What is React?
Last Updated :
23 Apr, 2024
React JS is a free library for making websites look and feel cool. It’s like a special helper for JavaScript. People from Facebook and other communities work together to keep it awesome and up-to-date.
React is Developed by Facebook, React is a powerful JavaScript library used for building user interfaces, particularly for single-page applications. It allows developers to create large web applications that can change data, without reloading the page. The main purpose of React is to be fast, scalable, and simple. In this article, we will see what React is, exploring its history, core concepts, advantages, and practical uses.
What is React ?
React is a JavaScript library for building user interfaces (UIs) on the web. React is a declarative, component based library that allows developers to build reusable UI components and It follows the Virtual DOM (Document Object Model) approach, which optimizes rendering performance by minimizing DOM updates. React is fast and works well with other tools and libraries.
Prerequisite of React
For learning React first you have a clear understanding of HTML, CSS and JavaScript. As React is a JavaScript library and uses most of its concept so you really have to understands the major concepts of it.
History of React
- React was invented by Facebook developers who found the traditional DOM slow. By implementing a virtual DOM, React addressed this issue and gained popularity rapidly.
- The current stable version of ReactJS is 18.2.0, released on June 14, 2022. The library continues to evolve, introducing new features with each update.
How does React work?
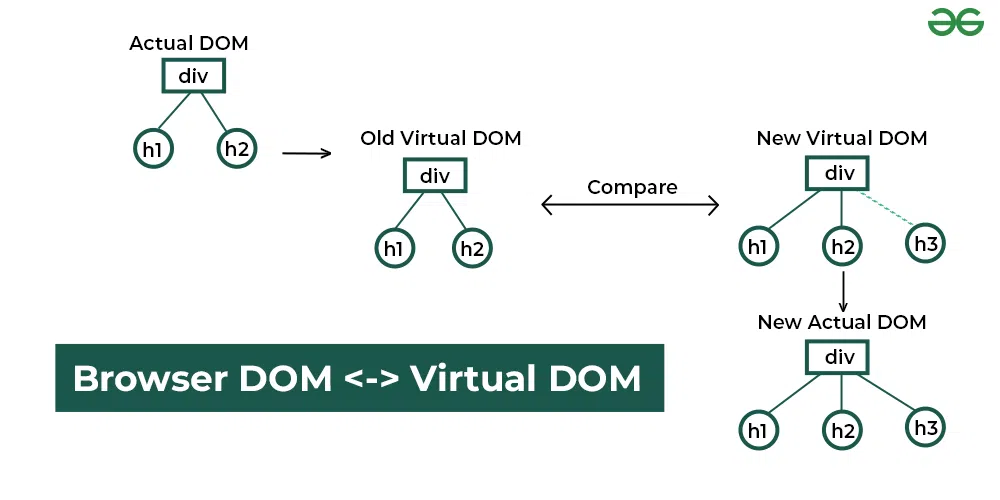
React operates by creating an in-memory virtual DOM rather than directly manipulating the browser’s DOM. It performs necessary manipulations within this virtual representation before applying changes to the actual browser DOM. React is efficient, altering only what requires modification.

Features of React:
- JavaScript Library: Open-source library advanced by using Facebook.
- User Interface Building: Used for constructing dynamic and interactive user interfaces in applications.
- Component-Based: Allows you to create reusable UI components for modular improvement.
- Virtual DOM: Optimizes rendering via the usage of a virtual representation of the DOM i.e. virtual DOM.
- Declarative Syntax: Describes the support UI outcome, simplifying code and rebuilding.
- Efficient State Management: Provides mechanisms for managing issue domain correctly.
- Unidirectional Data Flow: Data updates in a single direction, assist traceability and information.
Different Ways to Make a React App
1. Using CDN Links
To use React with a CDN, include two script tags in your HTML, one for React and another for ReactDOM. React serves as the core library for creating components and elements, while ReactDOM handles rendering React elements to the DOM. Utilize these script tags to fetch the latest React and ReactDOM versions from unpkg, a CDN service hosting npm packages.
When using the React CDN method, you can include the React library by adding the following script tags to the <head> or <body> section:
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/reactdom@18/umd/react-dom.development.js"></script>
Steps to Setup the React App Using CDN:
Step 1: To quickly add React to a webpage, you can include it directly in your HTML file using script tags, like this, make sure to replace your version number with the current version of the react app.
Step 2: Add a ‘div’ element to your body to where your react app will be rendered.
Step 3: Create a script section at the end of the body or in the head of your HTML file to write your React code.
Example: Below is the example of react app using the CDN links.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>React CDN Example</title>
</head>
<body>
<div id="root"></div>
<!-- React CDN Script Tags -->
<script crossorigin src=
"https://unpkg.com/react@18/umd/react.development.js">
</script>
<script crossorigin src=
"https://unpkg.com/react-dom@18/umd/react-dom.development.js">
</script>
<!-- Your React App Script -->
<script>
// Define a simple React component
function MyComponent() {
return React.createElement(
'h1', {
style: {
color: 'green',
textAlign: 'center'
}
},
'Hello, Gfg!'
);
}
// Render the component to the root element
ReactDOM.render(
React.createElement(MyComponent),
document.getElementById('root'));
</script>
</body>
</html>
Output:

React App using CDN
2. Using npx
When you use npx to install a React app, it’s like using a special command that goes and gets a tool called Create React App. You don’t have to install Create React App forever on your computer—it’s like borrowing it for a bit. This way, you can quickly and easily create a new React project without any complicated steps. Just type in the command, and you’re all set to begin building your React app!
Steps to Setup the React App Using npx:
Step 1: First thing is that when using the npm then you can install the node.js from the given tutorial link: https://www.geeksforgeeks.org/installation-of-node-js-on-windows/
Step 2: Run the Following command to your Prompt or Terminal.
npx create-react-app my-react-app
Step 3: Navigate to the root directory of your react app.
cd my-react-app
Project Structure:

React Folder
Dependencies in the package.json file:
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},Example: Below is the example to Create a React app using the npx:
Javascript
// Filename - index.js
import React from 'react';
import ReactDOM from 'react-dom';
function Gfg(props) {
const headingStyle = {
color: 'green',
textAlign: 'center'
};
return <h1 style={headingStyle}>Welcome To GeeksforGeeks!</h1>;
}
const container = document.getElementById("root");
const root = ReactDOM.createRoot(container);
root.render(<Gfg />);
Step to run the app:
npm start
Output:

Raect app using npx
Advantages of React JS
- React JS is a SEO friendly due to single page application.
- It is used for making a flexible user interface and component.
- React JS is fast, efficient and easy to learn.
- It enhance the performance by updating only necessary part of codes (DOM).
- It helps to maintain a undirectional flow that make easier to understandable.
Disadvantages of React JS
Learn More:
Share your thoughts in the comments
Please Login to comment...