceholder.typicode.com/posts/1
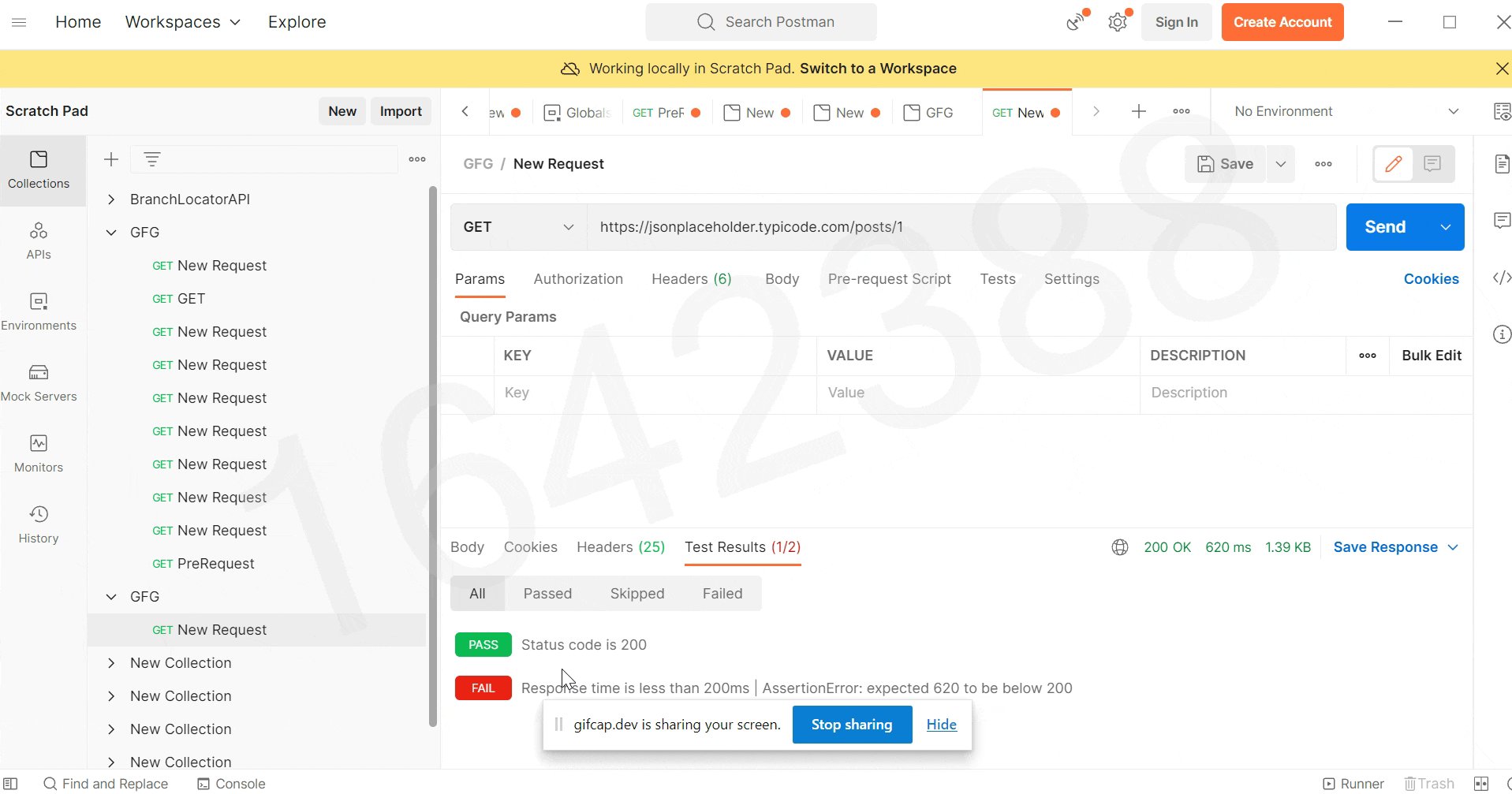
Step 6: You can see the Post-execution scripts results in tab Test Results; as shown below.

Output

Share your thoughts in the comments
Please Login to comment...