HTML DOM Input Checkbox value Property
Last Updated :
12 Mar, 2024
HTML DOM Input Checkbox Value property sets or return the value of the value attribute of an input checkbox field, however the contents of the value attribute does not shown to user.
It manages their assigned value, reflecting their state when checked or unchecked. It retrieves or sets the value attribute, determining the data passed when the form is submitted, and indicating the checkbox’s selection status.
Syntax:
- It returns the Input Checkbox value property.
checkboxObject.value
- It is used to set the Input Checkbox value property.
checkboxObject.value = text
Property Values:
It contains single value text which is used to specify the value associated with the input checkbox field.
Return Value:
It returns a string value that represents the value of the value attribute of a input checkbox field.
Input Checkbox value Property Examples
Example: This example returns the Input Checkbox value property.
HTML<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox value Property
</title>
</head>
<body style="text-align: center">
<form>
<!-- Below input elements have attribute
checked -->
<input type="checkbox" name="check"
id="GFG" value="1" checked />
Checked by default
<br />
<input type="checkbox" name="check" value="2" />
Not checked by default
<br />
</form>
<br />
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<!-- script to return Input Checkbox value Property -->
<script>
function myGeeks() {
let g = document
.getElementById("GFG").value;
document.getElementById("sudo")
.innerHTML = "Checkbox value:" + g;
}
</script>
</body>
</html>
Output:

HTML DOM Input Check box value
Explanation:
- In the above example Two checkbox inputs are defined within a form. One is checked by default (value=”1″), while the other remains unchecked (value=”2″).
- A button labeled “Submit” triggers the myGeeks() function upon clicking.
- The myGeeks() function retrieves the value of the checked checkbox with the id “GFG”.
Example 2: This example sets the Input Checkbox value property.
HTML<!DOCTYPE html>
<html>
<head>
<title>
DOM Input Checkbox value Property
</title>
</head>
<body style="text-align: center;">
<form>
<!-- Below input elements have attribute
checked -->
<input type="checkbox"
name="check"
id="GFG"
value="1" checked>
Checked by default
<br>
<input type="checkbox"
name="check"
value="2">
Not checked by default
<br>
</form> <br>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;font-size:20px;">
</p>
<!-- Script to set Input Checkbox value Property -->
<script>
function myGeeks() {
let g = document.getElementById("GFG").value
= "Geeks";
document.getElementById("sudo").innerHTML
= "The value of the value attribute"
+ " was change to " + g;
}
</script>
</body>
</html>
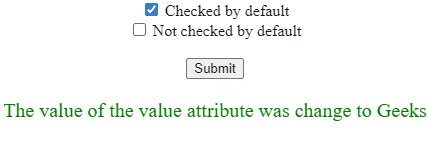
Output:

HTML DOM input check box value example
Explanation:
- Here Two checkboxes are defined, with one checked by default and the other unchecked.
- A button labeled “Submit” triggers the myGeeks() function upon click.
- The function modifies the value property of the checkbox with id “GFG” to “Geeks” and updates the paragraph element’s content to reflect the change.
HTML DOM Input Checkbox value Property Use Cases
To add a checkbox in forms using HTML, utilize the <input> tag with type=”checkbox”, specifying a name attribute for data identification and optional attributes like value and checked.
To specify the value of a checkbox using attribute in HTML, add the value attribute within the <input> tag, setting it to the desired value for form submission or data processing.
To retrieve all checked values of checkboxes in JavaScript, select the checkboxes using querySelectorAll(), iterate through them, and check if they are checked using the checked property.
Supported Browsers
The browser supported by DOM Input Checkbox value property are listed below:
Share your thoughts in the comments
Please Login to comment...