Personal Hotel web UI
Last Updated :
13 May, 2024
Designing UI (User Interface) for a Personal Hotel Website needs designing pages that are based on Principles of UI and functionality. The UI should highlight the hotel images, ratings, prices and availability of the Hotels. In this article, we will explore the important concepts needed to design an effective Personal Hotel Web UI.
Designing the Web UI of a Personal Hotel
Color Theory:
Color selection should be right for a Hotel Booking website as it will be used by the travellers everyday. The ideal color for hotel booking website is blue and its different shades with back and white mixed.
Negative Spaces:
By using Negative Spaces in the design we can divert the focus of the users to the booking buttons and other important elements. The images in the website should be separated and it should show real images of hotel rooms.
Typography:
For a Hotel website, font selection and size is very importnat. It shold show the trust and reliability. It also shows hotel gallery , sothe size of fonts should be right to show the images and divert the focus of users to booking button.
Alignment:
Alignment should be uniform with a visually attractive as it contains images of hotels and others related to hotels. In the navigation bar there should be links of important pages, Review and Ratings, Gallery and About Us. In the footer of website, all the links and details of company and its partners should be mentioned. Alignment of each image and text is very crucial as it builds trust in users. It should offer a clean and clear look for easy navigation and usage.
Neuromorphic Design:
A design approach in which we mimic real-world elements in the design. Using different types of icons like down for download and profile icon for user can make the UI look great.
Textures:
The texture of Banking website needs to be attractive and eye-cathy. Images of hotels and the details realted to it should be represented in clean manner.
Buttons:
Buttons need to be visible and highlighted for example Book now button, login button and payment button should be clearly visible and easy to find.
Footer:
Footer have useful links like gallery, services, partners, about us, Rating and review and other page’s link, About us, Contact us, and many other useful links.
Color Schemes:
There are various color schemes from which we can pick colors that we want to use. Choosing the right colors that goes well with the primary color is very necessary and secondary color should support the primary color.
Grid System:
By using grids we can align all the components present in the design uniformly. It decides the position and the element’s size.
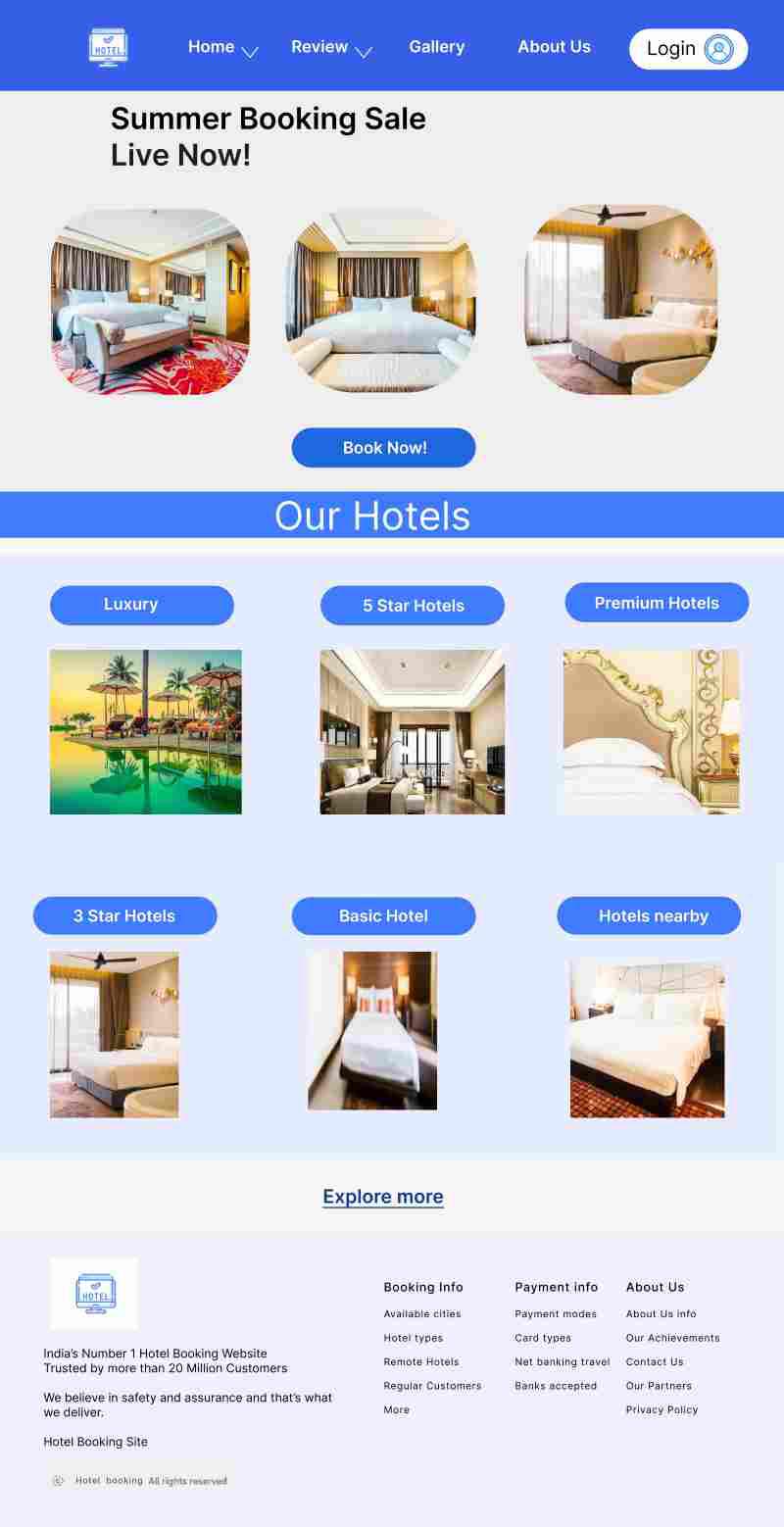
Home Page
Following is the Home Page Design:

