How to center a div within another div?
Last Updated :
09 Jan, 2020
The div tag is used to construct a division or section of an HTML document in which other elements of HTML is placed and that division/section works like a container whose CSS styling can be done as a single unit or javascript can be used to perform various tasks on that container.
Syntax:
<div>
<h3>'This is a div of the web page.>/h3>
<p>This is some text in a div element.</p>
</div>
To get a wide aspect of the div tag usage and its implementation in HTML click here.
Example: This example describes how we can place a div inside another div.
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<title>Placing div within a div</title>
<style>
h1 {
color:green;
text-size:2vw;
padding-left : 47px;
}
h2 {
padding-left: 35px;
text-size:1vw;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Placing div within a div</h2>
<div style="background-color:#4dff4d;width:20%;text-align:center;padding:7px;">
<div style="background-color:#33cc33;width:50%;text-align:center;padding:2px;">
<h3 style="font-size:2vw;">Example of div inside a div.</h3>
<p style="font-size:2vw;">It has background color = #33cc33.</p>
<p style="font-size:2vw;">This is some text in a div element.</p>
</div>
</div>
</body>
</html>
|
Output:

As we can see the inner div container occupied the leftward portion of the inner space. To move the inner div container to the centre of the parent div we have to use the margin property of style attribute. We can adjust the space around any HTML element by this margin property just by providing desired values to it.
Now here comes the role of this property in adjusting the inner div. If the margin value is set to 0 i.e., margin : 0, it tells the browser that the top and bottom margin of the HTML element (here inner div) will be 0. Further, if we write the value of margin as margin : 0 auto, it commands the browser to automatically adjust the left and right margin to the same size according to the width of the HTML element.
Syntax of inner div:
<div style="width:50%;margin:0 auto">
<!-- content of div container -->
</div>
Example: This example describes how we can center a div inside a div.
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<title>Center alignment of inside div</title>
<style>
h1 {
color:green;
padding-left : 47px;
text-size:2vw;
}
h2 {
padding-left: 11px;
text-size:1vw;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Center alignment of inside div</h2>
<div style="background-color:#4dff4d;width:20%;text-align:center;padding:7px;">
<div style="background-color:#33cc33;width:50%;text-align:center;padding:2px;margin:0 auto">
<h3 style="font-size:2vw;">Example of div inside a div.</h3>
<p style="font-size:2vw;">It has background color = #33cc33.</p>
<p style="font-size:2vw;">This is some text in a div element.</p>
</div>
</div>
</body>
</html>
|
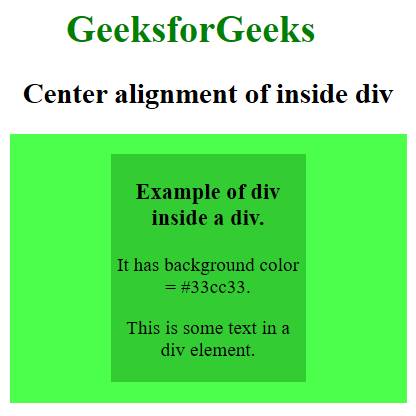
Output:

You can also provide any value to the first parameter to the margin value to provide some gap from the top and bottom to the HTML element. To adjust the inner div to the center position it is only necessary to write auto in the second parameter.
Syntax of inner div:
<div style="width:50%;margin:10px auto">
<!-- content of div container -->
</div>
Example: This example shows how to center a div inside a div with having non zero value for the first parameter of the margin property.
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<title>Center alignment of inside div</title>
<style>
h1 {
color:green;
padding-left : 47px;
text-size:2vw;
}
h2 {
padding-left: 11px;
text-size:1vw;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Center alignment of inside div</h2>
<div style="background-color:#4dff4d;width:20%;text-align:center;padding:7px;">
<div style="background-color:#33cc33;width:50%;text-align:center;padding:2px;margin:10px auto">
<h3 style="font-size:2vw;">Example of div inside a div.</h3>
<p style="font-size:2vw;">It has background color = #33cc33.</p>
<p style="font-size:2vw;">This is some text in a div element.</p>
</div>
</div>
</body>
</html>
|
Output:

Example: This example describes how we can place 2 div side by side with each div having a center aligned div within itself.
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<title>2 div example</title>
<style>
h1 {
color:green;
text-size:2vw;
}
h2{
text-size:1vw;
}
h1, h2 {
padding-left: 100px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Example with 2 div</h2>
<div style="background-color:#4dff4d;width:25%;text-align:center;padding:7px;float:left;">
<div style="background-color:#33cc33;width:50%;text-align:center;padding:2px;margin:0 auto">
<h3 style="font-size:2vw;">Example of div inside a div.</h3>
<p style="font-size:2vw;">It has background color = #33cc33.</p>
<p style="font-size:2vw;">This is some text in a div element.</p>
</div>
</div>
<div style="background-color:#00cc44;width:25%;text-align:center;padding:7px;float:left;">
<div style="background-color:#66ff33;width:50%;text-align:center;padding:2px;margin:0 auto">
<h3 style="font-size:2vw;">Example of div inside a div.</h3>
<p style="font-size:2vw;">It has background color = #66ff33.</p>
<p style="font-size:2vw;">This is some text in a div element.</p>
</div>
</div>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...