Routing Path for ExpressJS
Last Updated :
23 Aug, 2019
What and Why ?
Routing in ExpressJS is used to subdivide and organize the web application into multiple mini-applications each having its own functionality. It provides more functionality by subdividing the web application rather than including all of the functionality on a single page. These mini-applications combine together to form a web application. Each route in Express responds to a client request to a particular route/endpoint and an HTTP request method (GET, POST, PUT, DELETE, UPDATE and so on). Each route basically refers to the different URLs in the website. So when a URL (Eg: www.geeksforgeeks.org/login) matches a route then the function associated with that specific route is executed (In this case, the function redirects the user to the login page of GeeksforGeeks).
How it is done in Express ?
Express Router is used to define mini-applications in Express so that each endpoint/route can be dealt in more detail. So, first, we will need to include express into our application. Then we have 2 methods for defining routes in the ExpressJS.
Method 1: Without using Router: Instead of using express.router, we make use of app.method (route, function)
Example:
const express = require("express");
const app = express();
app.get("/", function(req, res) {
res.send("This is a get request!!\n");
});
app.post("/", function(req, res) {
res.send("This is a post request!!\n");
});
app.put("/", function(req, res) {
res.send("This is a put request!!\n");
});
app.get("/hey", function(req, res) {
res.send("This is a get request to '/hey'!!\n");
});
app.listen(3000);
|
Output:


Method 2: Using the Router: We can make use of express.router to simplify our code. Instead of specifying the path every time for a specific request, we just have to specify the path once and then we can chain the request methods to that path using the express router. The .all will be applied to all types of request methods. While the rest of them will be applied based on the request method.
Example:
const express = require('express');
const Router = express.Router();
Router.route('/')
.all((req, res, next) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
next();
})
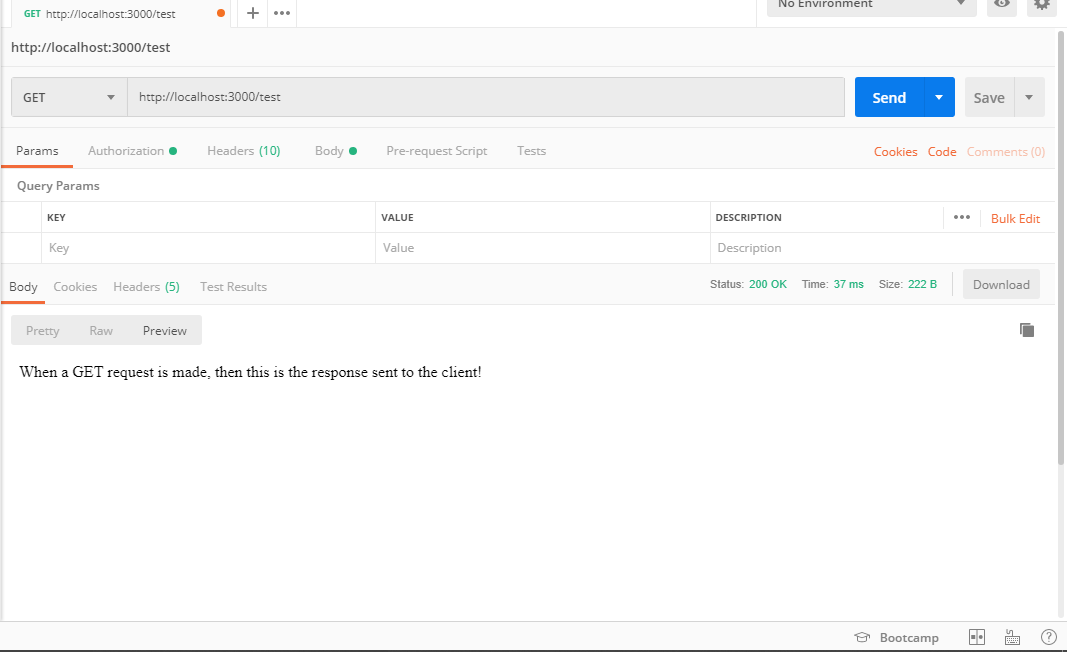
.get((req, res, next) => {
res.end('When a GET request is made, then this '
+ 'is the response sent to the client!');
})
.post((req, res, next) => {
res.end('When a POST request is made, then this '
+ 'is the response sent to the client!');
})
.put((req, res, next) => {
res.end('When a PUT request is made, then this '
+ 'is the response sent to the client!');
})
.delete((req, res, next) => {
res.end('When a DELETE request is made, then this '
+ 'is the response sent to the client!');
});
module.exports = Router;
|
Let’s save this file as test.js
Now we make use of the express router in index.js file as follows:
const express = require('Express');
const app = express();
const test = require('./test.js');
app.use('/test', test);
app.listen(3000);
|
Note: index.js and test.js should be in the same directory.
Output: The outputs obtained via the Postman software for different request methods.



Share your thoughts in the comments
Please Login to comment...