Home Page Personal Hotel Web UI
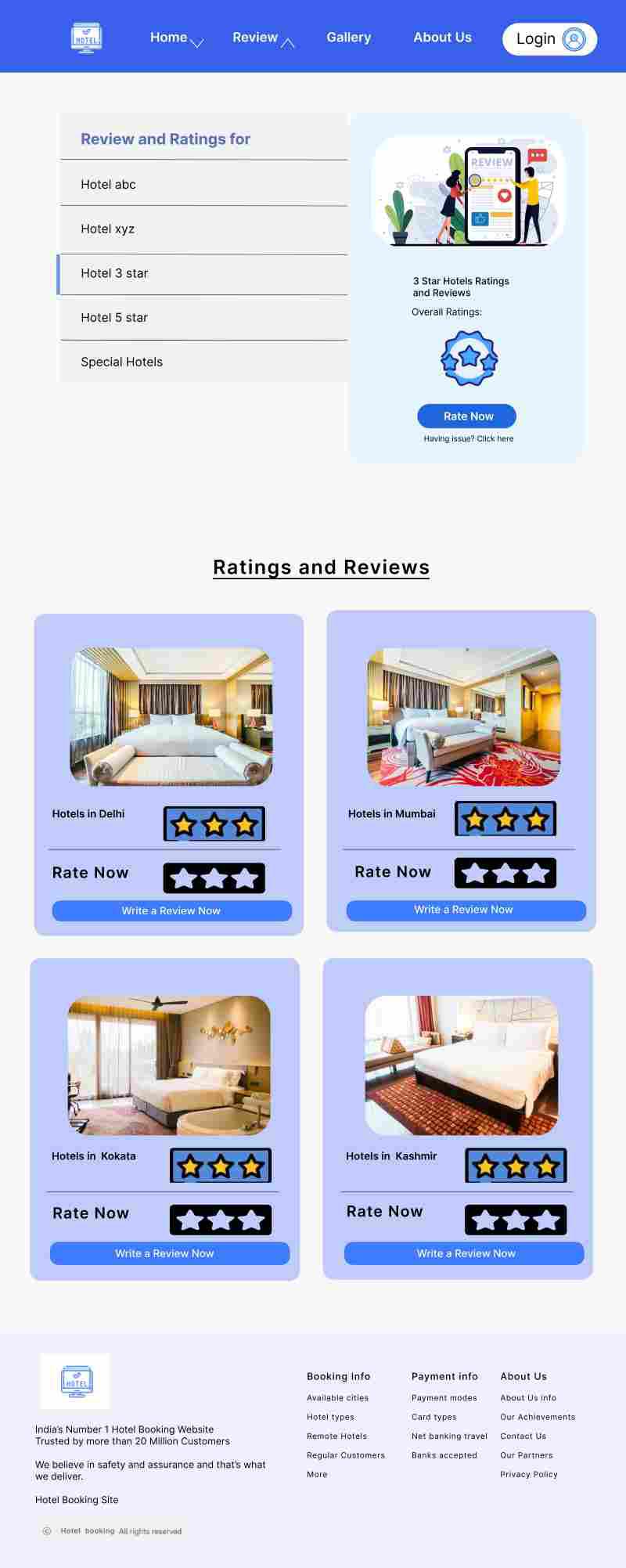
Review and Ratings Page
Following is the Review and Ratings Page design:

