Styles Tab in Google Chrome Browser
Last Updated :
29 Nov, 2023
The style tab in Chrome is used for viewing the whole web page styles. It allows you to manipulate the style of the elements. You can view and edit specific styles using this tab. Let’s explore this tab deeply.
Benefits of Style Tab in Chrome
There are a number of benefits to using the style Tab in Chrome web browsers:
- Real-Timedevelopers Editing: The style tab provides developers with real-time editing. The developer can edit the element style and see the result in real-time.
- Debugging: The styledevelopers tab provides debugging of the CSS. It is very useful for understanding how it works
- Optimizing: The style Tab can be used to optimize the CSS layout of web pages for performance.
Features of Style Tab
There are many features in the style tab:
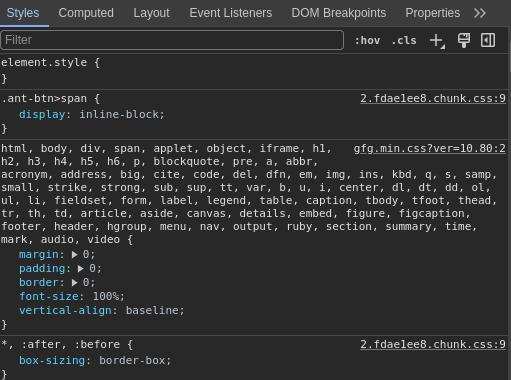
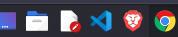
- Display CSS Rule: In the main area of style. We can view the specific element styles using the style tab.

- Real-Time Editing: Style provides developers with real-time editing of the CSS rule. This allows the developer to quickly edit and see the result in the browser.

- Toggle Checks: In the style tab, we have a feature that all rules have one check box. That you can on or off individual style to see the result in the browser.

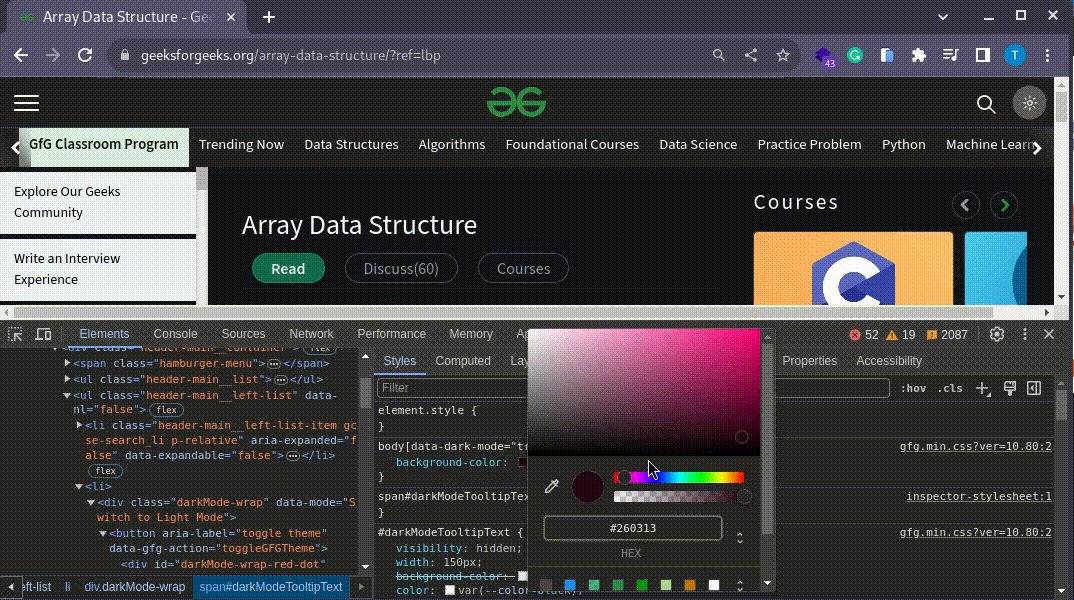
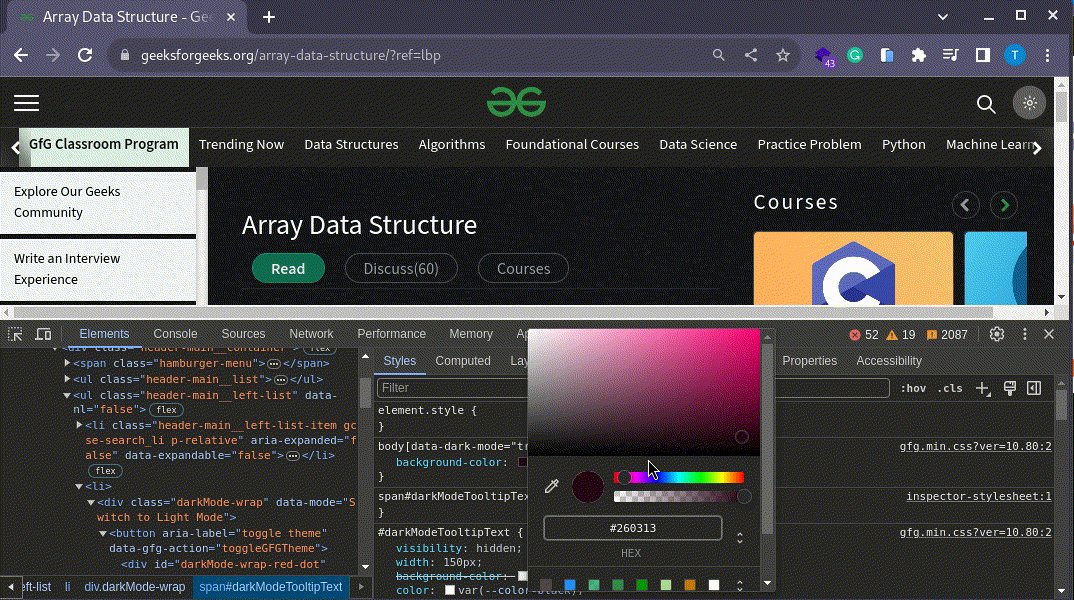
- Color Picker: The style tab also has a color picker for selecting the color. It makes it easier to choose a color.

