In today’s digital landscape, Figma has emerged as a revolutionary tool for designers, enabling seamless collaboration and creativity across the board. However, for beginners, the prospect of navigating this sophisticated platform may seem daunting. This guide is tailored to those who are looking to dive into the world of Figma without incurring any initial costs. We aim to provide a comprehensive overview of how to use Figma tool for free.
Starting with the basics, we will introduce you to the user interface and fundamental features of Figma, highlighting how you can utilize these to bring your design ideas to life. From setting up your first project to exploring templates, shapes, and layers, we ensure a smooth journey for novices. Additionally, we cover collaboration features that allow you to work alongside peers or stakeholders in real time, a hallmark of Figma’s innovative approach to design.
Understanding the constraints of the free version is crucial, and we’ll guide you on how to maximize its offerings, ensuring you get the most out of the tool without immediate financial commitment. Whether you’re an aspiring designer, a student, or a professional looking to expand your toolkit, this guide promises a solid foundation for using Figma for free.
Embark on this journey with us as we navigate the essentials of Figma, empowering you to start your design projects with confidence and skill, all at no cost.
What is Figma?

Figma is a vector graphics editor as well as a web-based prototyping tool that focuses on speedy collaboration in real-time mode. It serves as the one-stop solution for teams, as more than one user can work on a design at a time. Covering a range of functions from wireframing to generating high-quality prototypes, Figma is equipped with a versatile set of tools.
How does Figma work?
Figma functions as a comprehensive design and collaboration platform by enabling real-time updates, design review feedback, developer handoff, and centralized file management entirely online. Its unique approach allows for embedded Figma files in third-party tools to update live, facilitating seamless UX processes without the need for multiple tool handoffs.
- The platform supports in-app commenting for feedback directly within design and prototyping modes, streamlining design reviews and issue resolutions.
- For developers, Figma provides code snippets for designs, easing the handoff process without necessitating additional tools.
- Organizing files is straightforward with Figma’s online interface, supporting agile methodologies through logical project file organization.
- Additionally, Figma’s APIs enable third-party tool integration, enhancing workflow customization and accessibility of live design files across organizations.
How to Use Figma for Free?
Utilizing Figma at no cost is a good chance for starters to venture into the world of design. This guide will help you start easily step by step, with each step visualized or accompanied by an image for better understanding.
Step 1: Sign Up for Figma

Visit directly to the official Figma website and sign up for a free account. Enter the required credentials. Post that, confirm the email address to get going.
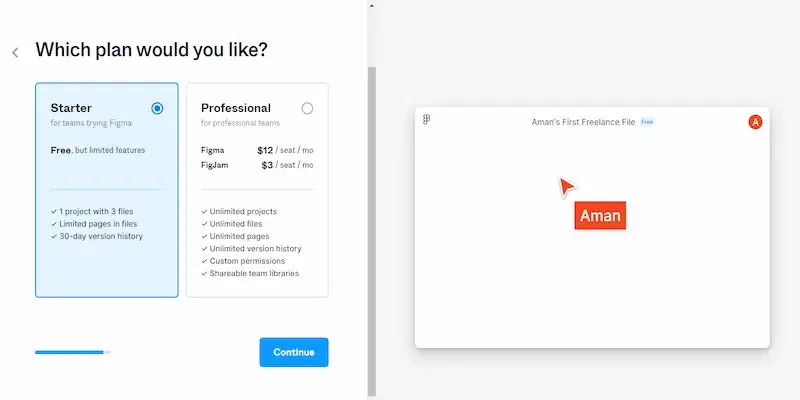
Step 2: Choose Your Plan

