E-Commerce Web UI
Last Updated :
13 May, 2024
Designing an e-commerce website while following the design principles is crucial as it involves tasks ranging from designing a compatible header & footer for the website along with different other attributes such as the About us page, viewing different products, ordering different products, adding them to the cart & viewing individual products page, etc. This article covers some designing principles which are efficient while designing the structure of an e-commerce website.
Designing Principles
Color Theory:
For e-commerce websites, choosing an overall uniform color might not be efficient as the e-commerce website consists of different products ranging from different colors of light to dark. Following a theme, such as light or dark, say white & black would be a much better option as the website would look colorful due to the variety of products & uniform at the same time.
Negative Spaces:
Use of negative spaces is very important & improves the efficiency of users while shopping on the e-commerce web application. As previously mentioned, the website would already consist of products of a variety of colors. And use of negative spaces would ensure there is no congestion in the website and the users feel comfortable with the UI while freely scrolling through every page. It helps in keeping the products in an organized manner.
Alignment:
A proper alignment with respect to every topic’s products is very important & this too falls in the category of good UI & helps in increasing the interactivity of the user with the website.
Grid System:
The entire website uses a grid system as it consists of an excessive number of photos. To align all of them in a uniform manner, & in a row & column fashion, a grid system is used.
Typography:
The font should be kept as simple as possible. This is because too large & fancy fonts might distract the buyers & degrade the visibility of the website’s products.
Use of Infographics:
The entire website consists of only images of products, hence there is an extensive use of infographic elements, both in the main sections & the navigation bar.
Use of Dropdowns:
A dropdown list is important both in selection of languages, selection of countries & that of payment methods in the order page. The dropdown must consist of simple styles & not too over styling. It should be simple & must consist of basic options required.
Home
The Home page, or the landing page must consist of an overview of the website. It must contain basic details about the products & a basic navigation bar & footer.

Home
Products Page
The Products Page consists of several infographic elements, ie., photos of different products with respect to headings such as Makeup Products, Electrical Appliances & Other new products. These all fall under the category of grid system.

Products
Order Page
The Order Page must be like a basic form where shipping addresses, and payment methods are mentioned. There must be an option of choosing different payment methods, such as net banking, or UPI Payment, and an option to show sub total of all the items chosen in the cart page. There can also be an optional option to show offers to the users.

Order Page

Payment Options
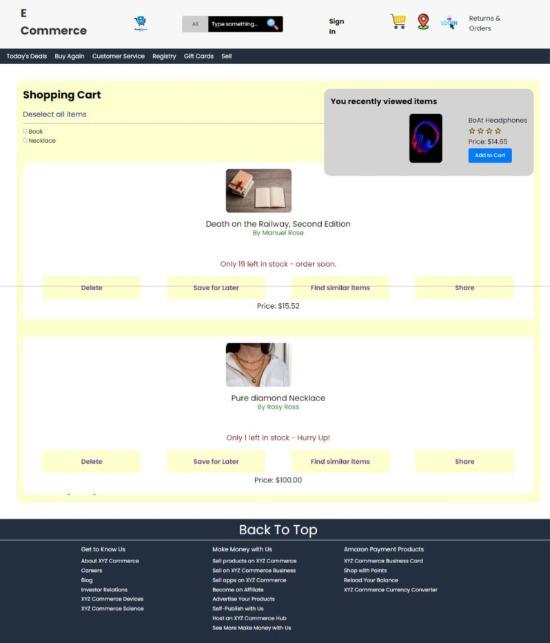
Cart Page
The Cart Page must consist of the shopping cart where in all orders will be placed in a container. It should consist of buttons to delete the product from the cart, save it for later or share the product. Beside the selected products there should also be an option to remind the user of the several items it recently viewed. Apart from this the order page must consist of a sub total price of all the items.

Cart Page
About Us
The About us page must contain everything about the website, how it started & the resolutions or the vision it aims to accomplish. The theme may be light or dark colored theme.
.jpg)
About Us
Conclusion
The above listed principles of design & order of fashion & UI can be followed for E-commerce websites to gain more users through the website. A good UI & designing only can fetch a larger number of customers & attract different users to the site.
Share your thoughts in the comments
Please Login to comment...