When to use?
The style Tab in Chrome web browsers can be used for a variety of purposes, including:
- Debugging the specific element of style when It is not working.
- Writing a CSS before change permanently in main CSS file. Because It’s shows the result at real time.
- When some CSS not work because of other CSS rule.
Steps to use Style Tab in Chrome
To use the Style Tab in Chrome web browsers, follow these steps:
Step 1: Open the chrome browser, Click the chrome icon in task bar.

Step 2: Open the web page that you want to inspect.Here, we are going to open Geeks for Geeks Portal Page.

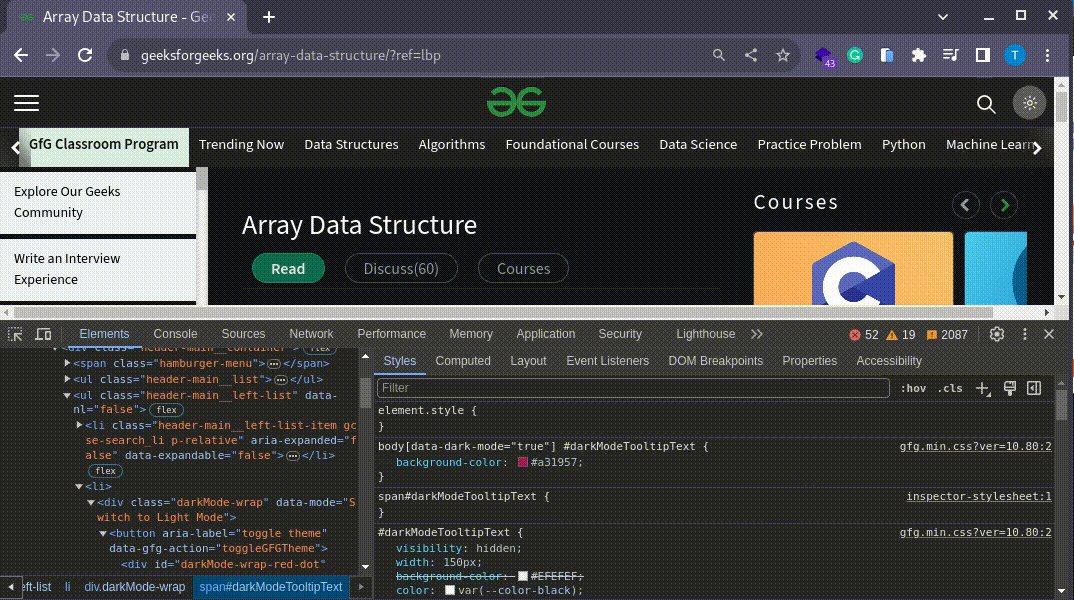
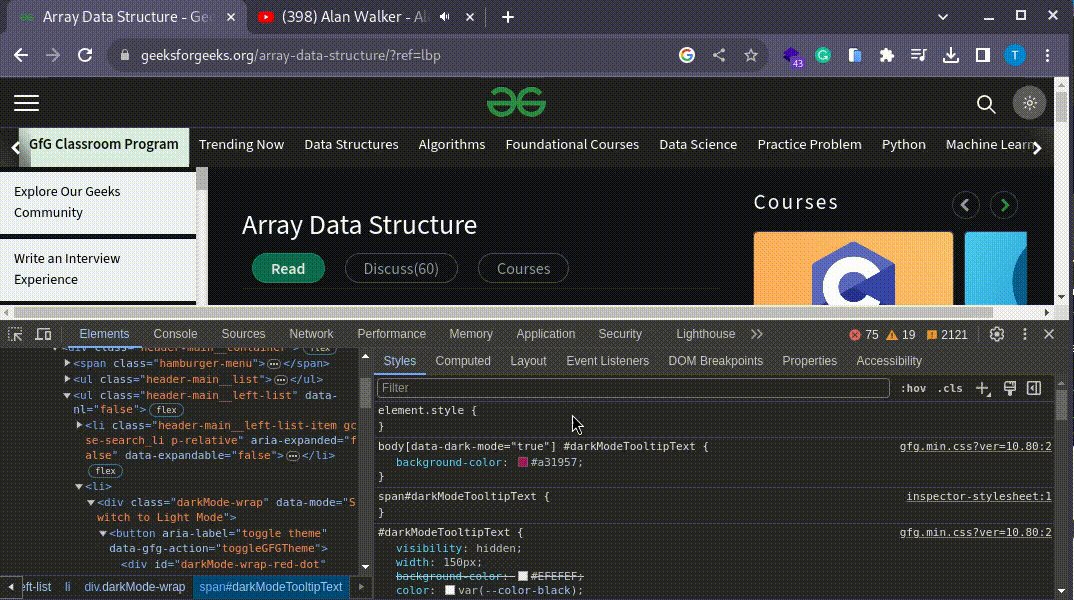
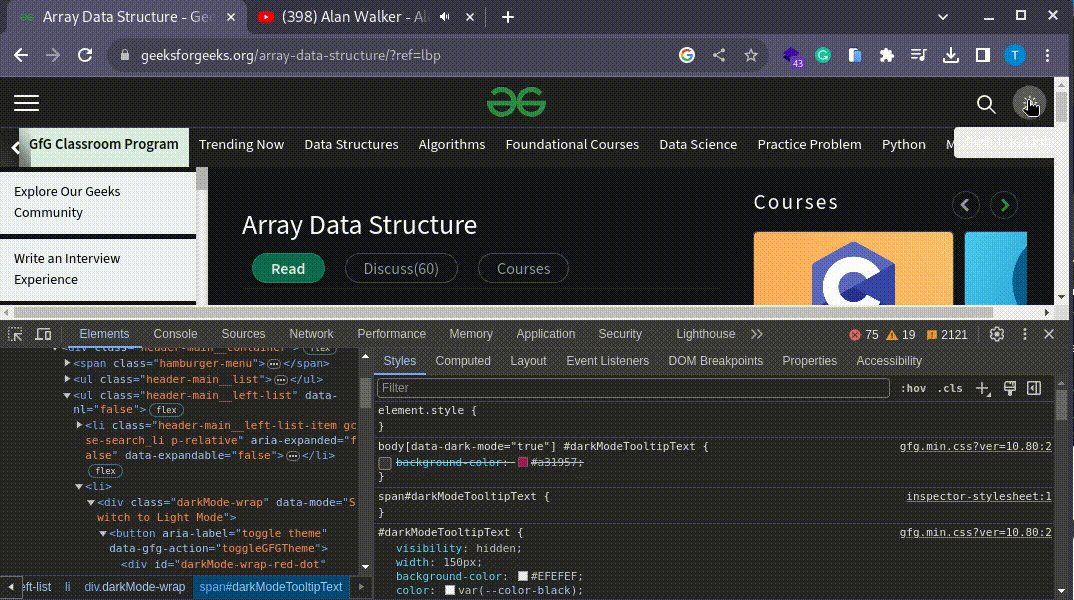
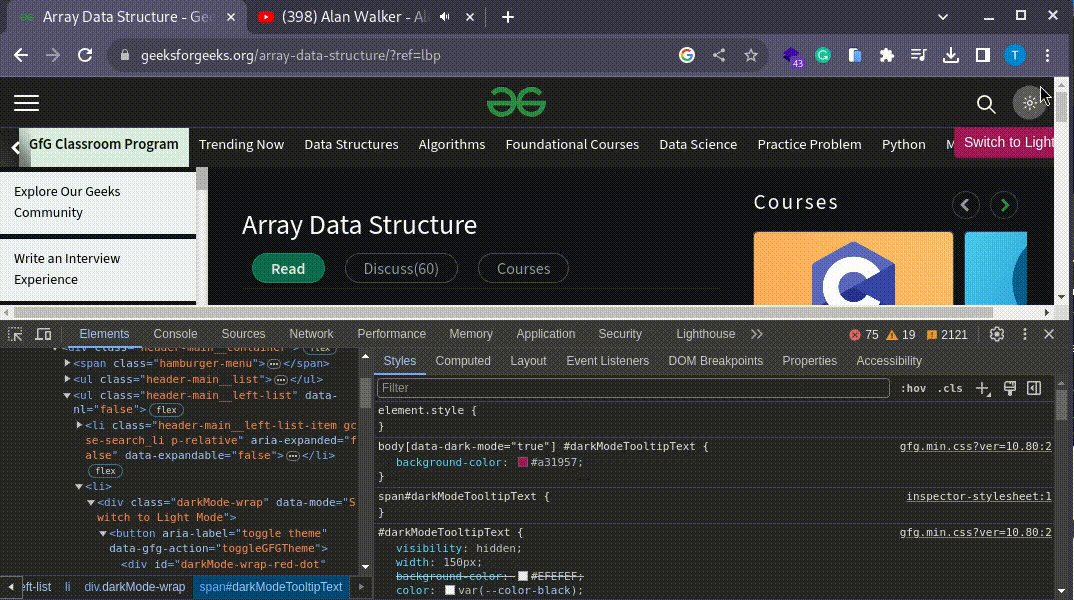
