HTML DOM Location href Property
Last Updated :
03 Aug, 2023
The Location href property in HTML is used to set or return the complete URL of the current page. The Location href property can also be used to set the href value point to another website or point to an email address. The Location href property returns a string that contains the entire URL of the page, including the protocol.
Syntax:
- It returns the href property.
location.href
- It is used to set the href property.
location.href = URL
Example 1: Below programs illustrate the Location href Property in HTML
html
<!DOCTYPE html>
<html>
<head>
<title>DOM Location href Property</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Location href Property</h2>
<p>
For returning the entire URL current page,
double click the "Return URL" button:
</p>
<button ondblclick="myhref()">
Return URL
</button>
<p id="href"></p>
<script>
function myhref() {
let h = location.href;
document.getElementById("href").innerHTML = h;
}
</script>
</body>
</html>
|
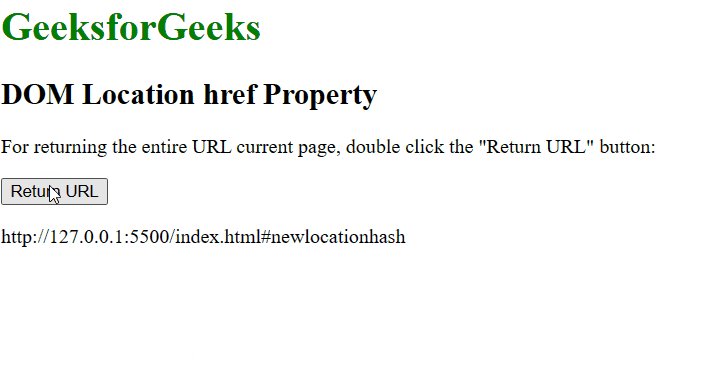
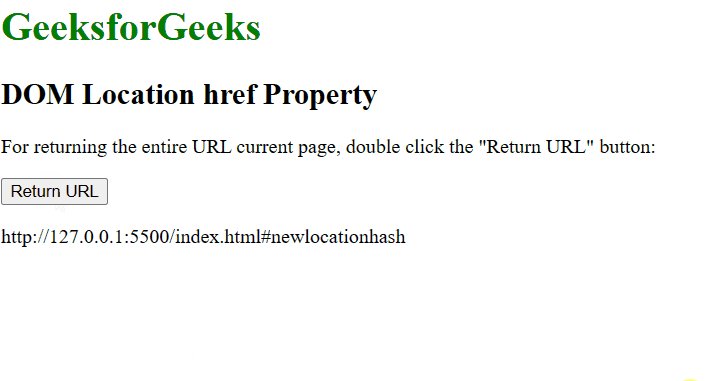
Output:

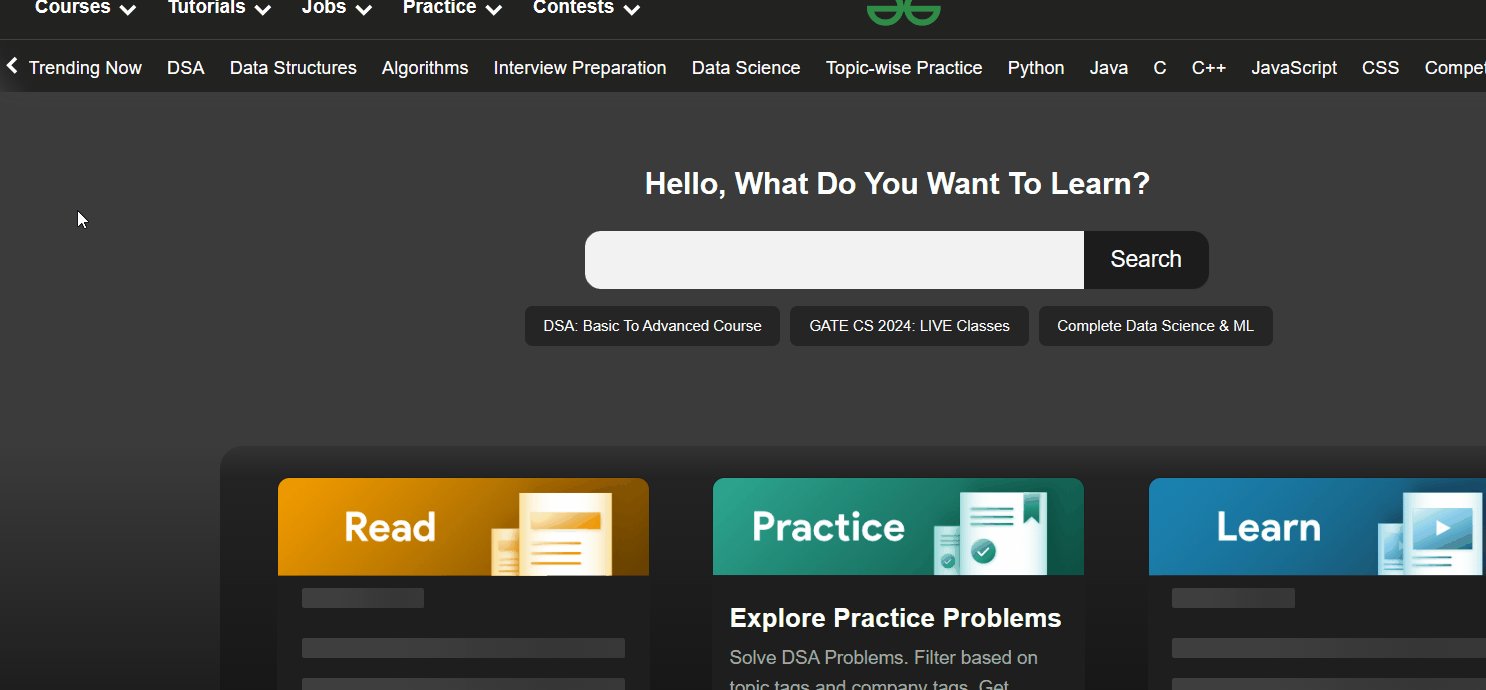
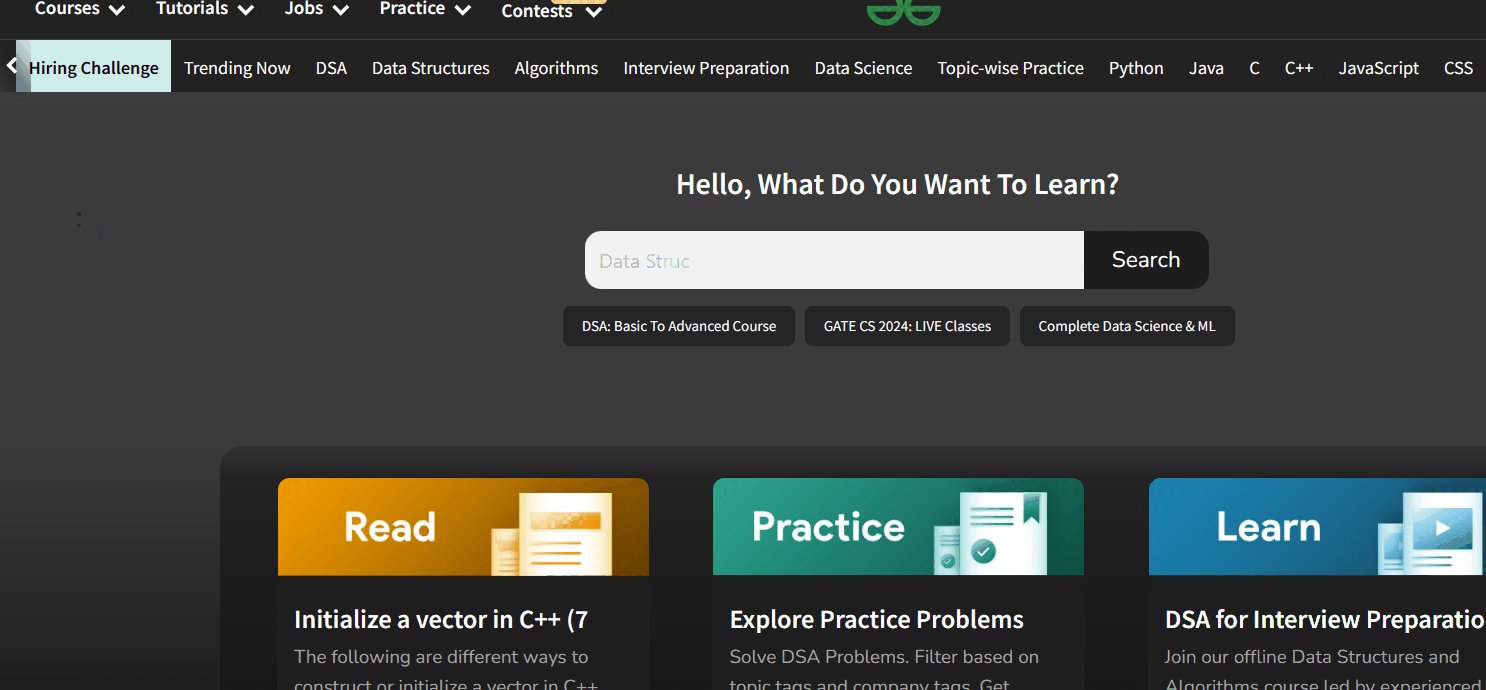
Example 2: Set the href value to point to another URL of the website.
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM Location href Property</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Location href Property</h2>
<p>
For redirecting to GeeksforGeeks homepage,
double click the "Redirect" button:
</p>
<button ondblclick="myhref()">
Redirect
</button>
<script>
function myhref() {
location.href =
}
</script>
</body>
</html>
|
Output:

Supported Browsers: The browser supported by Location href Property are listed below:
- Google Chrome 1
- Edge 12
- Firefox 1
- Opera 12.1
- Safari 1
Share your thoughts in the comments
Please Login to comment...