Difference Between Programming, Scripting, and Markup Languages
Last Updated :
03 May, 2023
When it comes to making a website or app coding involves basically three types of languages i.e the programming language, Scripting Language and Markup Language.
There are a lot of people who consider coding as just developing or making a website but they need to understand every single language fits into a particular category and we need to know which category that language fits into. We will discuss in detail about the difference between these three main categories or pillars of a website or an app i.e. Programming language, Scripting Language and Markup Language.  Programming language: In simple terms, programming languages are set of instructions or code which tells a computer what it needs to do. So basically, we provide a logic or instruction to the computer to perform some task to get the desired output from it. When we need to write a CD or burn a CD or when we need to paste something in pen drive these all instruction is given through some software which involves some instructions or set of code and this software communicate to the hardware. Programming languages are high-level languages that need to be converted into machine level language because a computer can only understand machine level language or binary language (0 and 1). So we write the instructions in human-readable form and then we hit the compile button to convert this into machine level language which a computer can understand and then the computer performs the task. This conversion is done by the compiler which scans the complete code in one go and if it finds any error it immediately throws all errors. Examples are Java, C, C++, C#. Programming languages are most widely used to make software or drivers.
Programming language: In simple terms, programming languages are set of instructions or code which tells a computer what it needs to do. So basically, we provide a logic or instruction to the computer to perform some task to get the desired output from it. When we need to write a CD or burn a CD or when we need to paste something in pen drive these all instruction is given through some software which involves some instructions or set of code and this software communicate to the hardware. Programming languages are high-level languages that need to be converted into machine level language because a computer can only understand machine level language or binary language (0 and 1). So we write the instructions in human-readable form and then we hit the compile button to convert this into machine level language which a computer can understand and then the computer performs the task. This conversion is done by the compiler which scans the complete code in one go and if it finds any error it immediately throws all errors. Examples are Java, C, C++, C#. Programming languages are most widely used to make software or drivers.
Scripting Language: As the name suggest, it’s all about giving the script to perform some certain task. Scripting languages are basically the subcategory of programming languages which is used to give guidance to another program or we can say to control another program, so it also involves instructions. It basically connects one language to one another languages and doesn’t work standalone. Javascript, PHP, Perl, Python, VBScript these all are the examples of scripting language. Scripting languages need to be interpreted (Scanning the code line by line, not like compiler in one go) instead of compiled. There is no scope of compiler in scripting languages. Scripting languages are most widely used to create a website.
Markup Languages: Markup languages are completely different from programming languages and scripting languages. Markup languages prepare a structure for the data or prepare the look or design of a page. These are presentational languages and it doesn’t include any kind of logic or algorithm, for example, HTML. HTML is not asking any kind of question to the computer or it’s not comparing things and it’s not asking any logical question. It’s just used to represent a view inside a web browser. It tells the browser how to structure data for a specific page, layout, headings, title, table and all or styling a page in a particular way. So basically it involves formatting data or it controls the presentation of data. Examples of Markup languages are HTML or XML. These languages are most widely used to design a website.
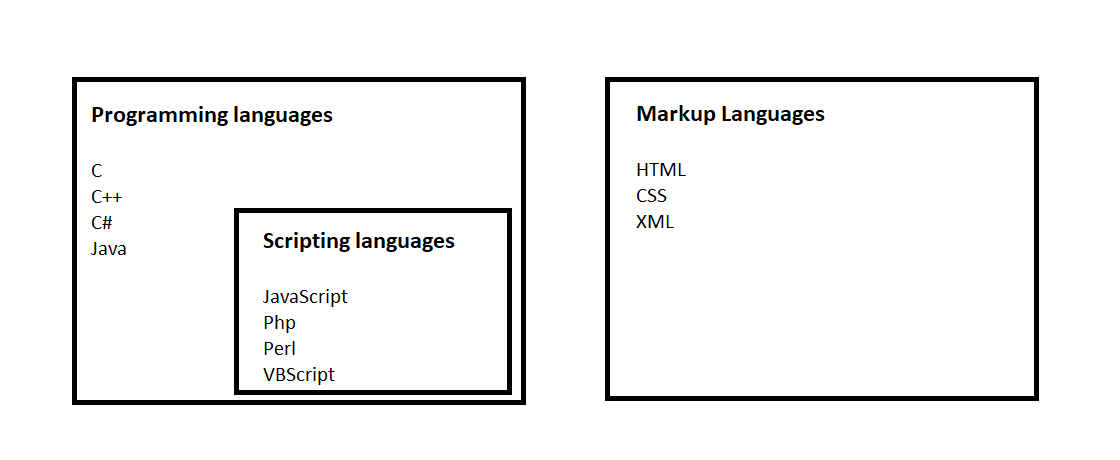
From the above definition, we can summarize Programming language, Scripting language, and Markup languages from below images.  Conclusion: So we can say that all the scripting languages are programming languages but all the programming languages are not scripting languages. C cannot be called a scripting language, it is just a programming language but we can call JavaScript or Php programming or scripting languages. Also, there is no need to compile scripting languages it only needs to be interpreted. Scripting languages are generally slower than programming languages because compiled programs are first converted into machine code. On the other hand, markup languages are just used to define the structure of data which doesn’t require any logic or algorithm.
Conclusion: So we can say that all the scripting languages are programming languages but all the programming languages are not scripting languages. C cannot be called a scripting language, it is just a programming language but we can call JavaScript or Php programming or scripting languages. Also, there is no need to compile scripting languages it only needs to be interpreted. Scripting languages are generally slower than programming languages because compiled programs are first converted into machine code. On the other hand, markup languages are just used to define the structure of data which doesn’t require any logic or algorithm.
Share your thoughts in the comments
Please Login to comment...