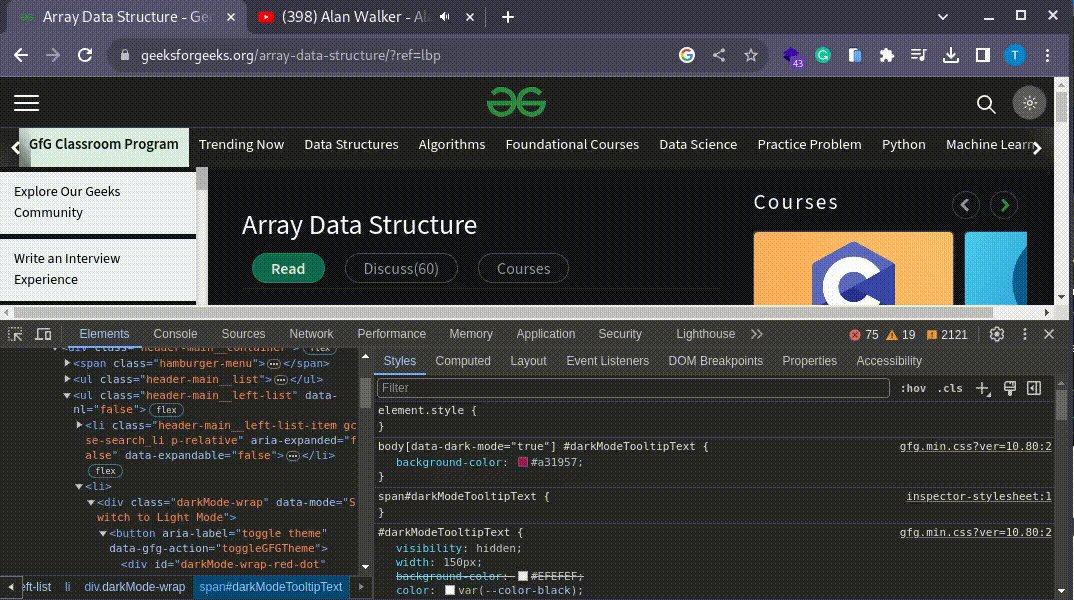
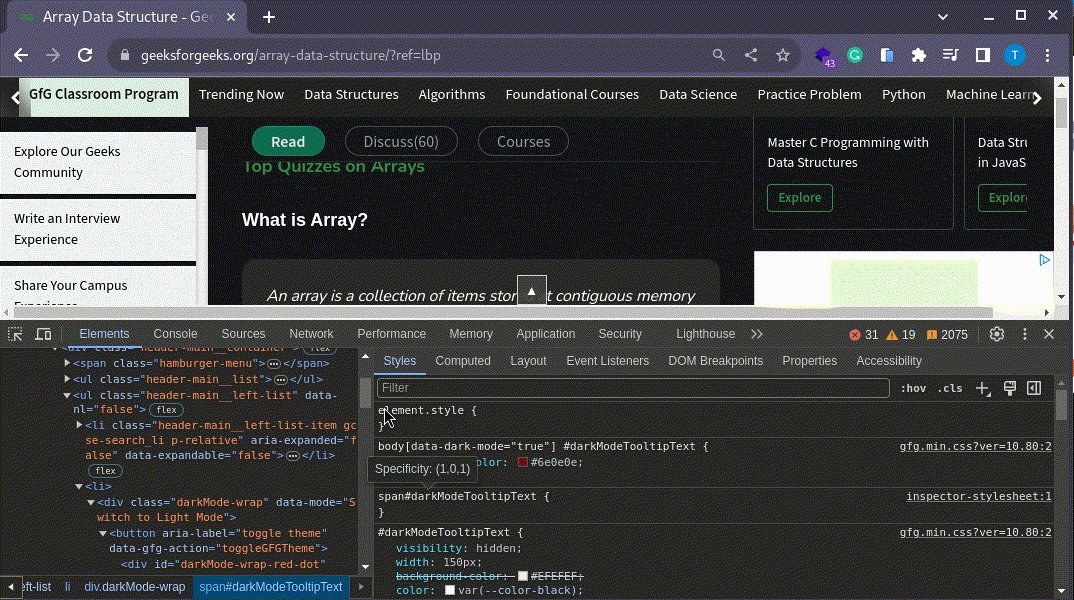
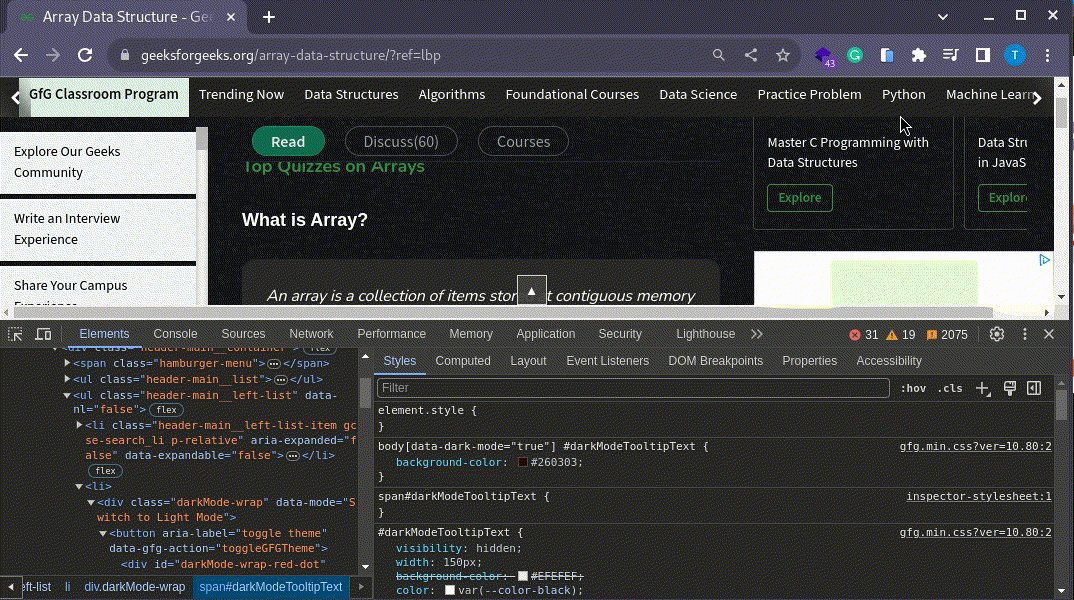
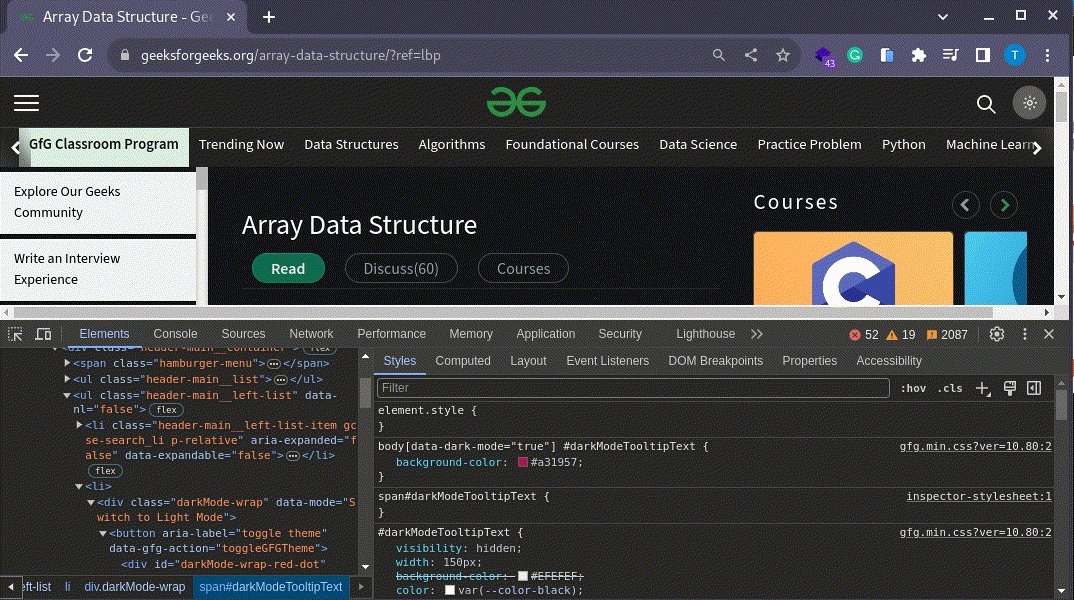
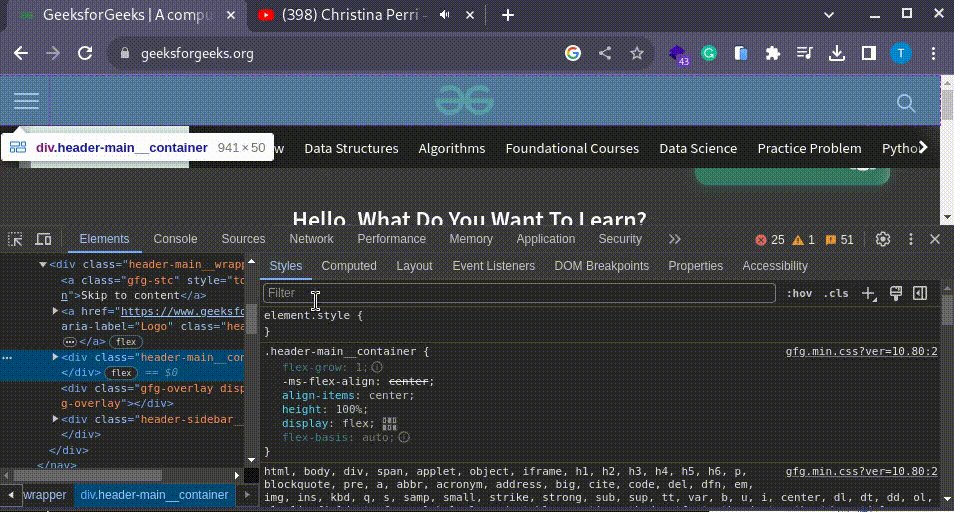
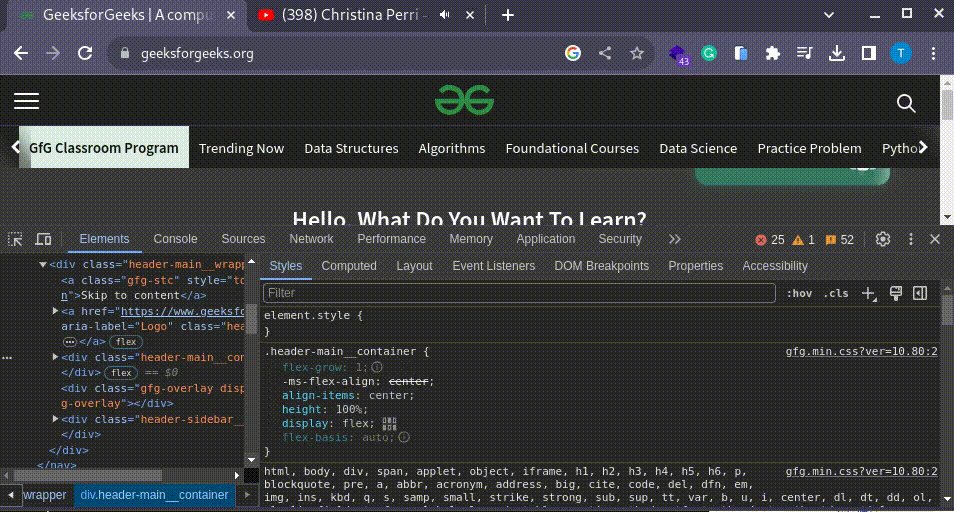
