How to add Site Header, Site Title, Index Title in a Django Project?
Last Updated :
08 Jun, 2022
Automatic admin interface one of the most powerful parts of Django. Metadata is read from your models to provide a quick, model-centric interface where trusted users can manage content on your site. The admin’s recommended use is limited to an organization’s internal management tool. It’s not intended for building your entire front end around.
OVERVIEW:
- Add ‘django.contrib.admin’ along with its dependencies – django.contrib.auth, django.contrib.contenttypes, django.contrib.messages, and django.contrib.sessions – to your INSTALLED_APPS setting.
- Configure a DjangoTemplates backend in your TEMPLATES setting with django.template.context_processors.request, django.contrib.auth.context_processors.auth, and django.contrib.messages.context_processors.messages in the ‘context_processors’ option of OPTIONS.
- If you have used customised MIDDLEWARE setting, django.contrib.auth.middleware.AuthenticationMiddleware and django.contrib.messages.middleware.MessageMiddleware must be included.
Make following changes in urls.py –
python3
from django.contrib import admin
from django.urls import path, include
admin.site.site_header = 'Geeks For Geeks'
admin.site.site_title = 'GFG'
admin.site.index_title = 'Welcome Geeks'
urlpatterns = [
path('', include('main.urls')),
path('admin/', admin.site.urls),
]
|
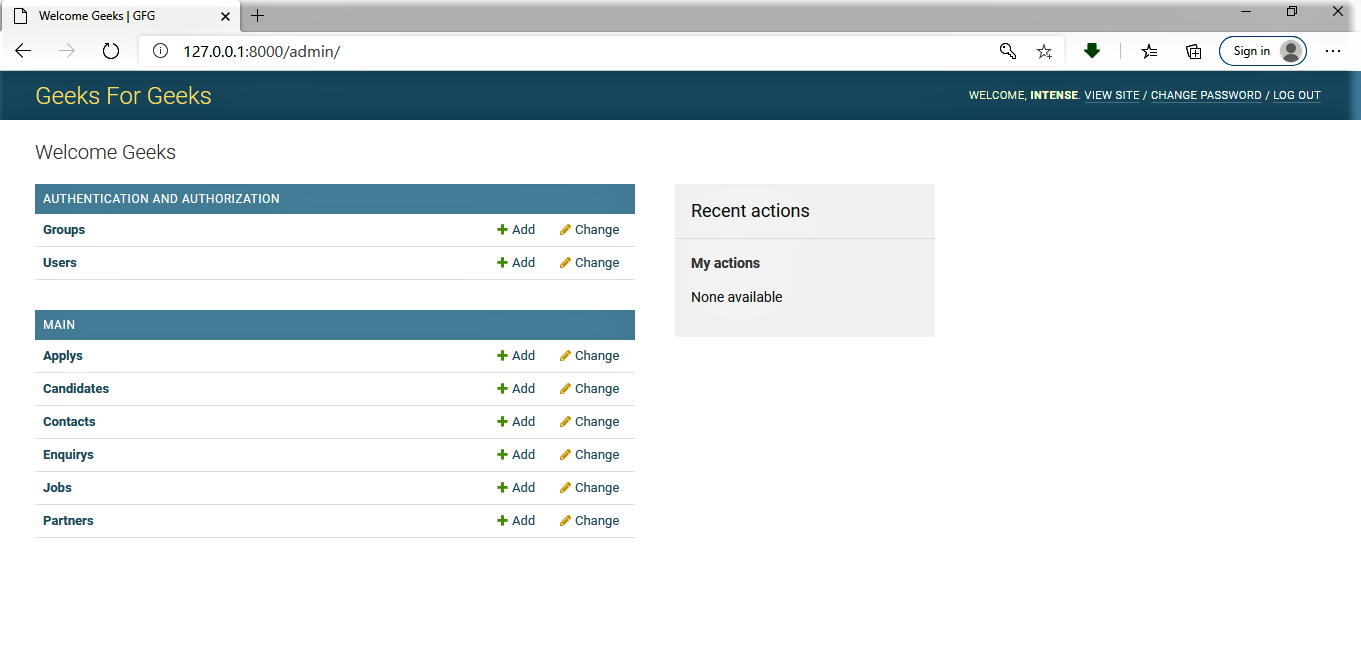
Output – 
DJANGO ADMIN CUSTOMISATION:
The Python code enables to add site_header, site_heading and index_title.

Share your thoughts in the comments
Please Login to comment...