Security Tab in Google Chrome Browser
Last Updated :
06 Oct, 2023
The security tab provides information about the HTTPS implemented on the server for a particular webpage. HTTPS is a secure protocol for transferring webpage files as it provides more encryption and verification than HTTP does. The tab provides a list of all origins where requests are made by the webpage. In this article, we will discuss the security tab features, benefits, and step-by-step guide to open it.
Benefits of Security Tab in Chrome
The Security provides various information about the site’s encryption and authentication methods. The various benefits of these features are:
- Check for Safety: The tool is used mainly to confirm the safety of users and their data. The various details provided by the tab are used to check for any security issues related to the protocol used during your visit to a webpage.
- Validation of Certificate: You can view the SSL certificate information on the webpage and validate the SSL certificate. An SSL certificate is a digital certificate that authenticates that the webpage is using proper encryption with SSL/TLS.
- Origin Details of the webpage: You have the option to click on the listed origins to view information about the origin connection, certificate, and certificate transparency. You can get detailed information about the origin and make wise decisions to improve security.
Opening the Security Tab in Chrome
The Security Tab is present in DevTools in Chrome. To open it, follow these steps:
- Step 1: Using the Chrome browser, visit the webpage that you want to check for security issues. Right-click on the page and select “Inspect,” or alternatively, press Ctrl+Shift+I or F12 on your keyboard to open the Developer Tools.
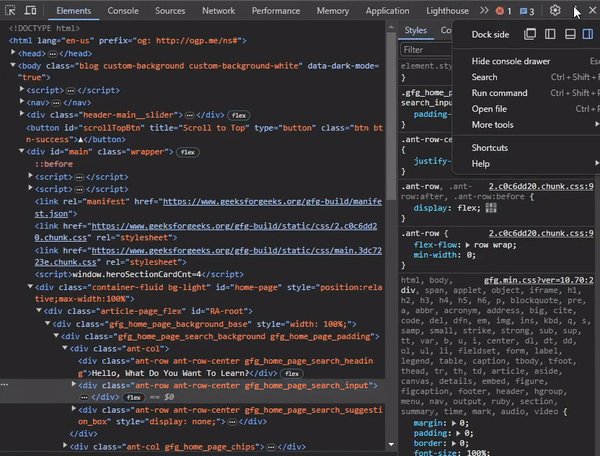
- Step 2: In the Developers Tools, there will be multiple tabs. Click on the one named “Security“. If you do not see the security tab in the developer tools, then in the top-right corner of Developer Tools, click the three dots and then select More Tools > Security.

Opening Security Tab in Chrome
Information provided in Security Tab
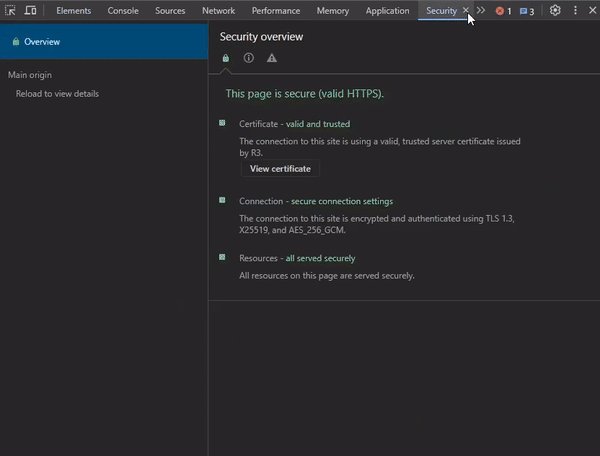
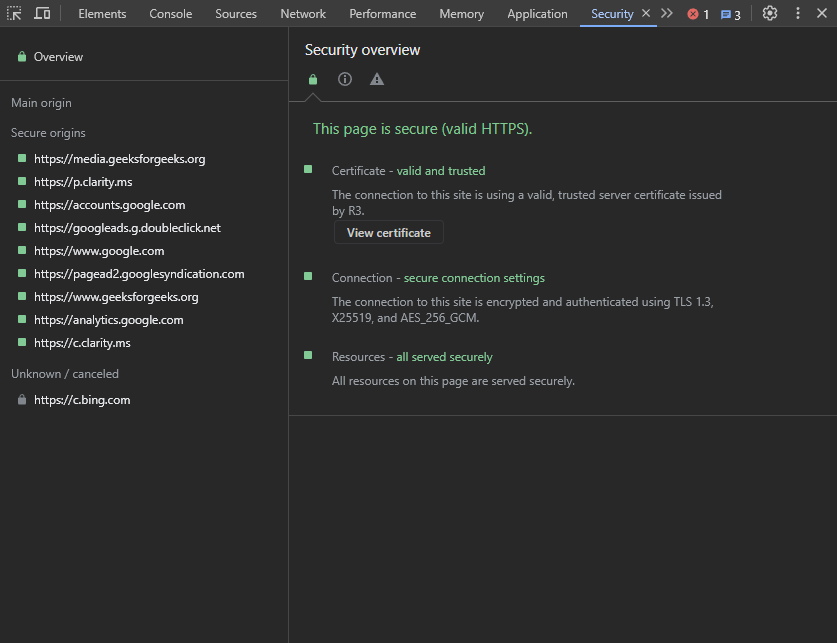
In the Security tab on the left side section, you get information about various origins of the webpage and various other origin sources it uses for resources or functionality such as authentication. On the right section, you get various information, such as the certificate, connection, and certificate transparency of the origin that is selected.
The primary issues the security tab displays are:
- Non-secure main origins: If there is a green lock symbol in the Security Overview section, the webpage main origin is secure. But if the webpage is using HTTP, then in that section a message is displayed: “This page is not secure”. You can make a request to change it to HTTPS only if the server supports it.
- Mixed content: Some webpages main origin may be secure, but the resource origin that it is using may be unsecure. You should keep the site as it is believed to be secure because the non-secured origin resources can lead to middle-man attacks.

