How to Copy Text to the Clipboard in Next.js ?
Last Updated :
08 Sep, 2023
In the article, we will explore how to integrate text copying to the clipboard in a Next.js application using JavaScript.
In web development, the ability to copy text to the clipboard holds immense value. It empowers users to effortlessly duplicate content and transfer it across different applications or documents. This convenient functionality simplifies information sharing and elevates user experience by facilitating seamless data transfer between platforms.
Prerequisite:
Steps to create the NextJS Application:
Step 1: Create a Next.js project using the following command:
npx create-next-app my-clipboard-app
The term NPX, short for Node Package eXecute, serves as a convenient NPM package runner. It allows developers to effortlessly execute any Javascript Package from the NPM registry without the need for installation. NPX is automatically installed alongside NPM version 5.2.0 and above.
Step 2: Change to the directory:
cd my-clipboard-app
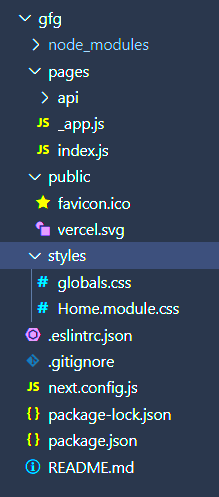
Project Structure:

Approach
The useState hook is employed by the component to effectively manage the state. It keeps track of two essential elements: the text entered by the user, which will later be copied, and a boolean value that indicates whether or not the copying process was successful. The function handleCopyText performs an essential task by updating the state of copyText with the text provided by the user. Similarly, the function copyToClipboard allows for easy copying of the value stored in copyText to the clipboard. It accomplishes this by utilizing the document.execCommand(‘copy’) method.
Example: In this example, we will copy text to the clipboard Next.js
Javascript
import React, { useState } from 'react';
const App = () => {
const [userInput, setUserInput] = useState('');
const [list, setList] = useState([]);
const updateInput = (value) => {
setUserInput(value);
};
const addItem = () => {
if (userInput !== '') {
const userInputItem = {
id: Math.random(),
value: userInput,
};
setList([...list, userInputItem]);
setUserInput('');
}
};
const deleteItem = (key) => {
const updatedList =
list.filter((item) => item.id !== key);
setList(updatedList);
};
const editItem = (index) => {
const editedTodo = prompt('Edit the todo:');
if (editedTodo !== null && editedTodo.trim() !== '') {
const updatedTodos = [...list];
updatedTodos[index].value = editedTodo;
setList(updatedTodos);
}
};
return (
<div
style={{
fontFamily: 'Arial, sans-serif',
maxWidth: '600px',
margin: '0 auto',
padding: '20px',
}}
>
<div
style={{
textAlign: 'center',
fontSize: '2.5rem',
fontWeight: 'bold',
marginBottom: '20px',
color: 'green',
}}
>
Geeksforgeeks
</div>
<div
style={{
textAlign: 'center',
fontSize: '1.5rem',
fontWeight: 'bold',
marginBottom: '20px',
}}
>
TODO LIST
</div>
<div
style={{
display: 'flex',
alignItems: 'center',
marginBottom: '20px'
}}
>
<input
style={{
fontSize: '1.2rem',
padding: '10px',
marginRight: '10px',
flexGrow: '1',
borderRadius: '4px',
border: '1px solid #ccc',
}}
placeholder="Add item..."
value={userInput}
onChange={(item) =>
updateInput(item.target.value)}
/>
<button
style={{
fontSize: '1.2rem',
padding: '10px 20px',
backgroundColor: '#4caf50',
color: 'white',
border: 'none',
borderRadius: '8px',
cursor: 'pointer',
}}
onClick={addItem}
>
ADD
</button>
</div>
<div
style={{
background: '#f9f9f9',
padding: '20px',
borderRadius: '8px'
}}
>
{list.length > 0 ? (
list.map((item, index) => (
<div
key={index}
style={{
display: 'flex',
justifyContent: 'space-between',
alignItems: 'center',
marginBottom: '10px',
}}
>
<span style={{
fontSize: '1.2rem',
flexGrow: '1'
}}>
{item.value}
</span>
<span>
<button
style={{
padding: '10px',
backgroundColor: '#f44336',
color: 'white',
border: 'none',
borderRadius: '8px',
marginRight: '10px',
cursor: 'pointer',
}}
onClick={() => deleteItem(item.id)}
>
Delete
</button>
<button
style={{
padding: '10px',
backgroundColor: '#2196f3',
color: 'white',
border: 'none',
borderRadius: '8px',
cursor: 'pointer',
}}
onClick={() => editItem(index)}
>
Edit
</button>
</span>
</div>
))
) : (
<div
style={{
textAlign: 'center',
fontSize: '1.2rem',
color: '#777'
}}
>
No items in the list
</div>
)}
</div>
</div>
);
};
export default App;
|
Step 4: To run the next.js application, execute the following command and then navigate to http://localhost:3000.
npm run dev
Output:

Copy Text To The Clipboard In NextJS
Share your thoughts in the comments
Please Login to comment...