HTML | DOM Input Checkbox checked Property
Last Updated :
24 May, 2023
The DOM Input Checkbox Property is used to set or return the checked status of a checkbox field. This property is used to reflect the HTML Checked attribute.
Syntax:
- It is used to return the checked property.
checkboxObject.checked
- It is used to set the checked property.
checkboxObject.checked = true|false
Property Values:
- true: It defines that checkbox is in checked state.
- false: It specify that the checkbox is not checked. It is false by default.
Return Value: It returns a boolean value which represents that whether the checkbox is checked or not.
Example: This example illustrates how to return the Checkbox Checked Property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM Input Checkbox Checked Property</title>
</head>
<body style="text-align: center;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>DOM Input Checkbox checked Property</h2>
<form>
<input type="checkbox"
name="check"
id="GFG"
value="1" checked>
Checked by default<br>
<input type="checkbox"
name="check"
value="2">
Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="color:green;font-size:20px;"></p>
<script>
function myGeeks() {
let g = document.getElementById("GFG").checked;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html>
|
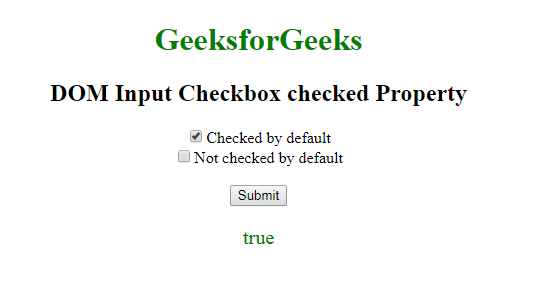
Output:
Before clicking on the button:

After clicking on the button:

Example-2: This example illustrates that how to check and uncheck the checkbox.
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM Input Checkbox Checked Property</title>
</head>
<body style="text-align: center;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>DOM Input Checkbox checked Property</h2>
<form>
<input type="checkbox"
name="check"
id="GFG"
value="1">Checked by default<br>
<input type="checkbox"
name="check"
value="2">Not checked by default<br>
</form> <br>
<button onclick="myGeeks()">checkt</button>
<button onclick="Geeks()">Uncheck</button>
<script>
function myGeeks() {
let g = document.getElementById("GFG").checked = true;
}
function Geeks() {
let w = document.getElementById("GFG").checked = false;
}
</script>
</body>
</html>
|
Output:
Before clicking on the button:

After clicking on the check button:

After clicking on the uncheck button:

Supported Browsers: The browser supported by DOM input Checkbox Checked Property are listed below:
- Google Chrome
- Edge 12 and above
- Opera
- Apple Safari
- Mozilla Firefox
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...