How to use Pages in Figma?
Last Updated :
14 May, 2024
Pages in Figma serve as containers for organizing your designs. They allow you to separate different sections or versions of your project, making it easier to manage and navigate through complex designs.
What are Pages in Figma?
In Figma, “Pages” are like virtual canvases where you can organize your design work. They provide a way to break down your project into manageable sections, making it easier to focus on specific areas of your design or collaborate with others.
Think of Pages as separate tabs or sections within your Figma file. Each Page can contain different sets of frames, components, and designs. You can create multiple Pages within a single Figma file to organize different parts of your project, such as different screens for a mobile app, iterations of a website design, or variations of a UI component.
How to Use Pages in Figma?
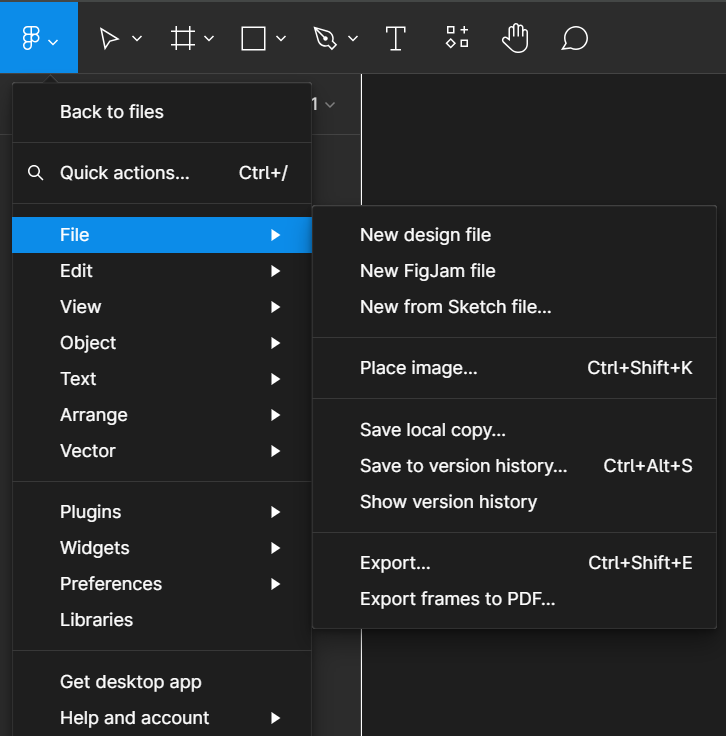
Step 1. Create or Open a File: Either create a new Figma file or open an existing one where you want to use Pages.

Creating and opening a file for pages
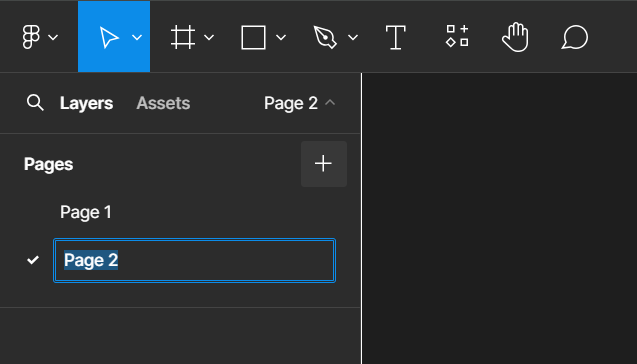
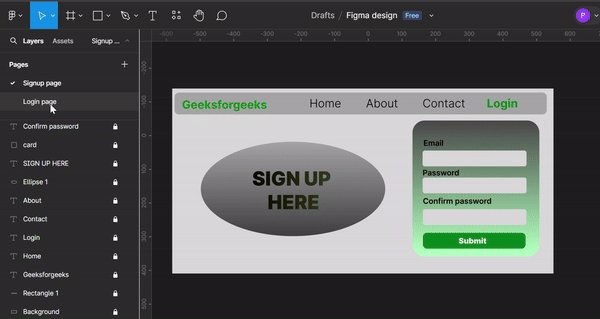
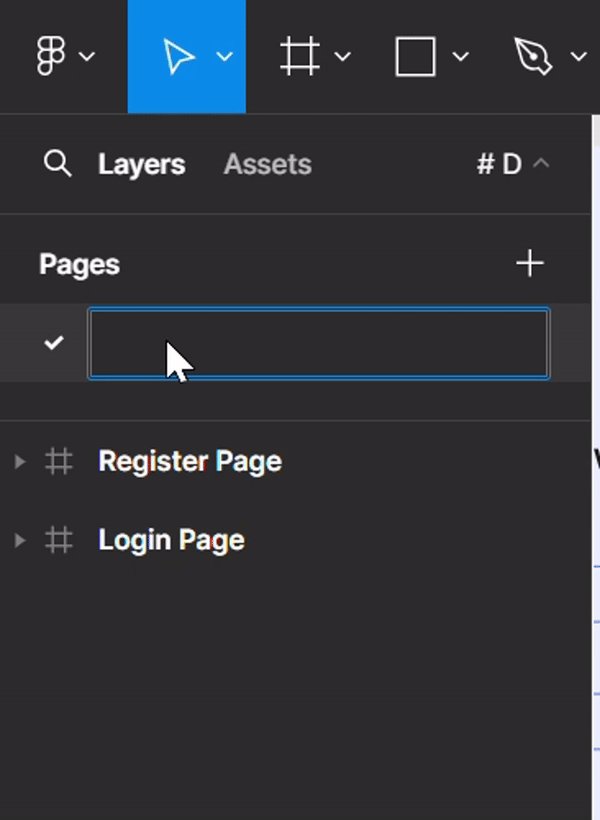
Step 2. Access Pages Panel: On the left-hand side of the Figma interface, you’ll see the Layers Panel. At the top of this panel, there’s an icon that looks like two stacked rectangles. Click on this icon to open the Pages Panel.

Page Panel
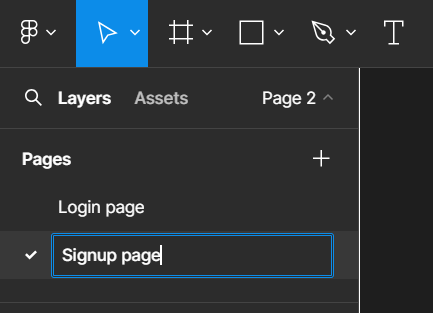
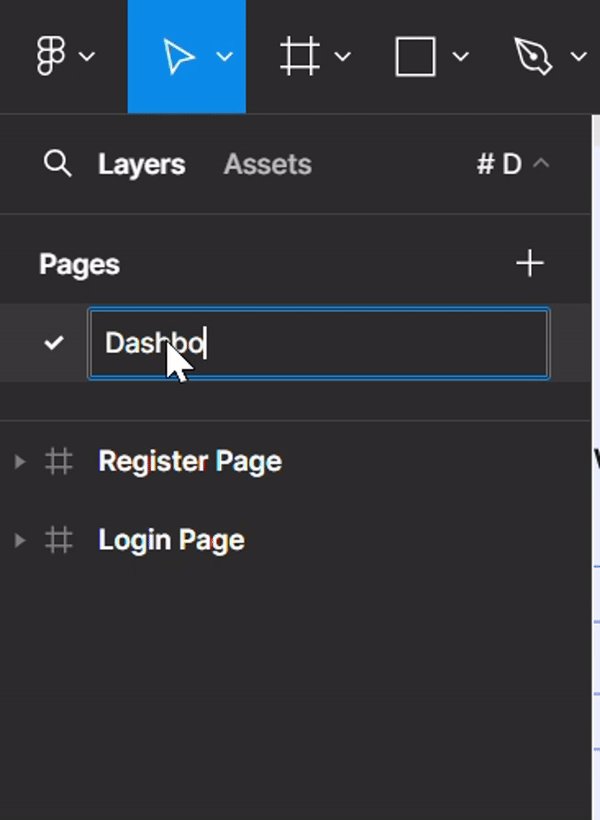
