React MUI Surface Components
Last Updated :
14 Mar, 2023
React Material-UI (MUI) is a popular library that provides a set of reusable components for building user interfaces in React applications. These components are based on Material Design, a design system developed by Google that provides guidelines for creating visually appealing, user-friendly interfaces.
Surface Components refer to a type of component that provides a container for other UI elements.
MUI provides various types of Surface Components:
|
Components
|
Description
|
| Accordion |
This component is used to create an expandable and collapsible section, where only one section can be open at a time. |
| App bar |
This component provides a way to create a top navigation bar in your application, with options for branding, navigation, and actions. |
| Card |
This component provides a way to display content in a compact and attractive format, with media, actions, and text options. |
| Paper |
This component provides a paper-like background that can be used to wrap content and provide depth and shadow. |
Creating a React Application Project:
Step 1: To create a react app, install react modules through the npm command.
npm create-react-app project name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install @mui/material @emotion/react @emotion/styled
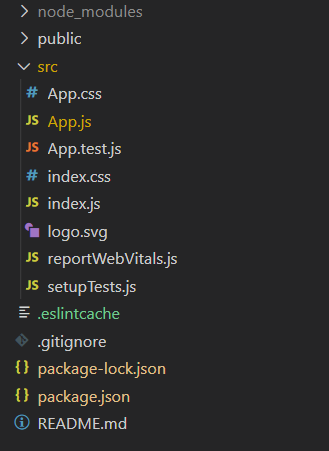
Project Structure:

Step to Run Application:
npm start
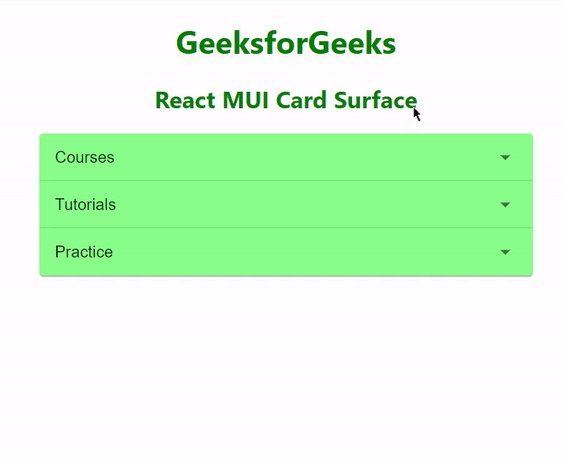
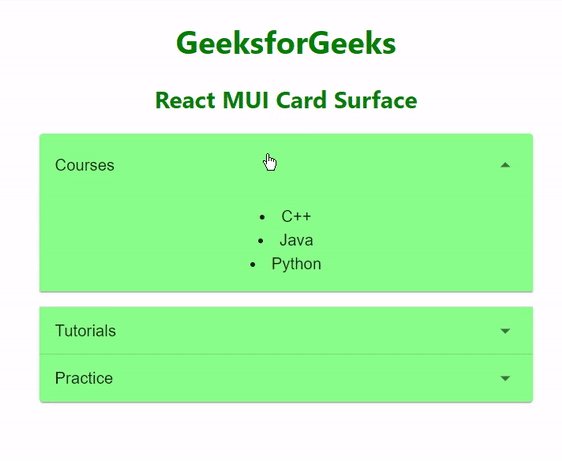
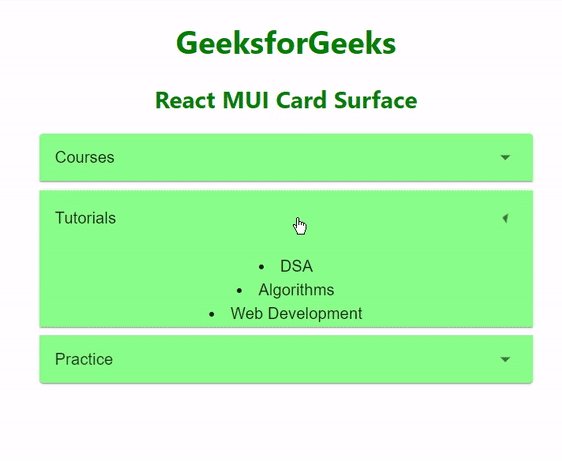
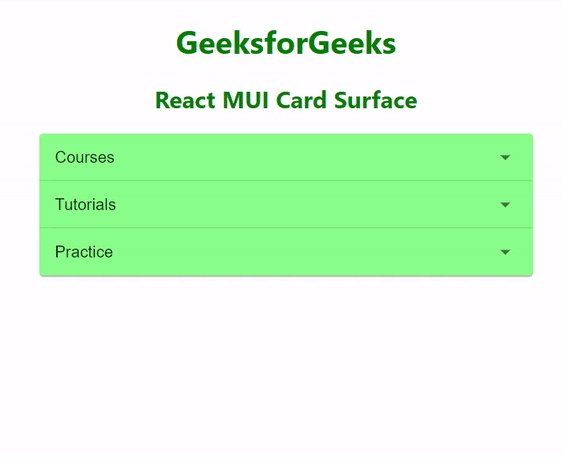
Example 1: Below example demonstrates the React MUI basic accordion surface component.
Filename: App.js
Javascript
import React from "react";
import Accordion from "@mui/material/Accordion";
import AccordionSummary from "@mui/material/AccordionSummary";
import AccordionDetails from "@mui/material/AccordionDetails";
import Typography from "@mui/material/Typography";
import ArrowDropDownIcon from '@mui/icons-material/ArrowDropDown';
function App() {
return (
<div>
<div style={{ textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>React MUI Card Surface</h2>
</div>
<center>
<div style={{ width: 500 }}>
<Accordion style={{ backgroundColor: '#8AFF89' }}>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}>
<Typography>Courses</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</Typography>
</AccordionDetails>
</Accordion>
<Accordion style={{ backgroundColor: '#8AFF89' }}>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}>
<Typography>Tutorials</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
<li>DSA</li>
<li>Algorithms</li>
<li>Web Development</li>
</Typography>
</AccordionDetails>
</Accordion>
<Accordion style={{ backgroundColor: '#8AFF89' }}>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}>
<Typography>Practice</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
<li>Problem of the Day</li>
<li>All DSA Problems</li>
</Typography>
</AccordionDetails>
</Accordion>
</div>
</center>
</div>
);
}
export default App;
|
Output:

Share your thoughts in the comments
Please Login to comment...