Security Tab
The various sub-sections in the left section of the security tab are:
- Overview: It is the default option, and information is displayed in the right section of the security tab. Under the Security Overview title, the green lock symbol indicates the site is secured; “i” inside a circle indicates the site is unsecured; and a triangle with a white exclamation mark in the center indicates the site has an error. The various types of information displayed on a secure site are:
- Certificate: You can view the certificate used on the site and validate the certificate to confirm that the webpage is secure.
- Connection: The authentication and encryption name and type are mentioned.
- Resources: Displays the status of security of the various resources that the site uses.
- Main Origin: The main source origin that the webpage uses is displayed under it. When the main origin is clicked, the right section displays various origin details.
- Connection: Under this, we get information about the protocol, key exchange, server signature, and cipher of the origin.
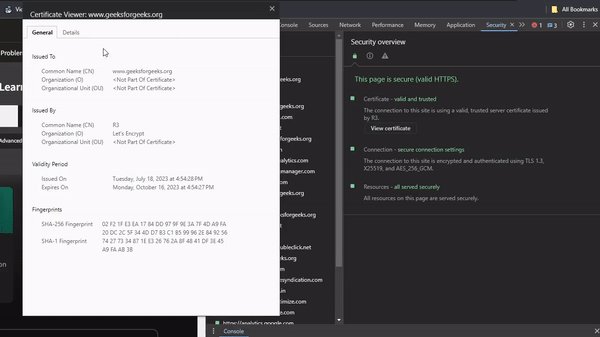
- Certificate: Under this, we get information about the subject, SAN, valid from, valid until, and issuer of the certificate of that origin. You also get a button called “Open full certificate details,” which displays a window with all certificate details for that origin.
- Certificate Transparency: Displays the security standard for inspection of the use of digital certificates.
- Secure Origins: The various resources origin used by the webpage is displayed under it. When you click any of the origin under it we get the same detail as of the main origin.
- Unknown/canceled: The various unrecognized and cancelled origin are listed under it.
In all the origin information, you can use a button named “View requests in Network Panel” to check a particular origin network request information, which can be used for further debugging.

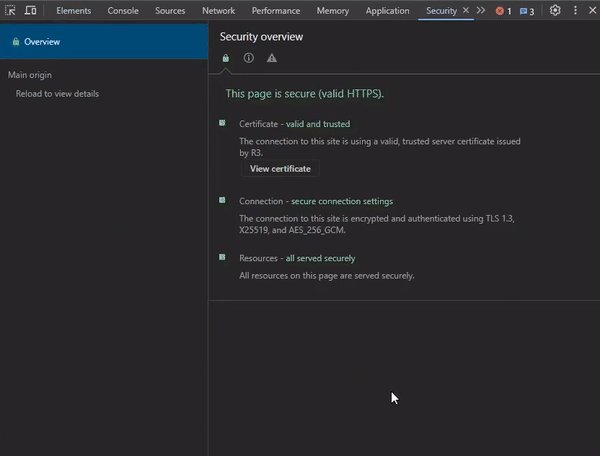
Navigating around Security Tab
Conclusion
Almost all modern browsers support HTTPS to make the user experience more secure. To check for the presence of HTTPS for all origins in the webpage or various issues related to HTTPS, developers can use the Security tab provided in the DevTools in Chrome. The tools provide all necessary information with respect to a particular origin’s authentication and encryption.
Share your thoughts in the comments
Please Login to comment...