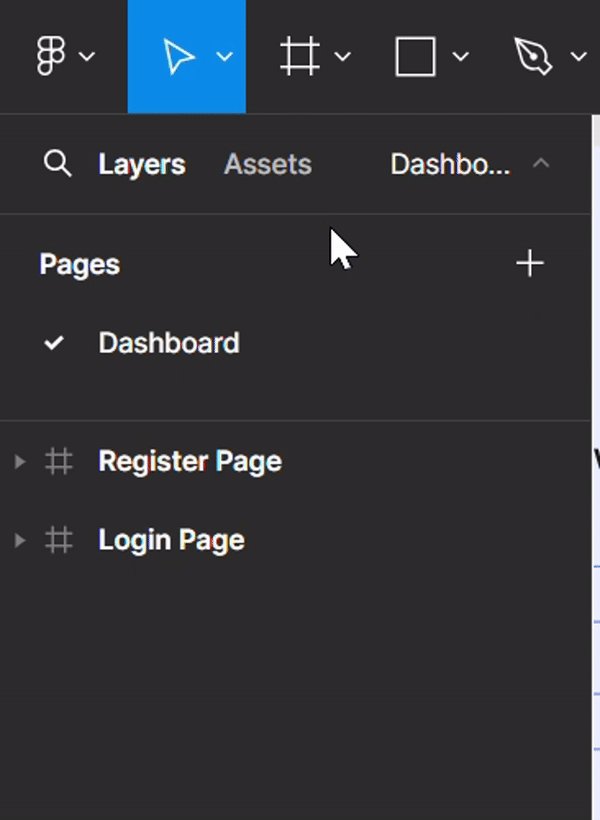
Step 3. Create a New Page: To create a new Page, click on the “+” icon in the Pages Panel. This will add a new Page tab at the top of the Figma interface. Rename the Page: Double-click on the Page tab to rename it. Give your Page a descriptive name that reflects its content or purpose, such as “Home”, “About”, “Mobile UI”, etc.

Creating a New Page in Figma
Step 4. We can explore more features related to Pages, these features are:
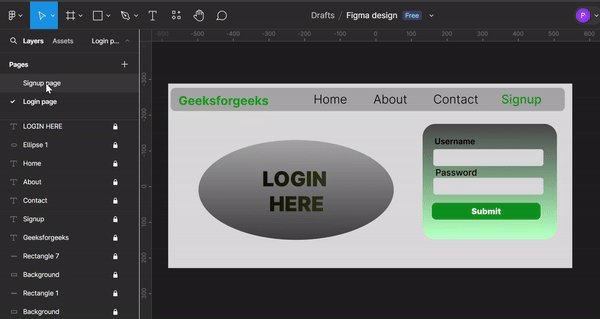
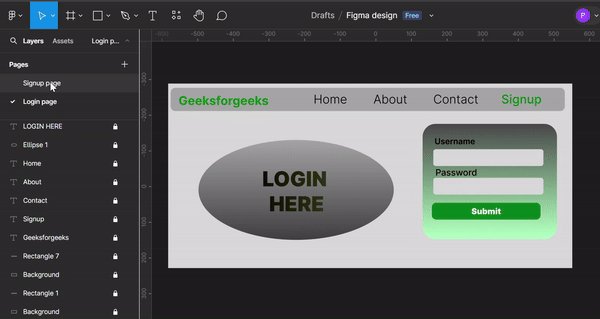
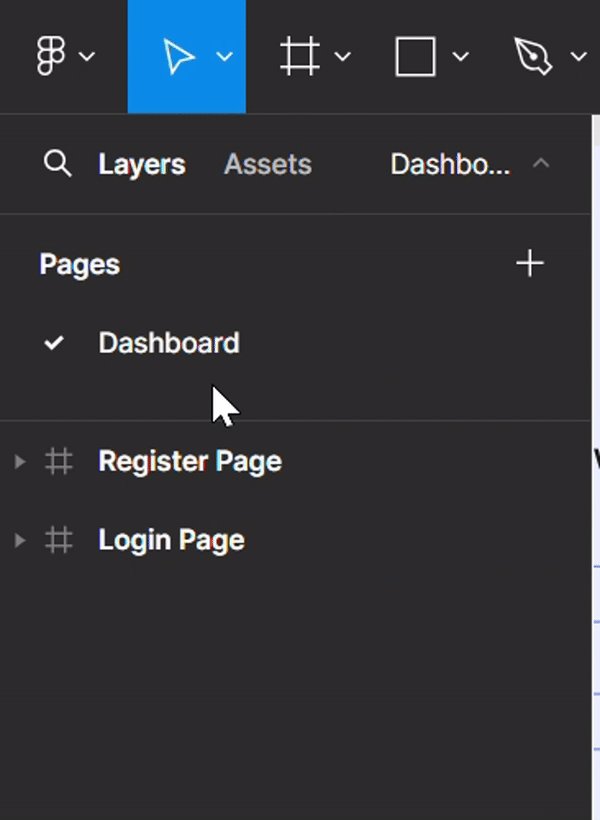
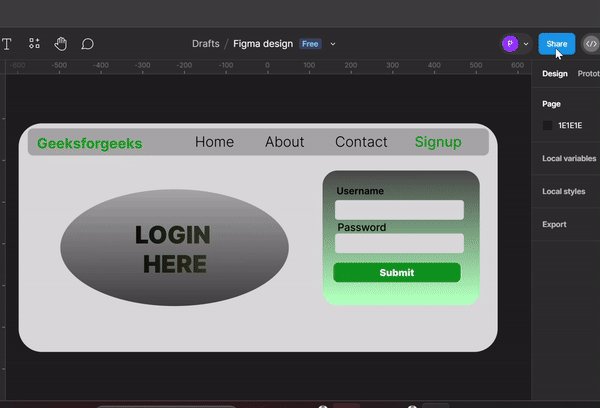
a. Switch Between Pages: You can switch between Pages by clicking on their respective tabs at the top of the Figma interface. Each Page will display its own set of frames, components, and designs.