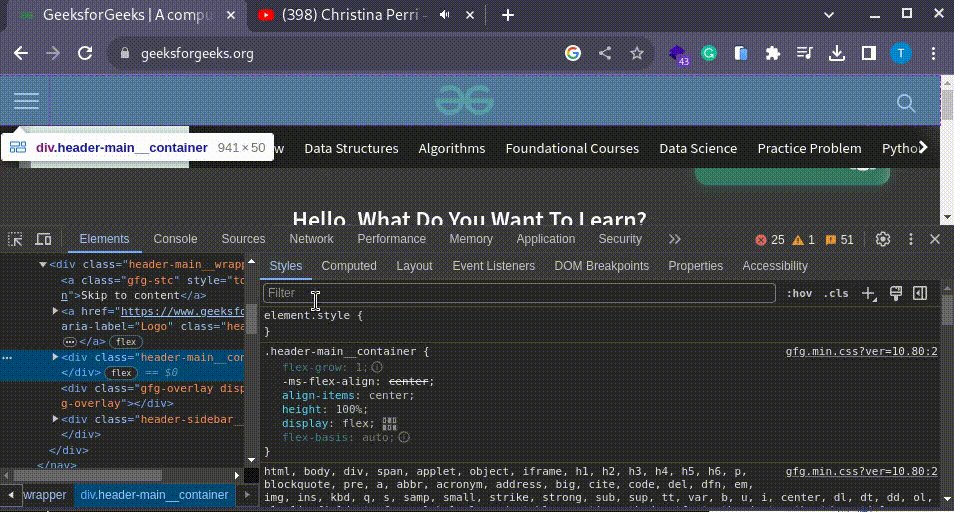
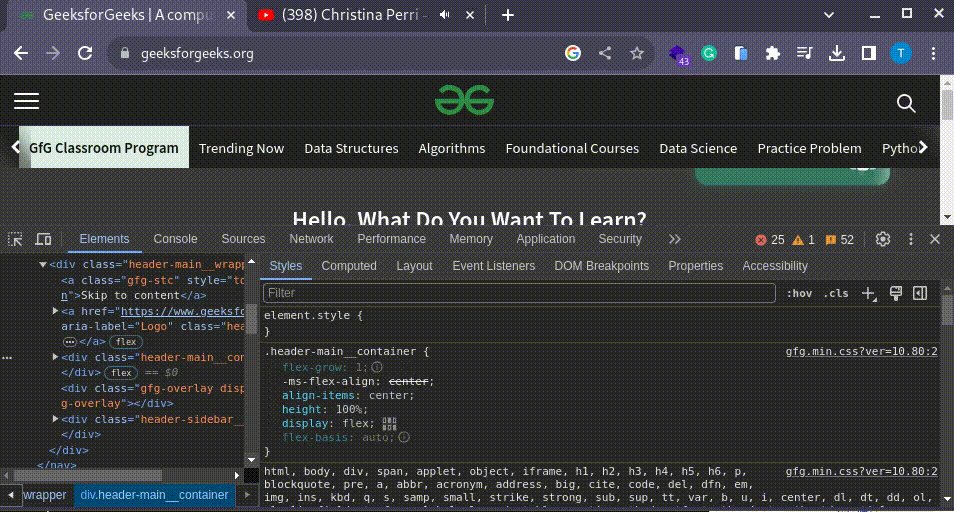
Step 3: Now, You can edit your CSS rule using the style tab. The style tab shows all the CSS rule of specific element. You can edit this rule see the result on the chrome browser.