Figma will ask you to choose the plan. For beginners and those needing Figma only at home, it is possible to choose the “Starter” plan. Under the “Starter” plan, you can work with three active projects at a time, which is absolutely enough for learning or making small projects.
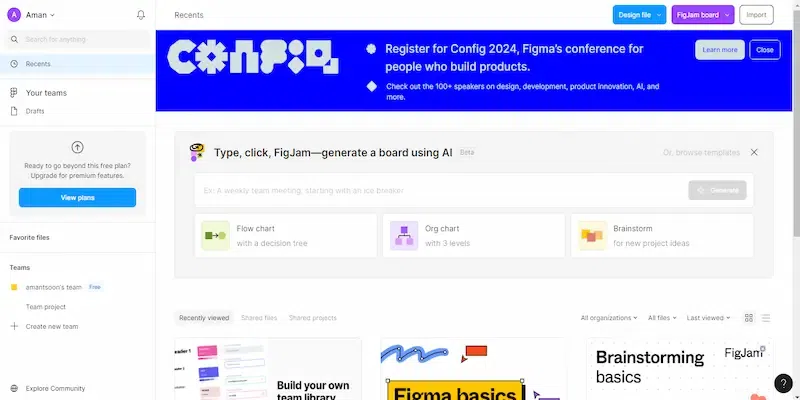
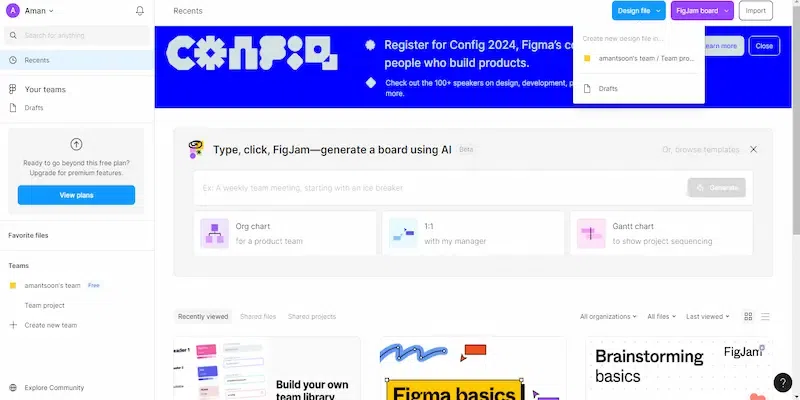
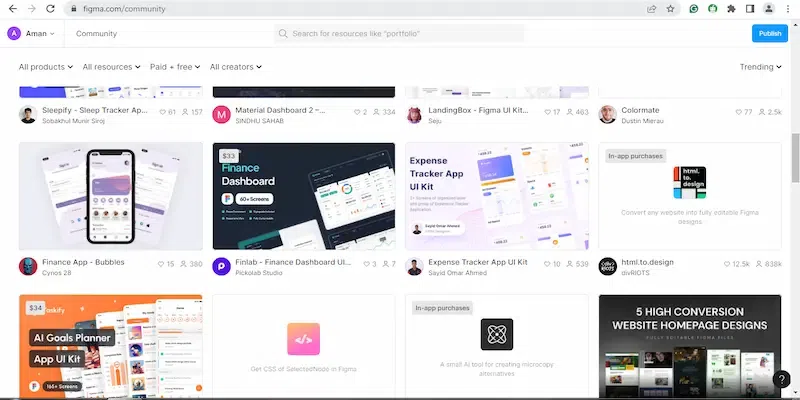
Step 3: Explore the Dashboard

While at the dashboard, initiate a new project, start with the tutorials, and get inspired through exploring community projects.
Step 4: Create a New Project

Click on “Design File” in the right hand navigation bar, and choose the respective given name to start designing. You can make use of Figma’s templates or begin from a blank canvas.
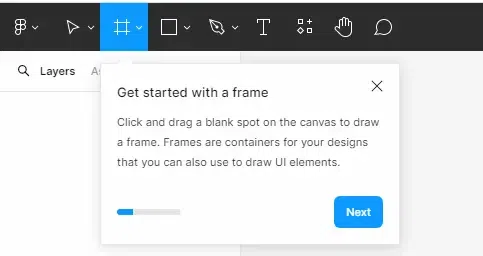
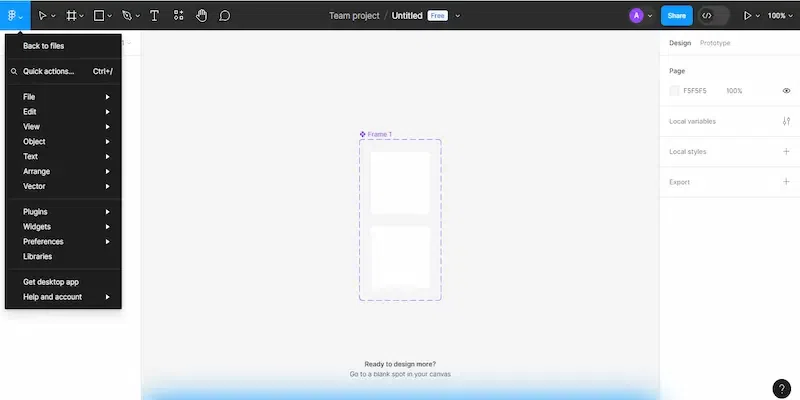
Step 5: Get Familiar with the Interface

Spare some moments to understand Figma’s user-friendly editor. This encompasses grasping the canvas where you will design your project and the tools panel, which contains everything that is needed to create designs from scratch or using templates.
Step 6: Experiment with Design Tools