Switching between pages
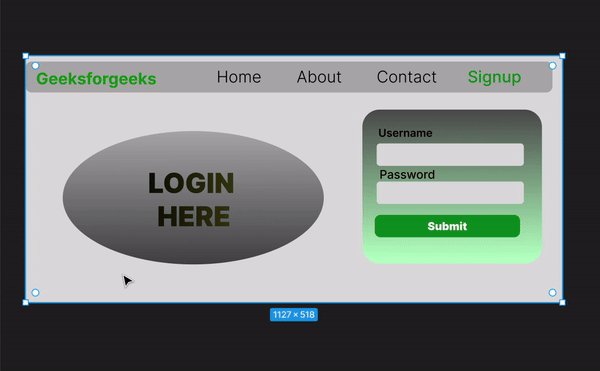
b. Organize Frames and Designs: Within each Page, you can organize your frames, components, and designs as needed. Use frames to contain your designs, group related elements together, and use Figma’s layout tools to arrange them on the canvas.

Organize Frames and Designs
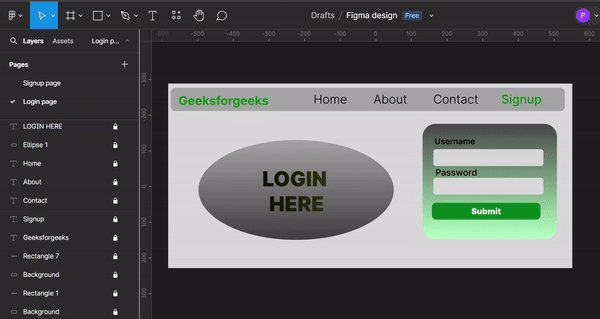
c. Add More Pages: If your project requires multiple sections or iterations, you can add more Pages by clicking on the “+” icon in the Pages Panel and repeating steps 4-7.

Add More Pages
d. Arrange Pages: You can rearrange the order of Pages by clicking and dragging their tabs in the Pages Panel. This allows you to prioritize or group Pages based on your workflow.