Example Showing Usage of Style Tab
Let’s see how we can use Style Tab in Chrome. In this example, I am going to open Geeks for Geeks for Changing Some style of the Element.
- Step 1: Open the Chrome browser in your computer system.
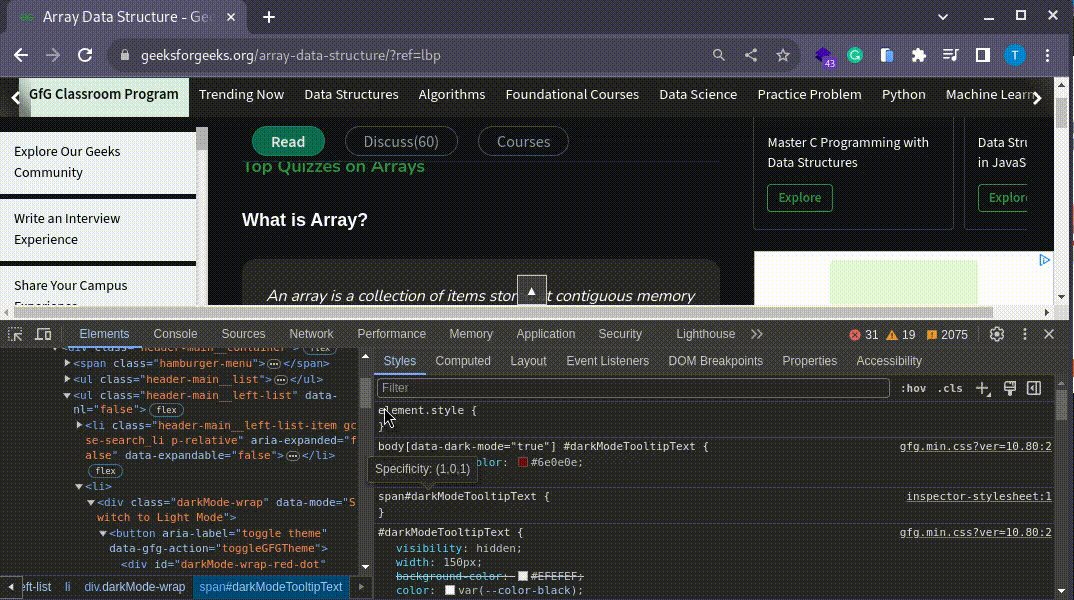
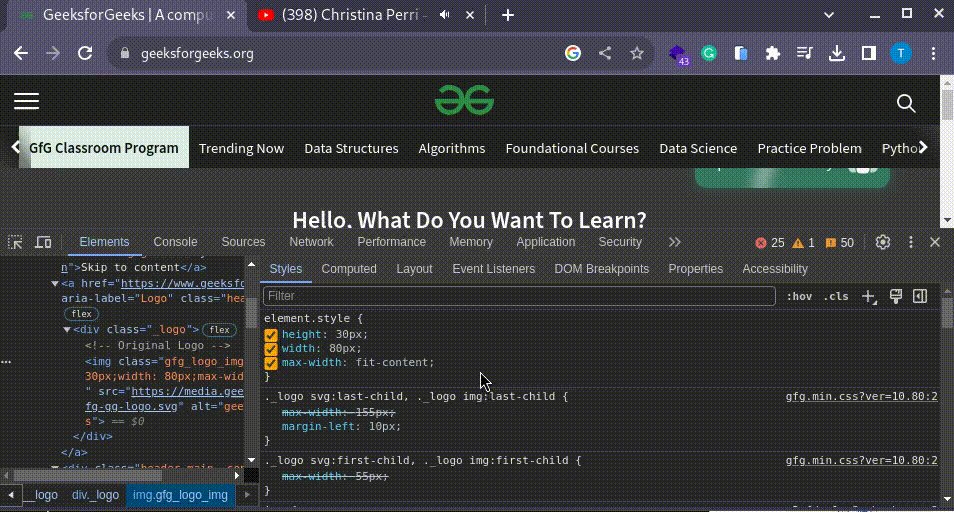
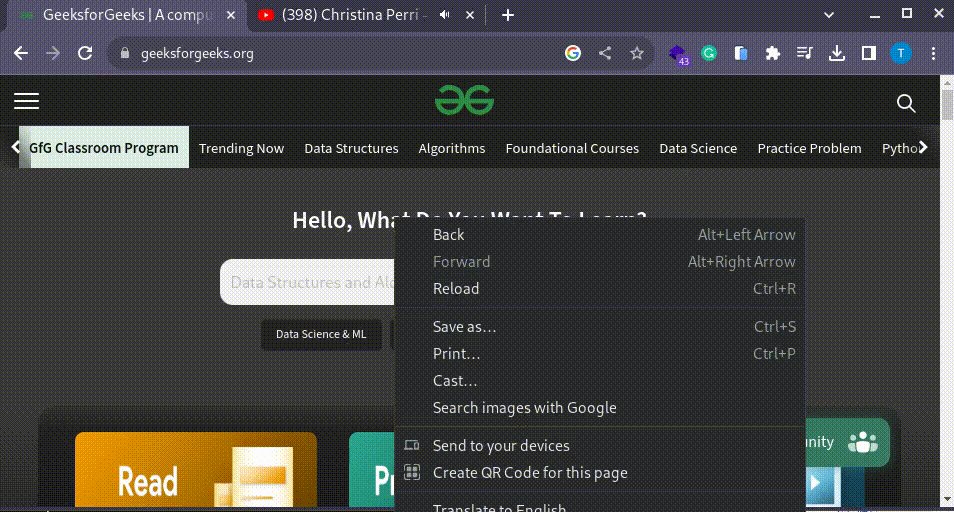
- Step 2: After Opening the browser go to Geeks for Geeks portal. Right click on any element that has some CSS Rule.