Review and Ratings Page
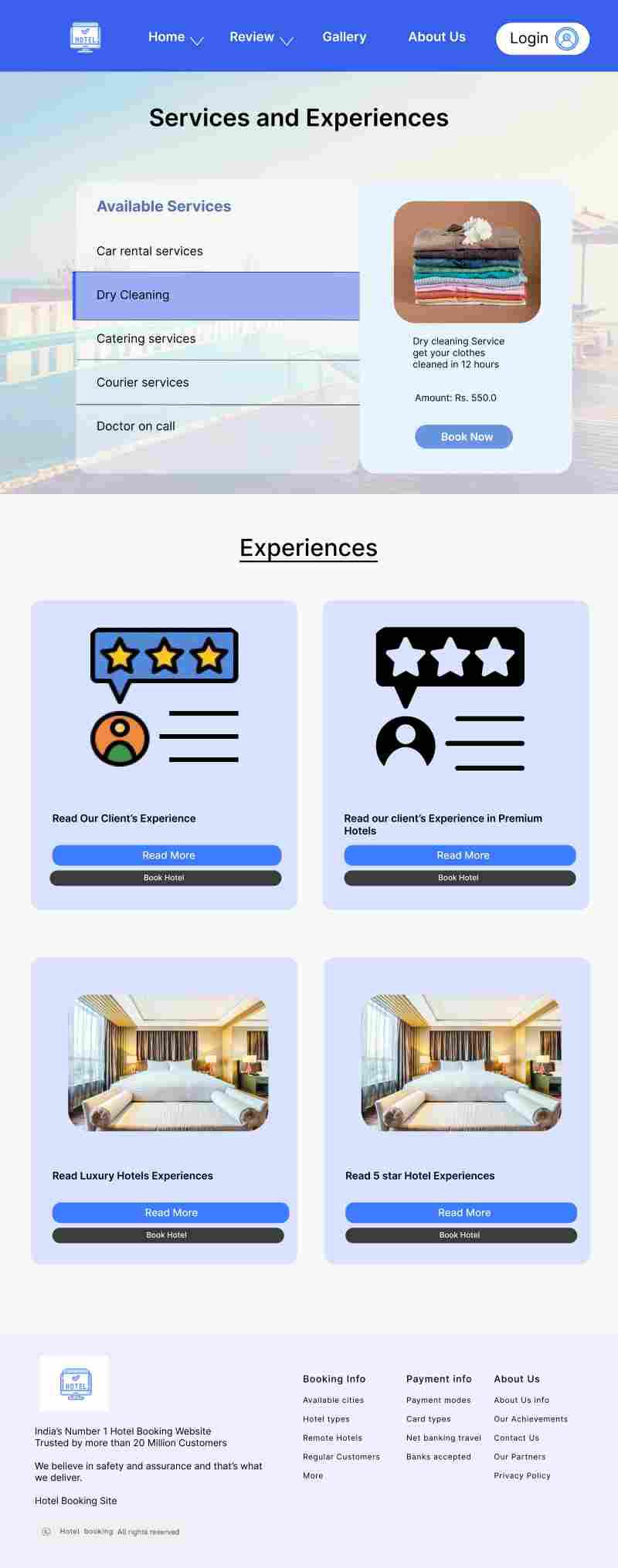
Experiences and Services Page
Following is the Experiences and Services Page design:

Experiences and Services Page
Hotel Gallery Page
Following is the Hotel Gallery Page Design:

Hotel Gallery Page
About Us
Following is the About Us Page Design:

About Us
Conclusion
By Using the Design Principles and Assets and following the UI Design Process we can create efficient UI Design for Personal Hotel web UI.
Share your thoughts in the comments
Please Login to comment...