How to Inspect Elements on Android Device?
Last Updated :
26 Mar, 2024
In technology, a basic understanding of how to analyze items on Android is essential before releasing them to the public interface. There are various types of hidden options available in the form of the UI of an Android phone. Examining the overall items on an Android screen or display system is one such feature or technique to process well.
We can inspect elements by pressing ctrl + shift + I on a Desktop but in this article, we’ll learn about how to begin inspecting components on the Android system.
What is the Inspect Element?
The Inspect element is a development tool or technology that is used in web browser systems like Google Chrome, Firefox, Safari, and Internet Explorer to control the overall processes. This tool plays a major role for web developers because it gives access to change the required codes without reading the overall page.
Also, it’s much beneficial tool for non-developers to customize or simplify the front view of a webpage. For optimizing the web page, inspecting elements gives us a sense of classification and keywords that are focused on optimizing the required search engine rankings for digital marketing.
How to Inspect Elements on Android Device?
On Android devices or systems, inspecting the required items can be done in multiple ways to control or implement the overall processes. Here we’ll see four methods to inspect elements on Android Device. The user needs to follow all the mentioned steps for better performance and understanding.
Method 1: Inspect Elements on Android Devices Using Google Chrome
First, we need to use Google Chrome on the Android device to quickly scan the overall parts or terminals. Any part of the Android system can be remotely troubleshooted by using our laptop or desktop devices to control the actual processes.
Step 1: Activate the Android device’s developer option.
Step 2: Turn on the USB Debugging which starts the debug mode after attaching the USB.

Android device’s developer:
Step 3: Launch Google Chrome on the deployment and type chrome:/inspect#devices
Step 4: Verify that the Discover USB devices are turned on till the process not finished.
.png)
chrome:/inspect#devices
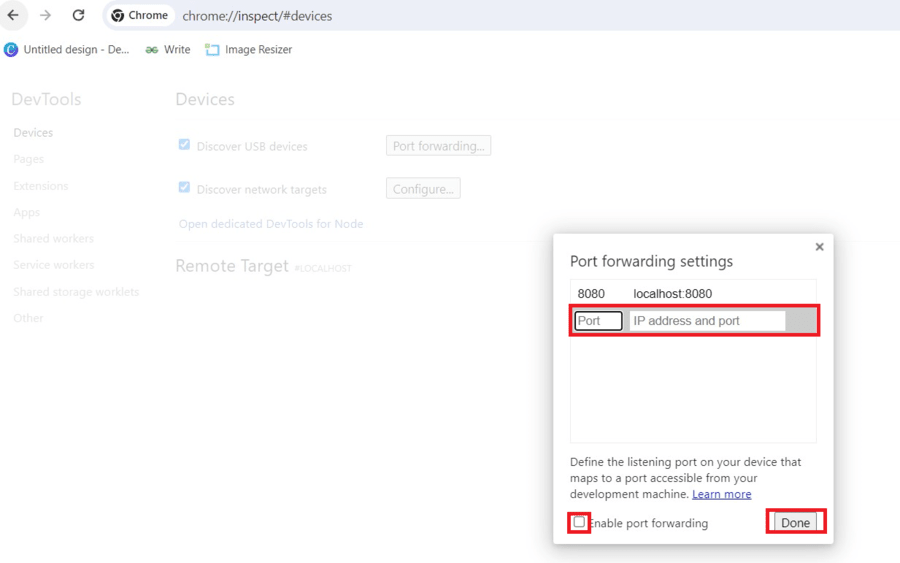
Step 5: In the next step, there will be a special type of label box next to the device name when it is connected to the system. Click the Port Forwarding button once the URL has been entered in the actual process.
Step 6: Click Inspect on the system’s right side of the URL.

Port Forwarding:
Method 2: Inspect Elements on Android Using Browser’s Developers Mode
Device Simulation is an internal feature that both Firefox and Chrome offer in their DevTools in the process of development. The overall procedures listed below which help you to understand better how to inspect items on an Android device:
Step 1: Press fn + F12 to launch DevTools in the your browser.
Step 2: Now, Select the Toggle Device Bar or Press Ctrl + Shift + M to open device toolbar.
-(1)-(1)-(1)-(1)-(1)-(1)-(1)-(1)-(1).png)
Toggle Device Bar:
Step 3: Choose the Android Device from the available options.
Step 4: The actual targeted webpage launches on the user’s mobile device or system when they make their final selection to implement properly.
Step 5: The required developers can now begin using their desktop to examine the required website on the preferred Android smartphone system which indicates the implementations properly.
Method 3: Inspect Elements on Android Devices Using Android Applications
Here we’ll discuss how to inspect elements in the Android systems without a computer or desktop by using special types of Android applications.
- We can see a few Android applications on Google Play that can edit the required HTML live app and the Webpage edit app for better processing.
- Implement and provide the necessary element on the user’s screen and give the required option to modify the element’s code for HTML and CSS to see the updated customized form.
Method 4: Inspect Elements on Android Using Android Developers Mode
Basically, to detect internal bugs, the Android mobile website can also be inspected without any system requirements using Android devices.
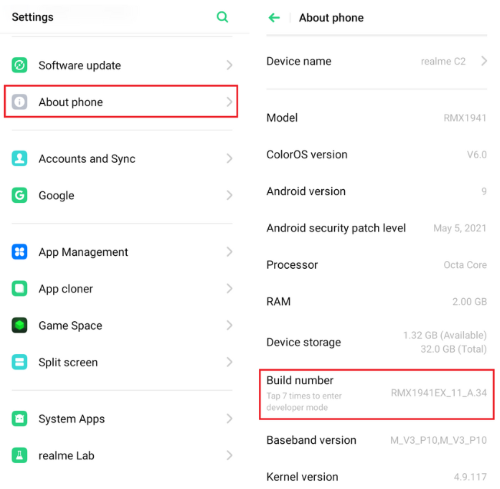
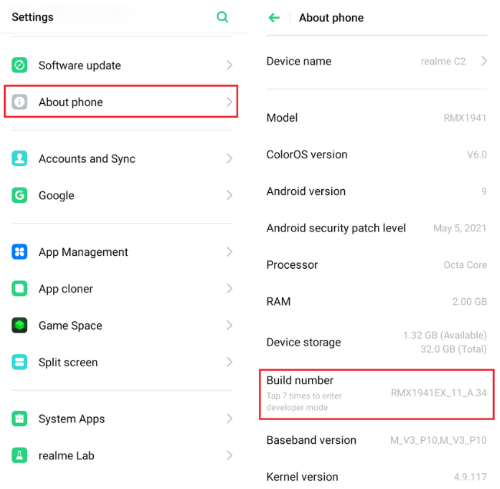
Step 1: Turn on the Android device’s developer mode
Tap on “About Phone” or “About Device” > Settings > Build Number