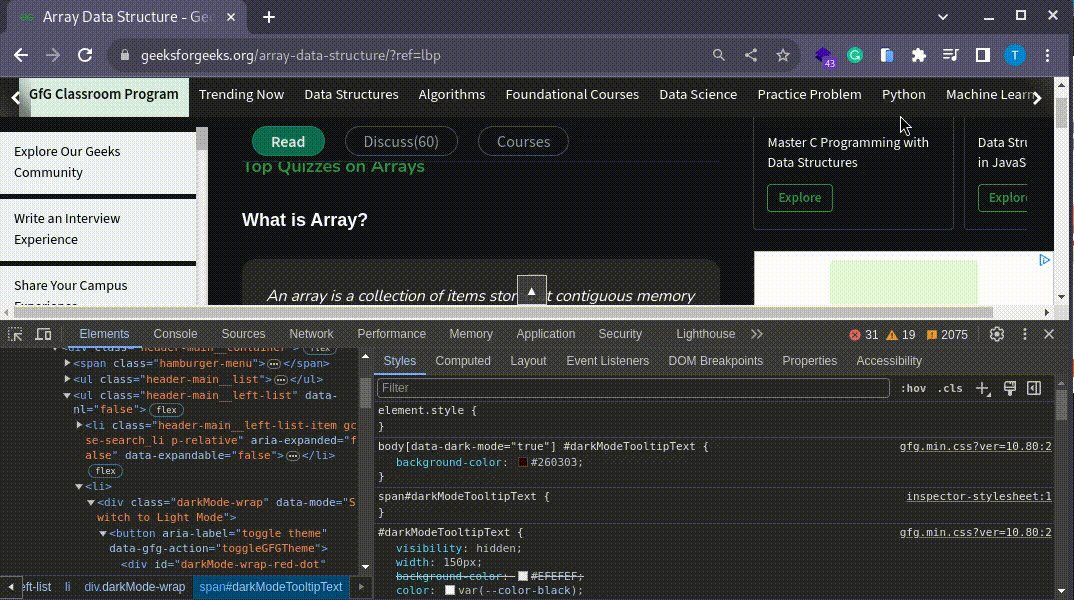
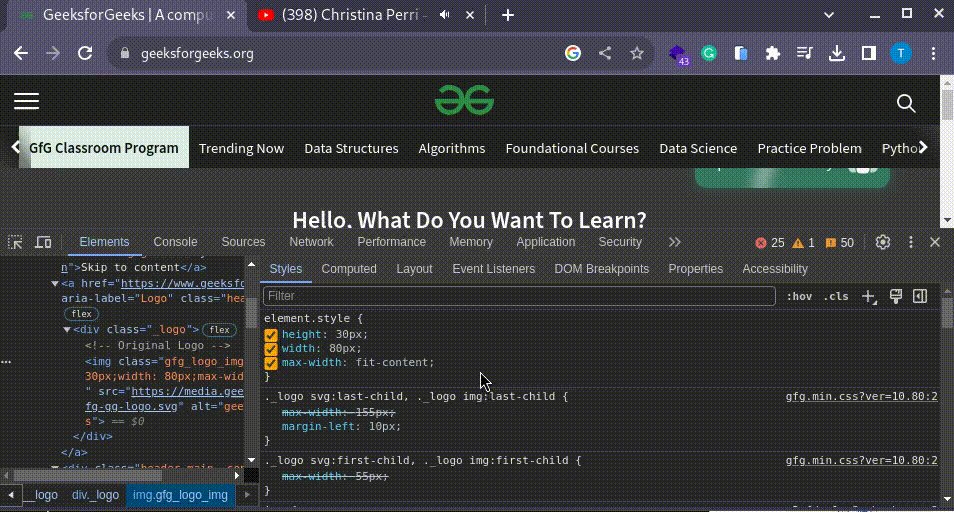
- Step 3: After select the element, Change It CSS Rule, I am changing tool tip CSS rule.

Conclusion
The style tab in chrome is a versatile tool. That changes the style of the website. It help us to any element CSS rule. This tool is good for learning website and debugging the style. It shows the real-time changes in the website content.
Share your thoughts in the comments
Please Login to comment...