Experiment with Figma’s range of design tools. Begin with basic activities like drawing shapes, adding text, and playing around with colors. Figma comes with tools such as pencil, shape tools, text tools, and a color picker that facilitate bringing your designs into reality.
Step 7: Learn About Layers and Components

Know how layers work in Figma for arranging your design components systematically. Investigate components that are reusable design elements across different projects.
Step 8: Create Prototypes

Figma isn’t just for static designs; you can also create interactive prototypes. Learn how to link your designs together to simulate how users will interact with your product.
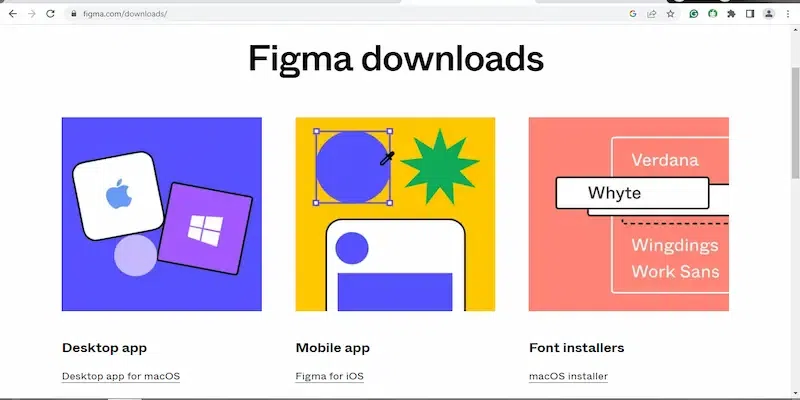
Step 9: Use Figma Offline

Downloading the Figma desktop app can make you use it offline. Some features might be restricted offline, but one can still edit files and have those changes saved when they reconnect to the internet.
Step 10: Explore Plugins and Collaboration Tools

Go through the Figma plugin library to improve your designs. Furthermore, Figma has collaboration features that enable several designers to work on one file concurrently.
Step 11: Learn Continuously

Take advantage of Figma’s extensive documentation, tutorials, and community resources. Figma offers a variety of learning materials to help you master the tool.
Features of Figma
Figma’s features represent a significant leap forward in digital design tools, providing both breadth and depth across the entire design process. Let’s delve deeper into the functionalities that distinguish Figma as a versatile and collaborative design platform:
- Real-Time Collaboration: Enables teams to work together on designs in real time, integrating with Slack for seamless communication.
- Prototyping and Testing: Allows for easy creation of interactive prototypes with advanced animations and user testing capabilities.
- Version History: Automatically saves every change, offering a safety net for creativity with easy version management and restoration.
- Design Systems and Component Libraries: Supports scalable design workflows through reusable components and libraries, ensuring consistency and efficiency.
- Developer Handoff: Facilitates smooth transition of designs to development with accessible code details directly within Figma.
- Customization and Extensions: Offers extensive customization with a robust API and plugin system for tailored design workflows.
- Comprehensive Plans: Provides a range of plan options catering to different needs, ensuring essential design tools are available to all users.
What Are the Best Uses for Figma?
Figma excels in various use cases, particularly:
- Web Design – Figma offers comprehensive tools for creating web page layouts, including text, color, and vector tools, alongside features for responsive design like auto layout, grids, and constraints
- UI/UX Design – Figma gives designers the capacity to create interactive prototypes that simulate user interfaces of apps and websites.
- Collaboration – Teams can collaborate in real-time, provide feedback on one another’s work, and iterate rapidly. It saves time and boosts overall productivity.
Conclusion
The free Figma version has a rather big bag of features that can meet different user design needs, from a single design process to collective ones. It is because of its overall elegance, and at the same time using cool features, that makes it the best choice for both rookies and proficient designers.
At the beginning stage, Figma may seem intimidating, yet, by following the guide step by step and using provided resources, you will be proficient within a short period. Keep in mind that it is through practice and exploration that you hone your Figma skills and tap into your creative power.
Can I use Figma offline?
Yes, Figma can be used offline, though some features like the file browser and new file creation will be unavailable. Changes made offline sync upon reconnecting to the internet.
How do I install Figma plugins?
To install plugins, right-click the canvas, select “browse plugins in community,” and choose from the available plugins to install.
Is Figma suitable for beginners?
Absolutely. Figma’s intuitive interface and extensive documentation make it accessible for beginners, with numerous resources and community support available for learning.
How does collaboration work in Figma?
Figma allows multiple users to work on the same file in real time. Collaborators can leave comments, and every change is visible instantly.
Can I create responsive designs with Figma?
Yes, Figma’s auto layout, grids, and constraints features enable designers to create responsive designs that adapt to different screen sizes.
Share your thoughts in the comments
Please Login to comment...