Arrange Pages
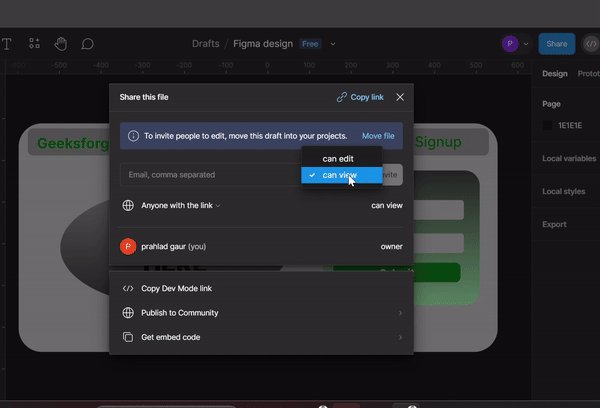
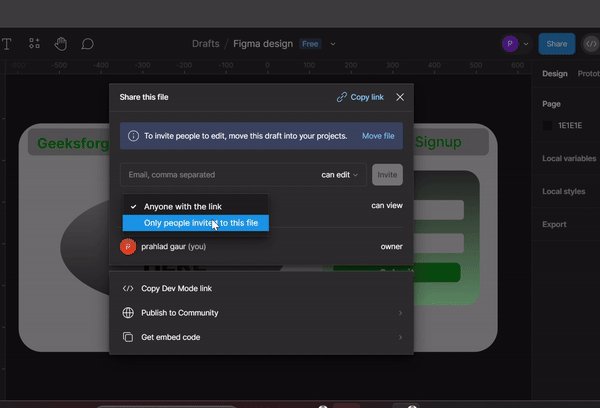
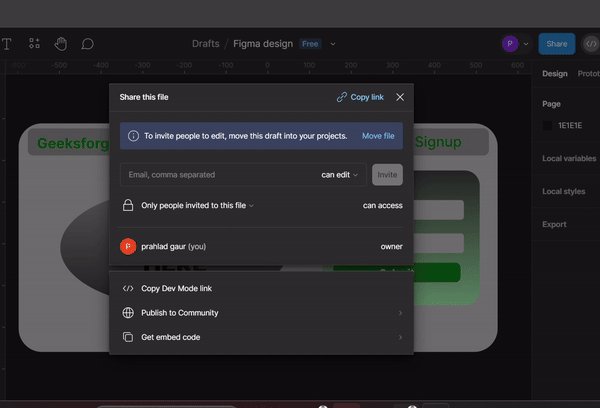
e. Collaborate and Share: Once you’ve organized your designs into Pages, you can collaborate with team members, share your work for feedback, and present your designs more effectively using Figma’s collaboration features.

Collaborate and Share
Benefits
- Clarity: Pages provide a structured approach to organizing design work, making it easier to understand and navigate through complex projects.
- Efficiency: Pages enable quick switching between different sections or versions of designs, saving time and effort in navigation.
- Collaboration: Pages support parallel development by allowing team members to work independently on separate sections within the same Figma file.
- Versioning and Iterations: Pages help manage versioning and iterations, allowing designers to track the evolution of designs and maintain a clear history of decisions.
- Presentation and Documentation: Pages serve as presentation decks or documentation templates, enabling designers to showcase designs effectively and communicate design intent to stakeholders.
Limitations
- Limited Hierarchy: Figma’s page structure doesn’t support nested pages or subpages, which may limit the organization of extremely large projects.
- File Size: Adding too many pages to a single Figma file can increase its size, leading to longer loading times and performance issues.
Use Cases
- Website Design: You can create separate pages for different sections of a website, such as Homepage, Product Pages, and Contact Page.
- Mobile App Design: Pages can be used to organize screens for different app functionalities, such as Onboarding, Settings, and Notifications.
Conclusion
In conclusion, Pages in Figma are essential for organizing, versioning, and collaborating on design projects. By leveraging pages effectively, you can streamline your design workflow and improve productivity in Figma.
FAQ – How to Use Pages in Figma?
Is there a limit to the number of Pages I can create in a Figma file?
No, there is no limit to the number of Pages you can create in a Figma file. You can create as many Pages as you need to organize your designs effectively. Figma allows you to create multiple Pages to accommodate different sections, iterations, or versions of your project, ensuring flexibility in managing your design workflow.
Can I nest Pages within each other in Figma?
No, Figma does not currently support nesting Pages within each other. However, you can still organize your designs effectively by creating multiple Pages and arranging them hierarchically based on your project’s structure. Each Page can contain its own set of frames, components, and designs, allowing you to maintain clarity and organization within your Figma file.
Can I export individual Pages as separate files in Figma?
Yes, you can export individual Pages as separate files in Figma by selecting the Page you want to export and then choosing the “Export” option from the menu. This allows you to extract specific sections of your project as standalone files, making it easier to share or collaborate on specific designs with others outside of Figma.
Share your thoughts in the comments
Please Login to comment...