Android Build Number:
Step 2: Configure the Chrome Desktop
Connect the Android device to the PC > Open the Chrome browser > Click the checkmark next to Discover USB devices in the local system > Type chrome://inspect/#devices into the navigation bar.
.png)
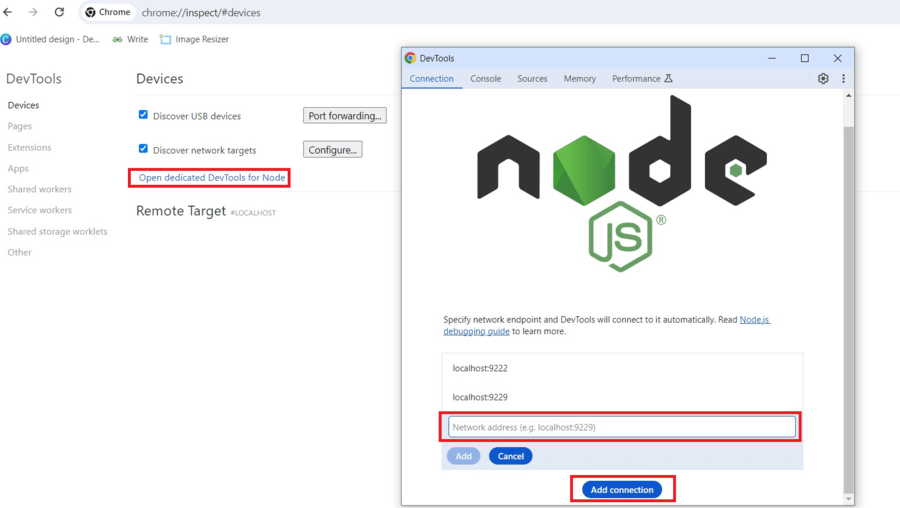
Step 3: Chrome and examine of parts
Select “Devices” in DevTools > Enter the website URL next to the name of the Chrome version in the input area labeled “Open a tab with URL” > Click on the “Open” button to control internal requirements.

Device Connection:
Conclusion
Web developers, designers, and hobbyists all need to be able to inspect items on Android smartphones for the proper understanding of technologies. There are plenty number of ways or methods to examine elements on the Android system, but it’s crucial to think about how comprehensively the user wants to test the actual website examining elements is a useful tool for testing mobile applications, but it’s just a small part of the bigger scenario. By using this tool properly, users may test a wider range of customer-impacting internal and external issues.
FAQs on Inspect Elements on Android Devices
Does Android allow users to inspect elements?
On the user’s Android device, the user can rapidly inspect the required elements by using the Google Chrome tool. It lets the user use the desktop or laptop to remotely troubleshoot the actual system in any component on the Android device. Users only needs to open the internal Developer Tools window and choose the “Inspect” option to use the required Inspect tool on a mobile or Android device. After that, the user will be able to see and implement the current page’s HTML code properly.
In the Chrome tool, how do users inspect devices?
First, the user needs to visit chrome://inspect#devices and enable the USB device discovery system. After that, use a USB cord to immediately connect the Android handset to the required development computer system. The first time the user connects the device, it will appear as “Offline” and require a verification process to simplify properly.
How do users inspect a mobile device?
User needs to use Chrome to inspect components on the Android system. After that, hit the F12 key to process properly. Then, select using a right-click on the webpage and examine the structure properly. Finally, navigate by selecting the three dots menu located in the upper right corner of the browser toolbar in the internal system.
Does the inspect element exist in the Chrome Mobile system?
It is not as feature-rich as the internal desktop version, Chrome mobile does offer an examine element function to control some processes. A web page’s HTML and CSS can be seen and edited using the examine element capability and system possibility. This can help experiment or troubleshoot internal and external issues with a webpage. On mobile devices, the inspect element capability can only be used to view HTML codes and functions.
Share your thoughts in the comments
Please Login to comment...